html模拟聊天框一共分为两大部分,一部分是登录,一部分是聊天框内容
聊天框登录(比较简陋,可以美化哈)
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>聊天登录框</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
table{
border: 1px solid black;
margin :200px auto;
}
tr,td{
border: 1px solid black;
padding: 10px;
}
.but{
text-align: center;
}
</style>
<script>
window.onload = function(){
var but=document.getElementById("but");/* 获取按钮 */
var talkWords1 = document.getElementById("talkwords1");/* 获取输入框 */
/* 判断是否用户名非法 */
var arr = ['admin','hello','root'];
but.onclick=function(){
for(var i=0;i<arr.length;i++){
if(talkWords1.value==arr[0]){
alert("用户名非法");
return;
}else if(talkWords1.value==arr[1]){
alert("用户名非法");
return;
}
else if(talkWords1.value==arr[2]){
alert("用户名非法");
return;
}
}
if(talkWords1.value == ""){
// 消息为空时弹窗
alert("用户名不能为空");
return;
}
else
{
var url=encodeURI("./聊天框.html?username="+talkWords1.value)/* 向聊天框html传参 */
window.location.href=url
}
}
}
</script>
<body>
<div class="denglu">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" placeholder="输入使用昵称" id="talkwords1"></td>
</tr>
<tr>
<td>房间:</td>
<td>
<select>
<option value="0" selected = "selected">Javascript</option>
<option value="0">暂未开放其他房间</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" class="but"><button id="but">加入聊天</button></td>
</tr>
</table>
</div>
</body>
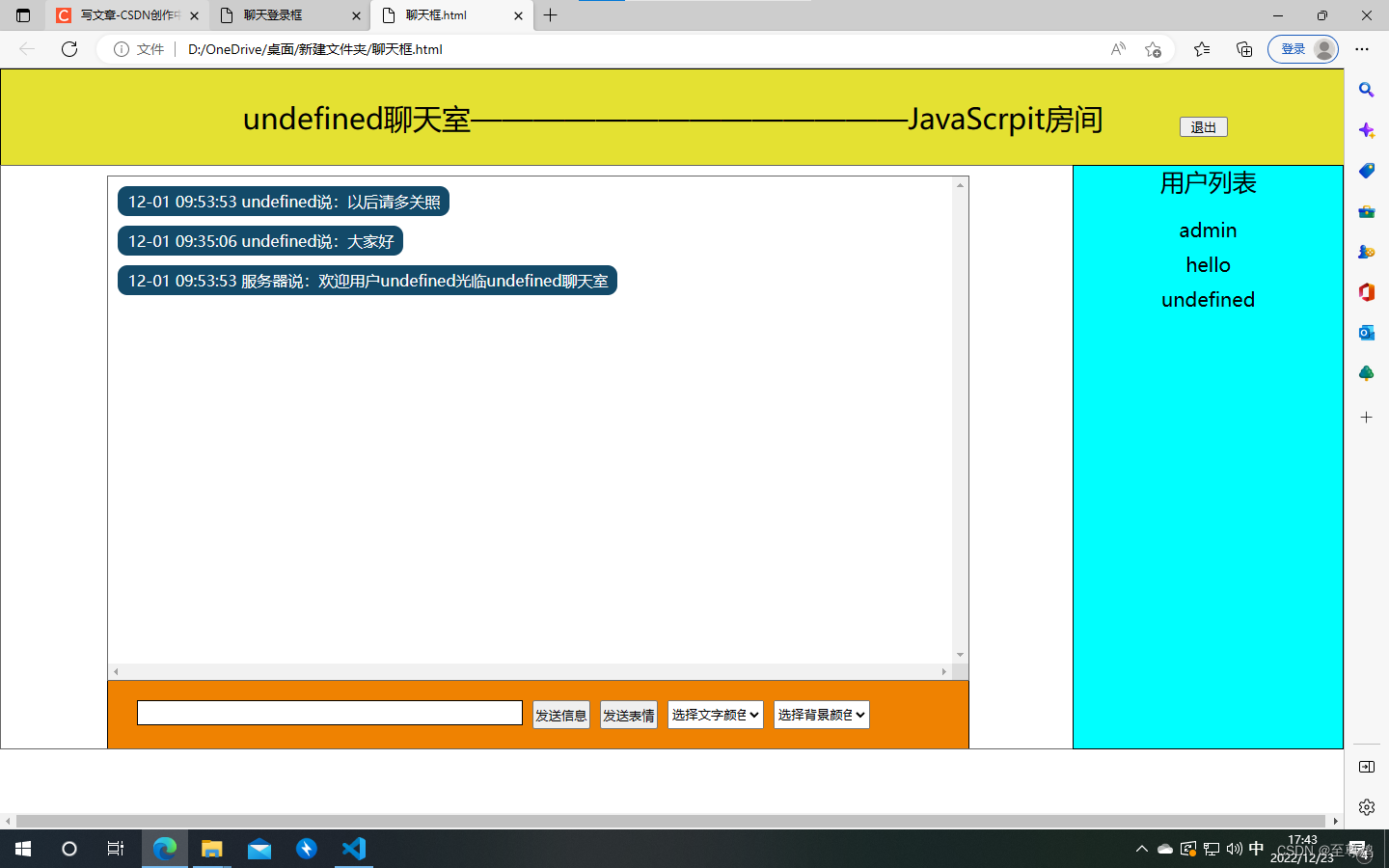
</html>聊天框内容(这里的undefined是因为前面登录没有输入用户名,所以默认是undefined,我是通过登录跳转传参实现用户名显示的)
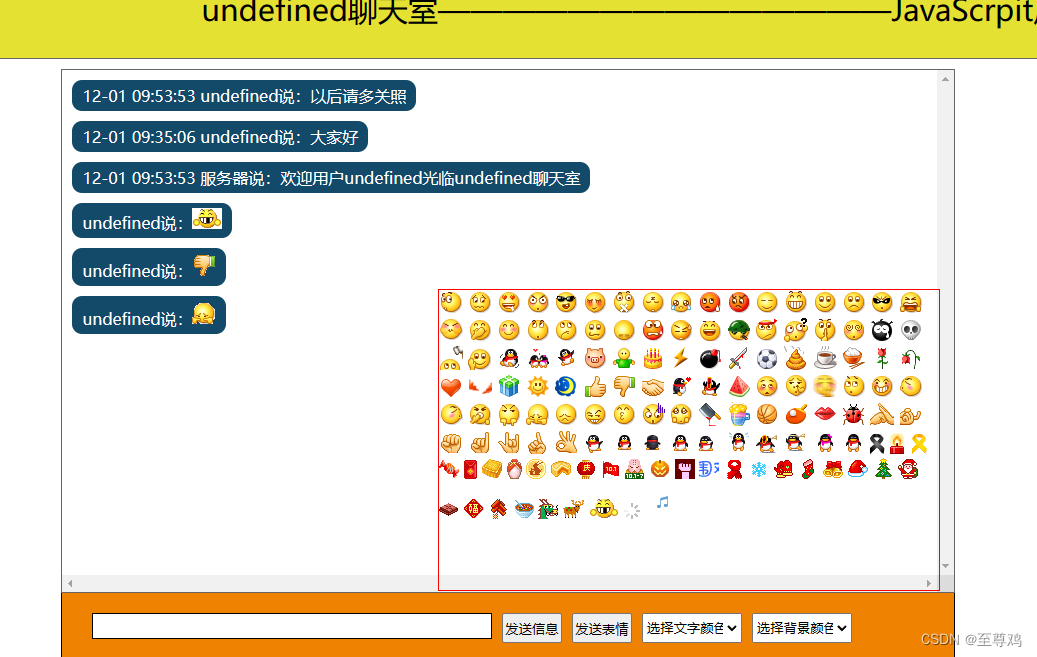
发送表情包 这里发送表情按钮可以发送表情包,具体实现过程代码我都已经注释了,这里简单说一下,这里的每一张表情包都是x.gif的格式,x是数字就是1,2,3这样,所以我打算为每一张表情包绑定下标,根据下标去定位我当前点击的表情包的索引,然后通过.innerHTML的方式把它显示在聊天框中。
过滤敏感词 在发送信息时候自动过滤敏感词,并显示*号,大概过程是先建立正则表达式数组arr,通过for语句if语句来判断敏感词的个数,i==0就是靠,就一个敏感词,所以就一个*,以此类推

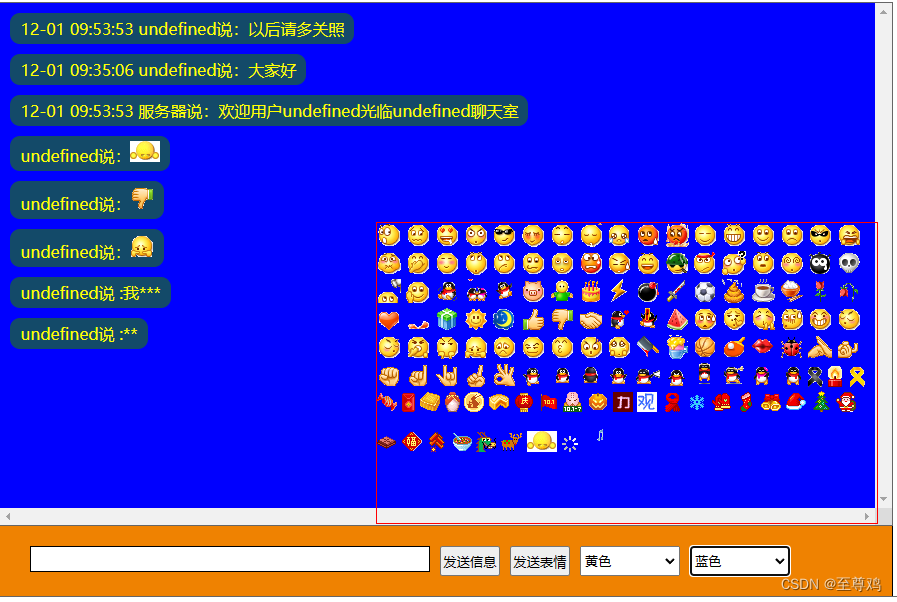
改变文本颜色,背景颜色 大概就是为select按钮绑定事件,再通过option的value值来选定颜色,再.style.color来改变改变颜色,改变背景颜色也大差不差,代码我已经注释了

<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<link rel="stylesheet" href="./index.css">
<script type="text/javascript" src="./js/index.js">
</script>
<body>
<div class="back"><input type="button" value="退出" id="back"></div>
<div class="talk" >
<div class="title" id="title">
聊天室——————————————JavaScrpit房间
</div>
<div class="talk_con" id="talk_con">
<div class="talk_show" id="words" style="overflow: scroll;">
<div class="atalk" ><span class="asay" id="talk1" id="asay">12-01 09:53:53 王者说:以后请多关照</span></div>
<div class="atalk" ><span class="asay" id="talk2" id="asay" >12-01 09:35:06 王者说:大家好</span></div>
<div class="atalk" ><span class="asay" id="talk3" id="asay">12-01 09:53:53 服务器说:欢迎用户来到王者光临王者聊天室</span></div>
</div>
<div id="image_list" style="display:none">
