比如我是弹窗的键盘事件,那么我就在modal上面增加@keydown.space.stop。
.stop事件修饰符就是封装了 event.stopPropagation()的逻辑在里面,也就是快速帮助你去阻止冒泡。
当然还有一些其他事件修饰符比如.prevent、.space、.shift等等,更多的内容查看vue3事件部分。
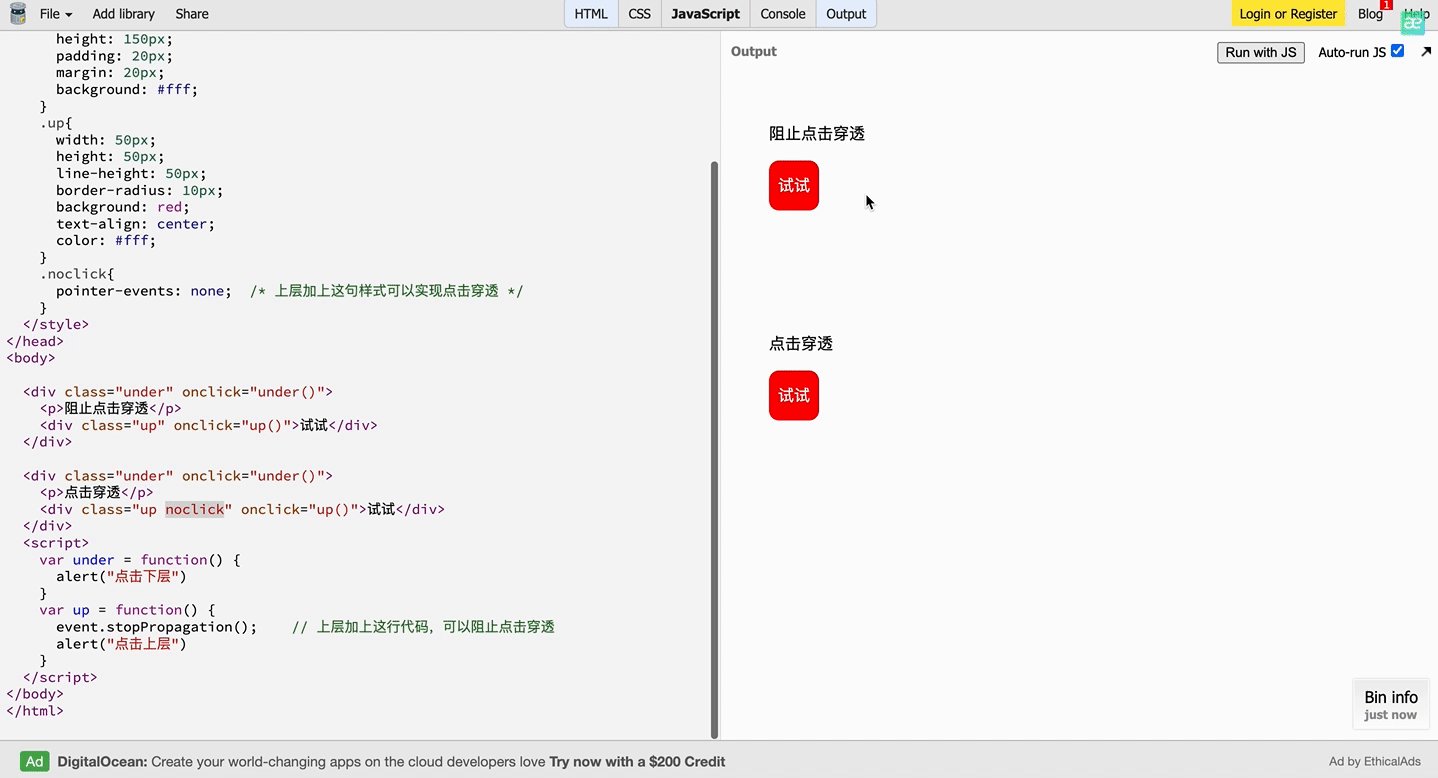
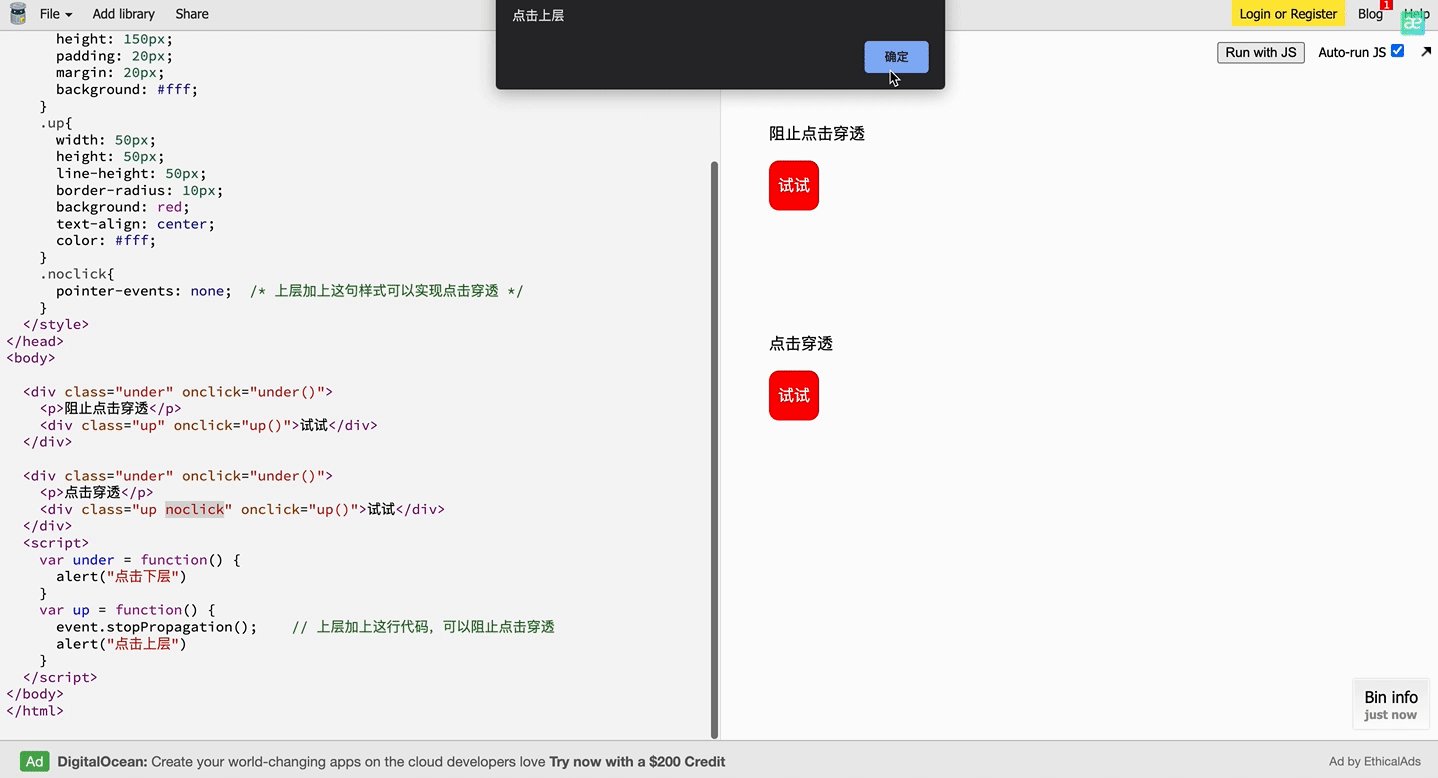
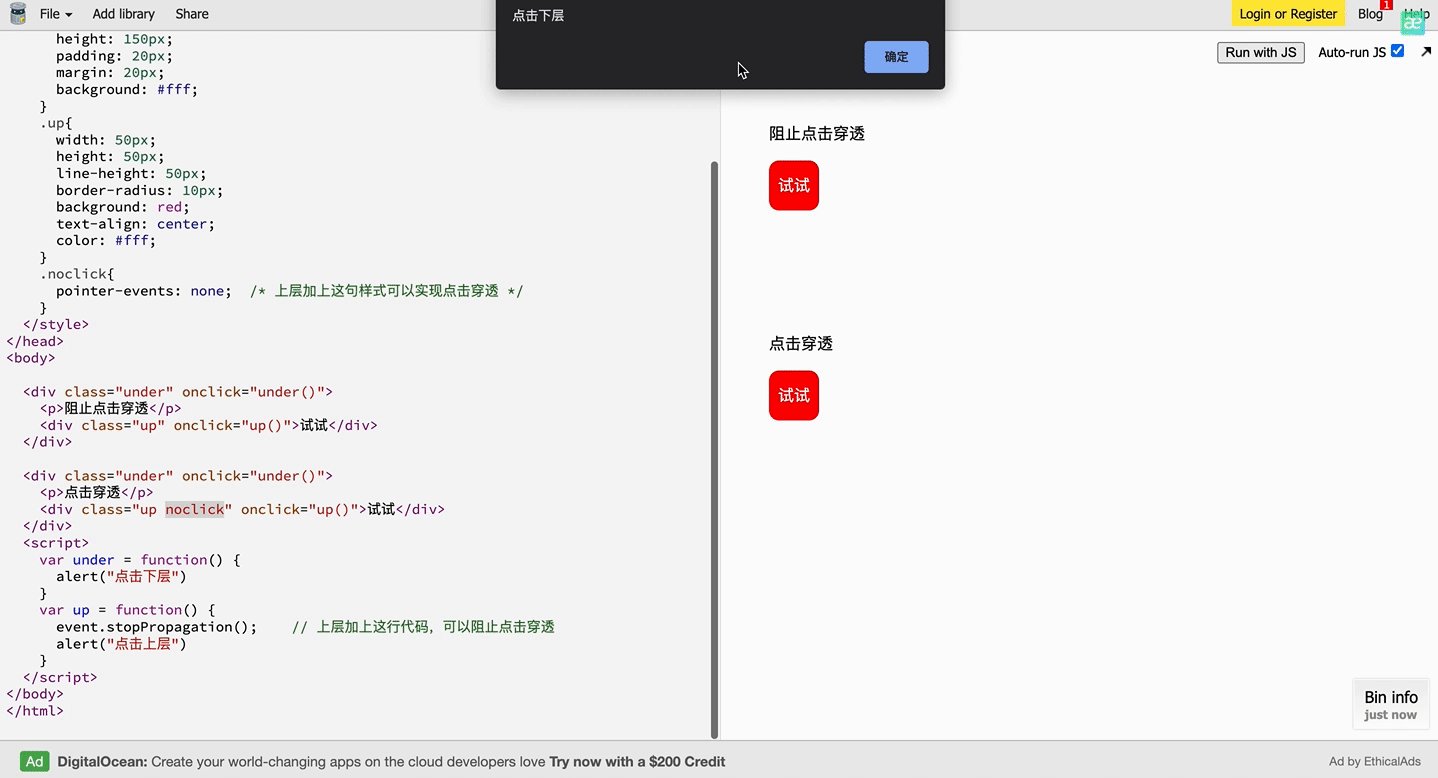
