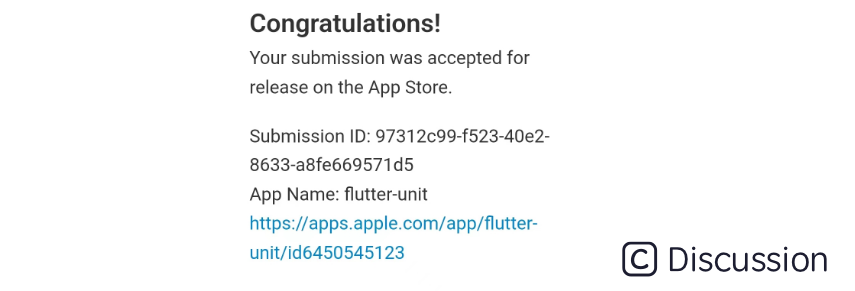
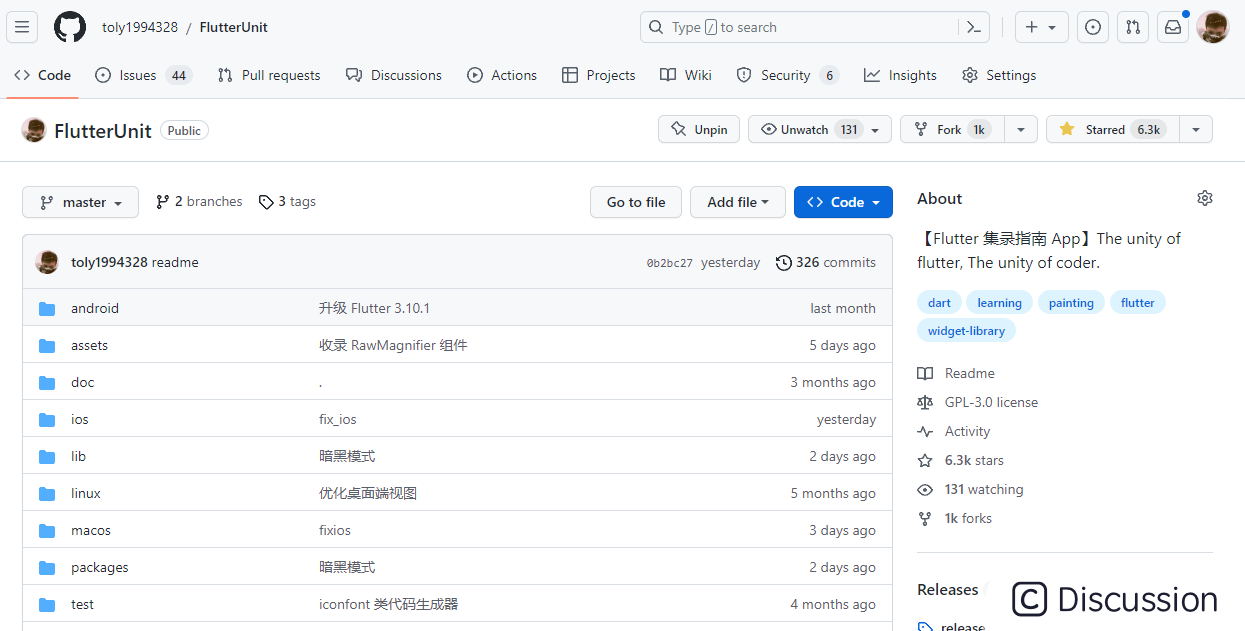
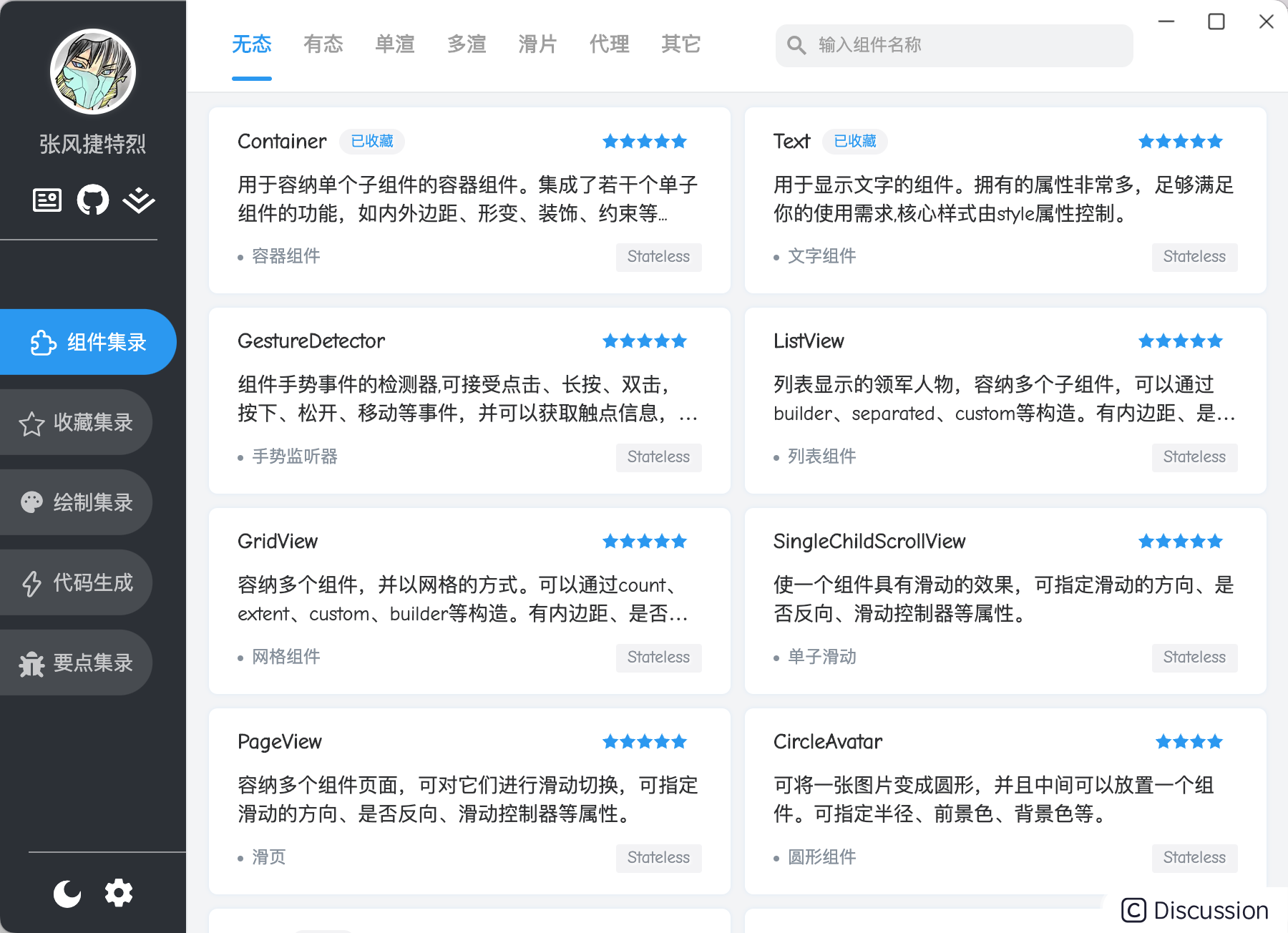
