一、简介
CSS变量也被称为自定义属性,它们允许开发人员在CSS中创建可重用的值,这些值可以在整个样式表中使用。CSS变量使用var()函数来引用它们。
二、定义
eg: .box {
color: var(–baseFont)
}
css变量可分为局部变量和全局变量。顾名思义全局变量,没有作用域限制。局部变量只能某个代码块内使用。
1、全局变量
全局变量定义时使用 :root { } 包裹,其内部的变量可全局使用。
/* 定义 */
:root {
--black-theme: #000;
--white-theme: #fff;
}
/* 使用 */
.container {
color: var(--black-theme)
}2、局部变量
:root {
--bg-yellow: yellow;
--bg-black: black;
}
.father {
width: 300px;
height: 300px;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
/* 这里的--bg-red 是在 .son 选择器中定义的,因此这里不生效 */
background: var(--bg-red);
}
.son {
--bg-red: red;
--bg-orange: orange;
width: 100px;
height: 100px;
background: var(--bg-red);
}
p {
background: var(--bg-orange);
}<div class="father">
<div class="son">
<p>子元素</p>
</div>
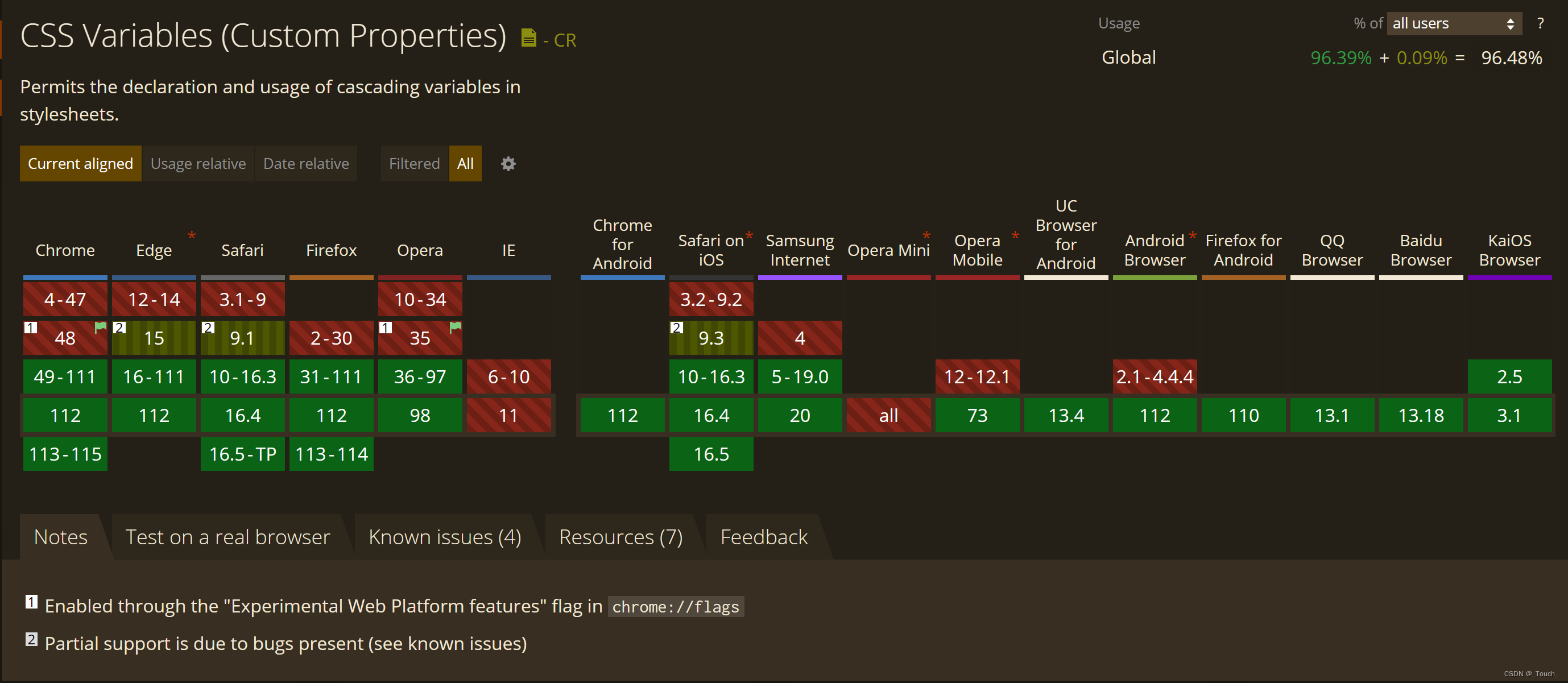
</div>三、兼容性(CSS Variables)

1、获取值
document.documentElement.style.getPropertyValue('--bg-red')2、修改值
document.documentElement.style.setProperty('--bg-red', '#f00');原文地址:https://blog.csdn.net/weixin_42224591/article/details/130525548
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44548.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。