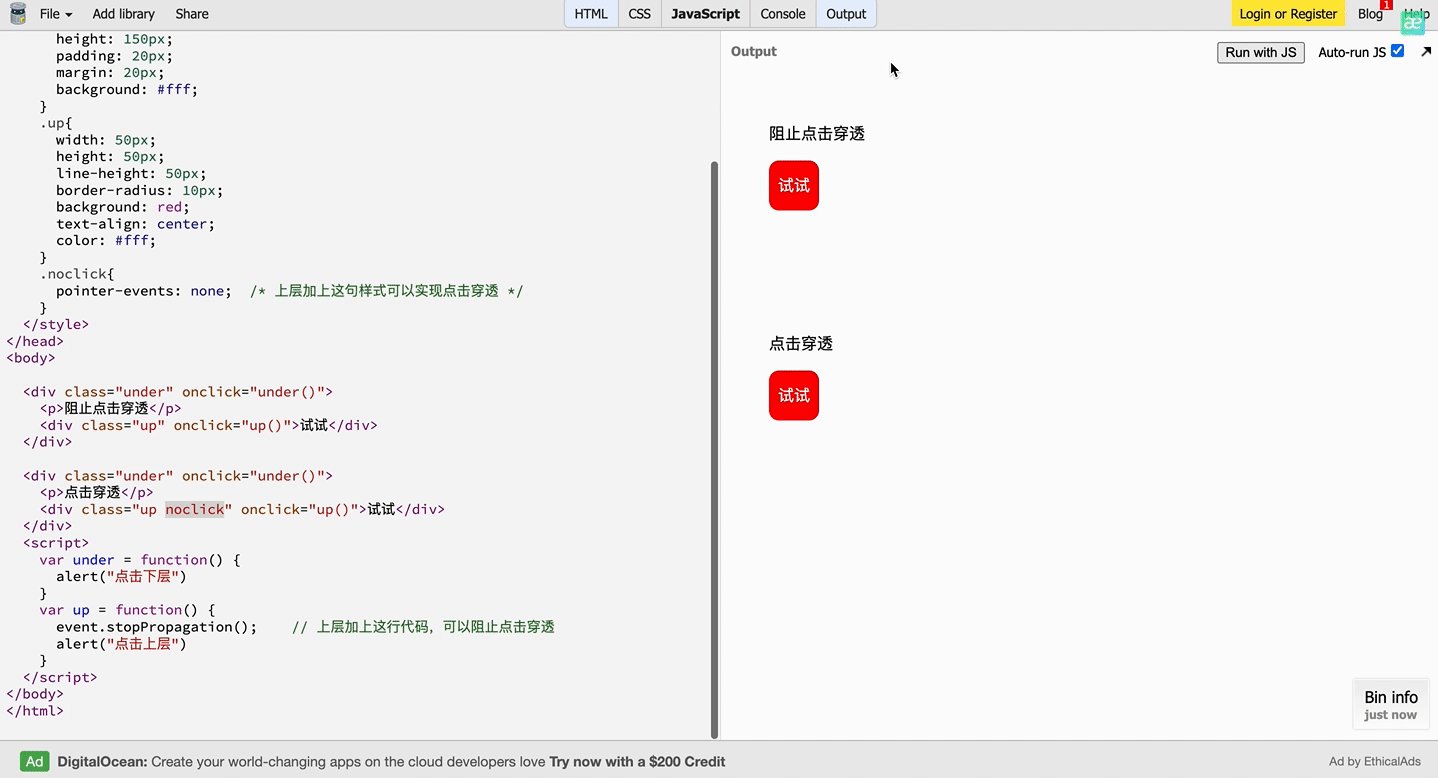
如果用 JS 的话,直接就使用e.stopPropagation()就行。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。