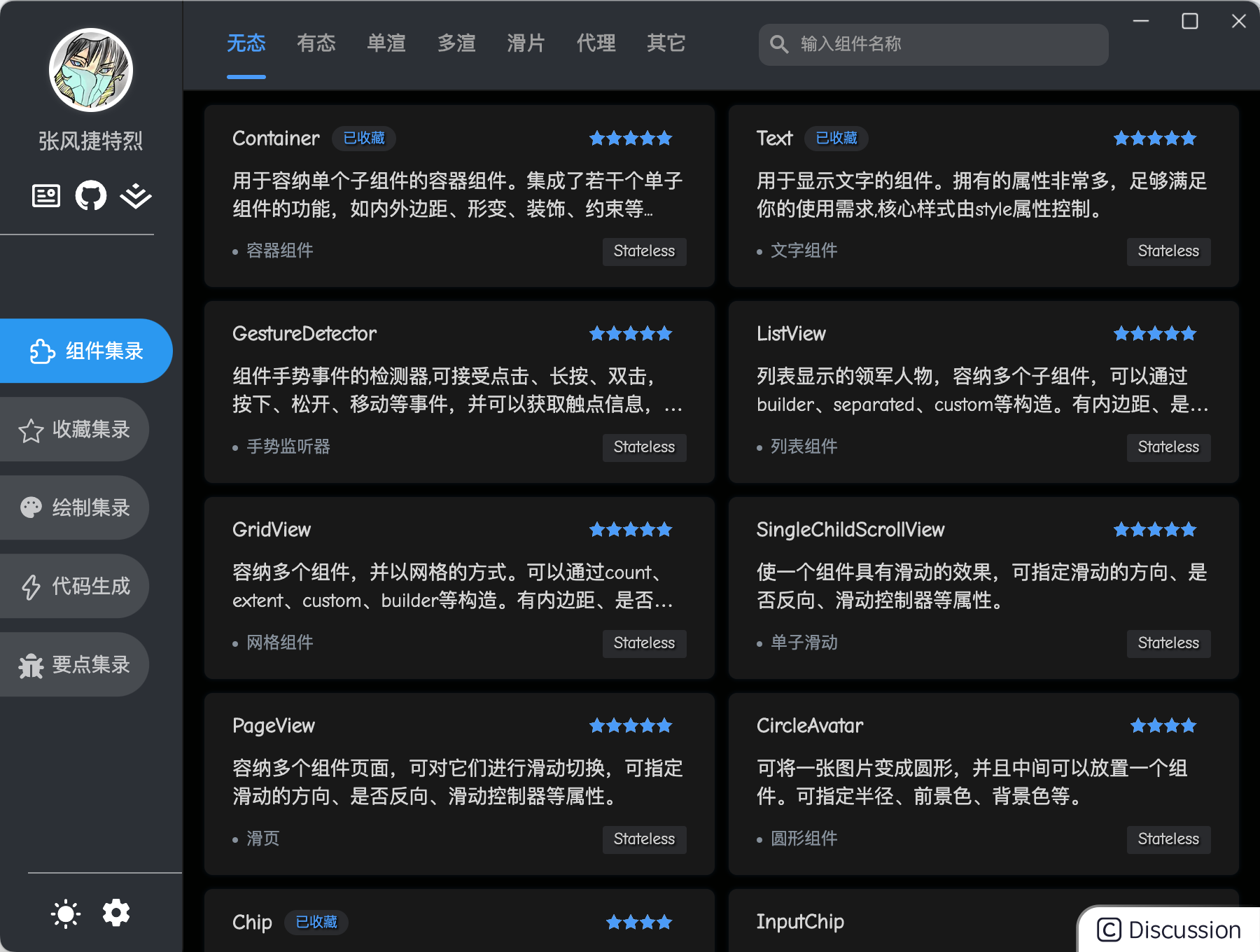
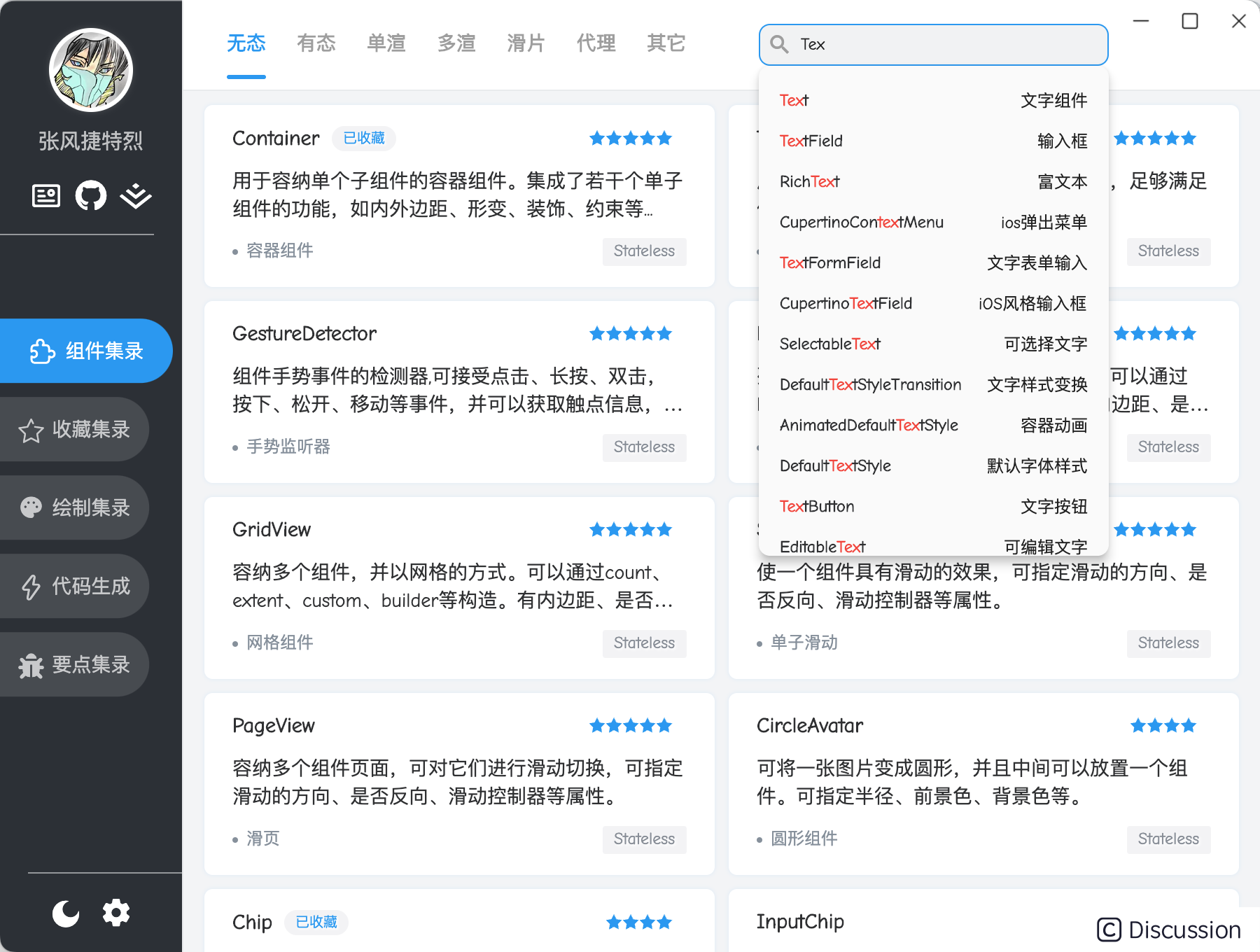
本文介绍: theme: cyanosis一、FlutterUnit 的全平台支持FlutterUnit 是我的一个开源项目,基于 Flutter 构建的一个 全平台 应用程序。现在很荣幸地宣布: FlutterUnit 已经上架 iOS 的 App Store ,自此主流的几大平台均已提供体验。 项目地址: https://github.com/toly1994328/FlutterUn…
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





 |
|  |
| |
| |
| |
| |
| |
| |
| |
|  |
| |
|  |
| |
|  |
|