<img src="./image/1.gif" alt="" class="image_con">
<img src="./image/2.gif" alt="" class="image_con">
<img src="./image/3.gif" alt="" class="image_con">
<img src="./image/4.gif" alt="" class="image_con">
<img src="./image/5.gif" alt="" class="image_con">
<img src="./image/6.gif" alt="" class="image_con">
<img src="./image/7.gif" alt="" class="image_con">
<img src="./image/8.gif" alt="" class="image_con">
<img src="./image/9.gif" alt="" class="image_con">
<img src="./image/10.gif" alt="" class="image_con">
<img src="./image/11.gif" alt="" class="image_con">
<img src="./image/12.gif" alt="" class="image_con">
<img src="./image/13.gif" alt="" class="image_con">
<img src="./image/14.gif" alt="" class="image_con">
<img src="./image/15.gif" alt="" class="image_con">
<img src="./image/16.gif" alt="" class="image_con">
<img src="./image/17.gif" alt="" class="image_con">
<img src="./image/18.gif" alt="" class="image_con">
<img src="./image/19.gif" alt="" class="image_con">
<img src="./image/20.gif" alt="" class="image_con">
<img src="./image/21.gif" alt="" class="image_con">
<img src="./image/22.gif" alt="" class="image_con">
<img src="./image/23.gif" alt="" class="image_con">
<img src="./image/24.gif" alt="" class="image_con">
<img src="./image/25.gif" alt="" class="image_con">
<img src="./image/26.gif" alt="" class="image_con">
<img src="./image/27.gif" alt="" class="image_con">
<img src="./image/28.gif" alt="" class="image_con">
<img src="./image/29.gif" alt="" class="image_con">
<img src="./image/30.gif" alt="" class="image_con">
<img src="./image/31.gif" alt="" class="image_con">
<img src="./image/32.gif" alt="" class="image_con">
<img src="./image/33.gif" alt="" class="image_con">
<img src="./image/34.gif" alt="" class="image_con">
<img src="./image/35.gif" alt="" class="image_con">
<img src="./image/36.gif" alt="" class="image_con">
<img src="./image/37.gif" alt="" class="image_con">
<img src="./image/38.gif" alt="" class="image_con">
<img src="./image/39.gif" alt="" class="image_con">
<img src="./image/40.gif" alt="" class="image_con">
<img src="./image/41.gif" alt="" class="image_con">
<img src="./image/42.gif" alt="" class="image_con">
<img src="./image/43.gif" alt="" class="image_con">
<img src="./image/44.gif" alt="" class="image_con">
<img src="./image/45.gif" alt="" class="image_con">
<img src="./image/46.gif" alt="" class="image_con">
<img src="./image/47.gif" alt="" class="image_con">
<img src="./image/48.gif" alt="" class="image_con">
<img src="./image/49.gif" alt="" class="image_con">
<img src="./image/50.gif" alt="" class="image_con">
