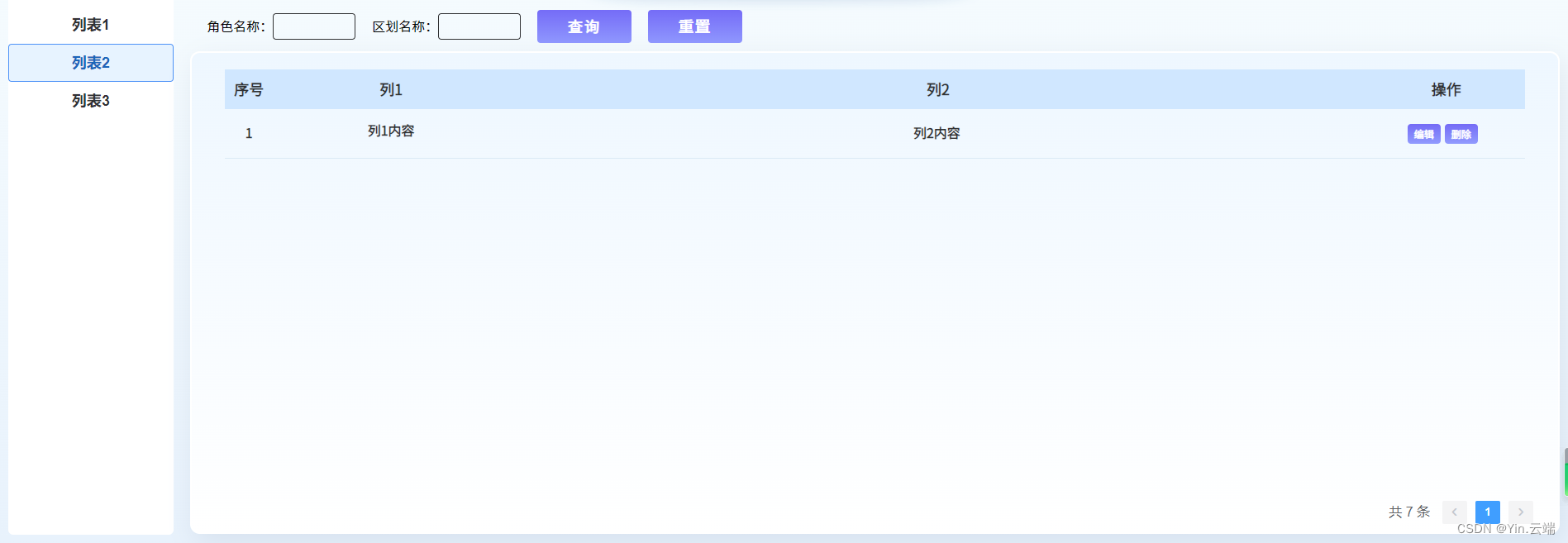
展示

Dom
<template>
<div class="srch-result-container">
<!--左侧-->
<div class="left">
<div v-for="(item,index) in muneList" :key="index"
:class="(muneIndex==item.mm)?'active':''"
@click="pageEventFun(1,item)"
>{{item.name}}</div>
</div>
<!--右侧-->
<div class="right">
<!--搜索区-->
<div class="ceng1">
<div v-for="(item,index) in srchFormOne" :key="index">
<div>{{item.label}}:</div>
<div>
<!--输入框-->
<el-input class="selectOpt" size="small" style="width: 100px"
v-if="item.type==1"
v-model="srchForm[item.prop]"
></el-input>
<!--下拉选择框-->
<el-select class="selectOpt" size="small" style="width: 120px"
v-else-if="item.type==2"
v-model="srchForm[item.prop]"
popper-class="selectOptDown"
:popper-append-to-body="false"
>
<el-option v-for="item99 in item.options"
:key="item99.value"
:label="item99.label"
:value="item99.value"
></el-option>
</el-select>
<!--日期选择器-->
<el-date-picker v-else-if="item.type==3"
v-model="srchForm[item.prop]"
clearable
value-format="yyyy-MM-dd"
class="selfJStimeClass66"
type="daterange"
:default-time="['00:00:00','23:59:59']"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</div>
</div>
<div class="btns">
<div @click="pageEventFun(99)">查询</div>
<div @click="pageEventFun(98)" style="margin-left:20px;">重置</div>
</div>
</div>
<!--表格展示区-->
<div class="ceng2">
<div class="table">
<CompOneTable
:key="timeRender"
ref="CompOneTable"
:tableConfig="tableConfig"
@tableEventCallback="tableEventCallback"
></CompOneTable>
</div>
<div class="pageSize">
<el-pagination
class="myselfPaginationClass"
@current-change="handleCurrentChange"
:current-page.sync="currentPage"
background
:page-size="pageSize"
layout="total, prev, pager, next"
:total="total"
>
</el-pagination>
</div>
</div>
</div>
</div>
</template>脚本
注意:
(1)CompOneTable组件可参考CompOneTable组件
<script>
import CompOneTable from "@/components/CompOneTable.vue";
import * as api from '@/api/srchResults.js';
export default {
components: {
CompOneTable,
},
data() {
return {
timeRender:999999,//表格重加载标记
//左侧区
muneIndex:0,
muneList:[
{mm:0,name:"列表1"},
{mm:1,name:"列表2"},
],
//搜索区
srchForm:{
int1:"",
int2:"",
int3:"",
int4:"",
int5:"",
sele1:"",
sele2:"",
sele3:"",
date1:[]
},
srchFormOne:[],
srchFormList:[
{
mm:0,
list:[
{type:1,label:"姓名",prop:"int1"},
{type:2,label:"状态",prop:"sele2",options:[{label:"全部",value:""},{label:"正常",value:"0"},{label:"禁用",value:"1"}]},
