本文介绍: 想用js实现一个鼠标悬停和移出,用的jQuery,调用的函数是onmouseenter,结果报错Uncaught TypeError: $(…).onmouseenter is not a function。网上大多是说是jQuery版本问题,我的版本是1.12,版本不算太低,但是也是报错。还有的说通过bind()进行绑定,我也是未解决。其实解决很简单,用原生js配合jQuery来写:…
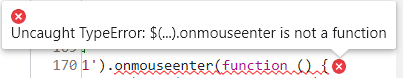
想用js实现一个鼠标悬停和移出,用的jQuery,调用的函数是onmouseenter,结果报错Uncaught TypeError: $(…).onmouseenter is not a function。

网上大多是说是jQuery版本问题,我的版本是1.12,版本不算太低,但是也是报错。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。