<img src="./image/51.gif" alt="" class="image_con">
<img src="./image/52.gif" alt="" class="image_con">
<img src="./image/53.gif" alt="" class="image_con">
<img src="./image/54.gif" alt="" class="image_con">
<img src="./image/55.gif" alt="" class="image_con">
<img src="./image/56.gif" alt="" class="image_con">
<img src="./image/57.gif" alt="" class="image_con">
<img src="./image/58.gif" alt="" class="image_con">
<img src="./image/59.gif" alt="" class="image_con">
<img src="./image/60.gif" alt="" class="image_con">
<img src="./image/61.gif" alt="" class="image_con">
<img src="./image/62.gif" alt="" class="image_con">
<img src="./image/63.gif" alt="" class="image_con">
<img src="./image/64.gif" alt="" class="image_con">
<img src="./image/65.gif" alt="" class="image_con">
<img src="./image/66.gif" alt="" class="image_con">
<img src="./image/67.gif" alt="" class="image_con">
<img src="./image/68.gif" alt="" class="image_con">
<img src="./image/69.gif" alt="" class="image_con">
<img src="./image/70.gif" alt="" class="image_con">
<img src="./image/71.gif" alt="" class="image_con">
<img src="./image/72.gif" alt="" class="image_con">
<img src="./image/73.gif" alt="" class="image_con">
<img src="./image/74.gif" alt="" class="image_con">
<img src="./image/75.gif" alt="" class="image_con">
<img src="./image/76.gif" alt="" class="image_con">
<img src="./image/77.gif" alt="" class="image_con">
<img src="./image/78.gif" alt="" class="image_con">
<img src="./image/79.gif" alt="" class="image_con">
<img src="./image/80.gif" alt="" class="image_con">
<img src="./image/81.gif" alt="" class="image_con">
<img src="./image/82.gif" alt="" class="image_con">
<img src="./image/83.gif" alt="" class="image_con">
<img src="./image/84.gif" alt="" class="image_con">
<img src="./image/85.gif" alt="" class="image_con">
<img src="./image/86.gif" alt="" class="image_con">
<img src="./image/87.gif" alt="" class="image_con">
<img src="./image/88.gif" alt="" class="image_con">
<img src="./image/89.gif" alt="" class="image_con">
<img src="./image/90.gif" alt="" class="image_con">
<img src="./image/91.gif" alt="" class="image_con">
<img src="./image/92.gif" alt="" class="image_con">
<img src="./image/93.gif" alt="" class="image_con">
<img src="./image/94.gif" alt="" class="image_con">
<img src="./image/95.gif" alt="" class="image_con">
<img src="./image/96.gif" alt="" class="image_con">
<img src="./image/97.gif" alt="" class="image_con">
<img src="./image/98.gif" alt="" class="image_con">
<img src="./image/99.gif" alt="" class="image_con">
<img src="./image/100.gif" alt="" class="image_con">