{type:3,label:"操作时间",prop:"date1"},
]
},
{
mm:0,
list:[
{type:1,label:"姓名",prop:"int1"},
]
}
],
//表格区
currentPage: 1,
pageSize: 20,
total: 0,
tableHead:[
{
mm:0,
list:[
{ type: 62, prop: "name", label: "姓名" },
{ type: 99, label: "操作", width:"140px", btns: [
{ mm: 1, text: "删除" }
]},
]
},
{
mm:1,
list:[
{ type: 62, prop: "name", label: "姓名" }
]
},
],
tableConfig: {
height: 0,
index: true,
checkbox: false,
head: [],
data: [],
},
//接口
srchAjax:[//查询
{mm:0,ajax:"getSearchDatasAPI"},
{mm:1,ajax:"getSearchDatasUser"},
],
deleAjax:[//删除
{mm:0,ajax:"deleMoreDatasAPI"},
{mm:1,ajax:"deleMoreDatasUser"},
],
};
},
created() {
let hh= window.document.body.clientHeight - 240;
this.tableConfig.height=hh
},
mounted() {
this.pageEventFun(1,{mm:this.muneIndex})
},
methods: {
//查询表格
initTable(){
this.tableConfig.data=[]
this.total=0
let ajaxHTTP=this.srchAjax.find(gg=>{return gg.mm==this.muneIndex})["ajax"]
let {int1,int2,int3,int4,int5,sele1,sele2,sele3,date1}=this.srchForm
let params={
page:this.currentPage,
size:this.pageSize
}
if(this.muneIndex==0){
params["name"]=int1
}else if(this.muneIndex==1){
params["name"]=int1
if(date1.length!=0){
params["startDateTime"]=date1[0]+" 00:00:00"
params["endDateTime"]=date1[1]+" 23:59:59"
}
}
api[ajaxHTTP](params).then((res)=>{
if(res.code==200){
this.tableConfig.data=res.data
this.total=res.totalCount
}
})
},
//初始化绑定
initFormOrNumber(mms){
//绑定表单
if(mms.indexOf(1)!=-1){
this.srchForm={
int1:"",
int2:"",
int3:"",
int4:"",
int5:"",
sele1:"",
sele2:"",
sele3:"",
date1:[]
}
//初始化时间
// let time=this.$commonOpt.getDateYMD(2)
// this.srchForm.date1=[time[0]+" 00:00:00",time[1]+" 23:59:59"]
}
//页码
if(mms.indexOf(2)!=-1){
this.currentPage= 1
this.pageSize= 20
this.total= 0
}
//表格列
if(mms.indexOf(3)!=-1){
let inx=this.tableHead.findIndex(gg=>{return gg.mm==this.muneIndex})
if(inx!=-1){
this.tableConfig.head=this.tableHead[inx]["list"]
}
}
//搜索区
if(mms.indexOf(4)!=-1){
let inx=this.srchFormList.findIndex(gg=>{return gg.mm==this.muneIndex})
if(inx!=-1){
this.srchFormOne=this.srchFormList[inx]["list"]
}
}
},
//事件
pageEventFun(mm,item){
if(mm==1){//左侧点击
this.muneIndex=item.mm
this.timeRender=new Date().getTime()
this.initFormOrNumber([1,2,3,4])
this.initTable()
}else if(mm==98){//重置
this.initFormOrNumber([1])
}else if(mm==99){//查询
this.initFormOrNumber([2])
this.initTable()
}
},
//表格回调
tableEventCallback(item, data, item2){
if(item2){