<img src="./image/101.gif" alt="" class="image_con">
<img src="./image/102.gif" alt="" class="image_con">
<img src="./image/103.gif" alt="" class="image_con">
<img src="./image/104.gif" alt="" class="image_con">
<img src="./image/105.gif" alt="" class="image_con">
<img src="./image/106.gif" alt="" class="image_con">
<img src="./image/107.gif" alt="" class="image_con">
<img src="./image/108.gif" alt="" class="image_con">
<img src="./image/109.gif" alt="" class="image_con">
<img src="./image/110.gif" alt="" class="image_con">
<img src="./image/111.gif" alt="" class="image_con">
<img src="./image/112.gif" alt="" class="image_con">
<img src="./image/113.gif" alt="" class="image_con">
<img src="./image/114.gif" alt="" class="image_con">
<img src="./image/115.gif" alt="" class="image_con">
<img src="./image/116.gif" alt="" class="image_con">
<img src="./image/117.gif" alt="" class="image_con">
<img src="./image/118.gif" alt="" class="image_con">
<img src="./image/119.gif" alt="" class="image_con">
<img src="./image/120.gif" alt="" class="image_con">
<img src="./image/121.gif" alt="" class="image_con">
<img src="./image/122.gif" alt="" class="image_con">
<img src="./image/123.gif" alt="" class="image_con">
<img src="./image/124.gif" alt="" class="image_con">
<img src="./image/125.gif" alt="" class="image_con">
<img src="./image/126.gif" alt="" class="image_con">
<img src="./image/127.gif" alt="" class="image_con">
<img src="./image/128.gif" alt="" class="image_con">
<img src="./image/129.gif" alt="" class="image_con">
<img src="./image/130.gif" alt="" class="image_con">
<img src="./image/131.gif" alt="" class="image_con">
<img src="./image/132.gif" alt="" class="image_con">
</div>
<div class="talk_input">
<input type="text" class="talk_word" id="talkwords">
<input type="button" value="发送信息" class="talk_sub" id="talksub">
<div id="image_icon">
<button class="talk_sub" id="talksub_img">发送表情</button>
</div>
<select class="talk_sub" id="talksub_color" style="width: 100px;">
<option value="">选择文字颜色</option>
<option value="white">白色</option>
<option value="red">红色</option>
<option value="yellow">黄色</option>
<option value="blue">蓝色</option>
</select>
<select class="talk_sub" id="talksub_bgcolor" style="width: 100px;">
<option value="">选择背景颜色</option>
<option value="white">白色</option>
<option value="red">红色</option>
<option value="yellow">黄色</option>
<option value="blue">蓝色</option>
</select>
<!-- <input type="button" value="文字颜色" class="talk_sub" id="talksub_color">
<input type="button" value="背景颜色" class="talk_sub" id="talksub_bgcolor"> -->
</div>
</div>
<div class="user_list">
<div class="user_list_title">用户列表</div>
<div class="user">
<ul>
<li>admin</li>
<li>hello</li>
<li id="user">王者</li>
</ul>
</div>
</div>
</div>
</body>
</head>
</html>
聊天框js(index.js)
window.onload = function(){
var username = decodeURI(location.search.split("=")[1]);/* 获取username decodeURI解码,不解会乱码中文*/
console.log(username)
var Words = document.getElementById("words");/* 显示对话 */
var TalkWords = document.getElementById("talkwords");/* 输入框 */
var TalkSub = document.getElementById("talksub");/* 发送信息按钮 */
var talksub_img=document.getElementById("talksub_img")/* 发送表情按钮 */
var image_list = document.getElementById("image_list")/* 获取图片列表 */
var image_icon=document.getElementById("image_icon")/* 获取表情包图片 */
var title=document.getElementById("title")/* 改变标题 */
title.innerHTML=username+'聊天室——————————————JavaScrpit房间'
var talk1=document.getElementById("talk1")/* 改变对话 */
var talk2=document.getElementById("talk2")
var talk3=document.getElementById("talk3")
talk1.innerHTML='12-01 09:53:53 '+username+'说:以后请多关照'
talk2.innerHTML='12-01 09:35:06 '+username+'说:大家好'
talk3.innerHTML='12-01 09:53:53 服务器说:欢迎用户'+username+'光临'+username+'聊天室'
var user=document.getElementById("user")/* 改变用户 */
user.innerHTML=username
/* 表情包 */
var image_con=document.getElementsByClassName("image_con")
/* console.log(image_con.length) */
/* 为每个表情包图片绑定点击事件*/
image_icon.onclick=function(){
for(var i=0;i<image_con.length;i++){
image_con[i].num=i/* 绑定图片下标,用下标索引图片 */
image_con[i].onclick=function(){
x=this.num/* x是下标 1 2 3 */
/* console.log(x) */
/* 点击图片发送显示的 */
str = '<div class="atalk"><span class="asay">'+username+'说:<img src="./image/'+(x+1)+'.gif" alt="" class="image_con"></span></div>';
Words.innerHTML = Words.innerHTML + str;
}
}
/* 这里设置表情包框显示余隐藏,一开始我设置隐藏,点击就切换为显示block */
if(image_list.style.display=="block"){
image_list.style.display="none"
console.log(image_con.length)
}else{
image_list.style.display="block"
}
}
var talksub_color=document.getElementById("talksub_color")/* 点击切换文字颜色 */
var talksub_bgcolor=document.getElementById("talksub_bgcolor")/* 点击切换背景颜色 */
talksub_color.onclick=function(){
var asay=document.getElementsByClassName("asay")
var txcol=document.getElementById("talksub_color").value
console.log(asay);
for(var j=0;j<asay.length;j++){
asay[j].style.color=txcol
}
}
/* 改变背景颜色 */
talksub_bgcolor.onclick=function(){
var bgcol=document.getElementById("talksub_bgcolor").value
console.log(bgcol)
Words.style.backgroundColor=bgcol
}
var back=document.getElementById("back")
back.onclick=function(){
window.location.href = ' ./登录.html'
}
TalkSub.onclick = function(){
//定义空字符串
var str = "";
if(TalkWords.value == ""){