if(item2.mm==1){//删除
this.$confirm("此操作将删除选中项, 是否继续?", "删除", {
confirmButtonText: "确定",
cancelButtonText: "取消",
customClass:"tishiConClass"
}).then(() => {
let ajaxHTTP=this.deleAjax.find(gg=>{return gg.mm==this.muneIndex})["ajax"]
let params={
id:data.id
}
api[ajaxHTTP](params).then((res)=>{
if(res.code==200){
this.initTable()
}
})
}).catch(() => {});
}
}
},
//翻页
handleCurrentChange(val) {
this.initTable();
},
},
};
</script>样式
<style lang="less" scoped>
.srch-result-container {
background: linear-gradient(0deg, #e8f2fc 0%, #f5fbfe 100%);
width: 100%;
height: 100%;
padding: 10px;
overflow: hidden;
.left {
float: left;
width: 200px;
height: 100%;
background: #fff;
border-radius: 6px;
padding:20px 0px;
box-sizing: border-box;
&>div{
line-height: 44px;
text-align: center;
border-radius: 4px;
border: 1px solid transparent;
color: #303133;
font-size: 18px;
font-weight: bold;
cursor: pointer;
&.active{
background: #e7f3ff;
color: #1b65b9;
border: 1px solid #4d92f7;
}
}
}
.right {
position: relative;
z-index: 0;
float: left;
width: calc(~"100% - 220px");
height: 100%;
height: calc(~"100% - 1px");
margin-top: 15px;
.ceng1 {
position: relative;
height: 60px;
display: flex;
align-items: center;
flex-direction: row;
flex-wrap: nowrap;
align-content: center;
justify-content: flex-start;
& > div {
display: flex;
align-items: center;
margin-left: 20px;
& > div:nth-child(1) {
font-size: 16px;
font-family: "SourceHanSansCN-Normal";
color: #000;
}
input {
width: 150px;
}
}
& > div.btns {
& > div {
width: 114px;
height: 40px;
line-height: 40px;
text-align: center;
cursor: pointer;
color: #fff;
font-weight: bold;
font-size: 18px;
letter-spacing: 2px;
background: linear-gradient(0deg, #8f97fe 0%, #756cf7 100%);
border-radius: 4px;
&.btn2 {
background: linear-gradient(0deg, #ff7777 0%, #f36262 100%);
}
}
}
}
.ceng2 {
height: calc(~"100% - 75px");
border: 2px solid #ffffff;
background: linear-gradient(0deg, #ffffff 0%, #eef7ff 100%);
box-shadow: 5px 11px 32px 0px rgba(54, 78, 114, 0.1);
border-radius: 12px;
padding: 20px 20px 10px 20px;
.table {
height: calc(~"100% - 30px");
}
.pageSize {
display: flex;
justify-content: space-between;
& > div:nth-child(2) {
text-align: right;
}
}
}
}
}
</style>原文地址:https://blog.csdn.net/qq_35892039/article/details/134805268
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44524.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