// 消息为空时弹窗
alert("消息不能为空");
return;
}
/* 敏感词过滤 */
var arr = [/靠/ig,/tmd/ig,/nm/ig,/tm/ig,/他妈的/ig];
for(var i=0;i<arr.length;i++){
/*这些if来判断敏感词的个数,i==0就是靠,就一个敏感词,所以就一个*,以此类推*/
if(i==0){
TalkWords.value = TalkWords.value.replace(arr[i],"*");
}
if(i==1){
TalkWords.value = TalkWords.value.replace(arr[i],"***");
}
if(i==2){
TalkWords.value = TalkWords.value.replace(arr[i],"**");
}
if(i==3){
TalkWords.value = TalkWords.value.replace(arr[i],"**");
}
if(i==4){
TalkWords.value = TalkWords.value.replace(arr[i],"***");
}
}
/* 把输入话语拼接 */
str = '<div class="atalk"><span class="asay">'+username+'说 :' + TalkWords.value +'</span></div>';
/* 返回到html显示 */
Words.innerHTML = Words.innerHTML + str;
TalkWords.value=""
}
}
登录和聊天框css
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.talk{
margin: 0 auto;
width:100%;
height:704px;
position: relative;
}
.title{
line-height: 100px;
text-align: center;
width:100%;
height: 100px;
position: relative;
top: 0;
font-size: 30px;
background-color: rgb(228, 225, 50);
border: 1px solid black;
}
.user_list{
width: 20%;
height: 604px;
position: absolute;
background-color: aqua;
right:0px;
top: 100px;
text-align: center;
font-size: 20px;
border: 1px solid black;
}
.user_list_title{
font-size: 25px;
padding-bottom: 20px;
}
.user_list li{
padding-bottom: 10px;
}
#image_list{
width: 500px;
height: 300px;
border: 1px red solid;
bottom: 72px;
right: 125px;
position: absolute;
}
.talk_con{
width: 80%;
position: absolute;
top: 100px;
border:1px solid #666;
background:#fff;
}
.talk_show{
width:80%;
height:522px;
border:1px solid #666;
background:#fff;
margin:10px auto 0;
overflow:auto;
}
.talk_input{
position: relative;
left: 110px;
width:892px;
height: 70px;
background-color: #ef8201;
border-left: 1px solid black;
border-right: 1px solid black;
}
.talk_word{
margin-top: 20px;
width:400px;
height:26px;
padding:0px;
float:left;
outline:none;
text-indent:10px;
border: 1px solid black;
margin-left: 30px;
}
.talk_sub{
margin-top: 20px;
width:60px;
height:30px;
float:left;
margin-left:10px;
}
.atalk{
margin:10px;
}
.atalk span{
display:inline-block;
background:#134a69;
border-radius:10px;
color:#fff;
padding:5px 10px;
}
.btalk{
margin:10px;
text-align:right;
}
.btalk span{
display:inline-block;
background:#ef8201;
border-radius:10px;
color:#fff;
padding:5px 10px;
}
.back input{
position:absolute;
z-index: 999;
top: 50px;
right: 120px;
width: 50px;
}
文件这样放哦

好了,完结撒花
原文地址:https://blog.csdn.net/m0_72190449/article/details/128422225
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44540.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








