本文介绍: 在编程语言中,近几年问世的几个新语言都是非常不错的,比如Go、Python、 Rust等等。其中,Go语言(Golang)作为一种开源的、静态类型、快速、可靠且简洁的编程语言,逐渐成为Web开发的热门选择,越来越受到开发者的青睐。那么本文就来简单分享一下,如何通过Go语言实现一个简易的Web应用,并且总结一下使用心得,并从环境搭建开始,逐步实现路由处理、模板渲染、数据库连接等功能,帮助读者了解Go语言在Web开发中的应用。
目录
前言

Go语言特点
先来了解一下Go语言的特点,据官方介绍,Go语言的特点有:语法简洁,简单易学,学习曲线平缓;代码风格统一,执行性能好,开发效率高;Go语言内置的垃圾回收机制,让其拥有像Python、PHP等语言一样的的开发效率,且支持并发。
而且Go 语言在创建简单高效的 Web 服务器和应用方面有很大的优势,Go 语言提供了内置的 HTTP 包,其中包含了快速创建 Web 或文件服务器所需的实用工具,这使得使用 Go 语言创建 Web 服务器和 Web应用变得简单和高效。
写在使用Go语言实现Web应用前面
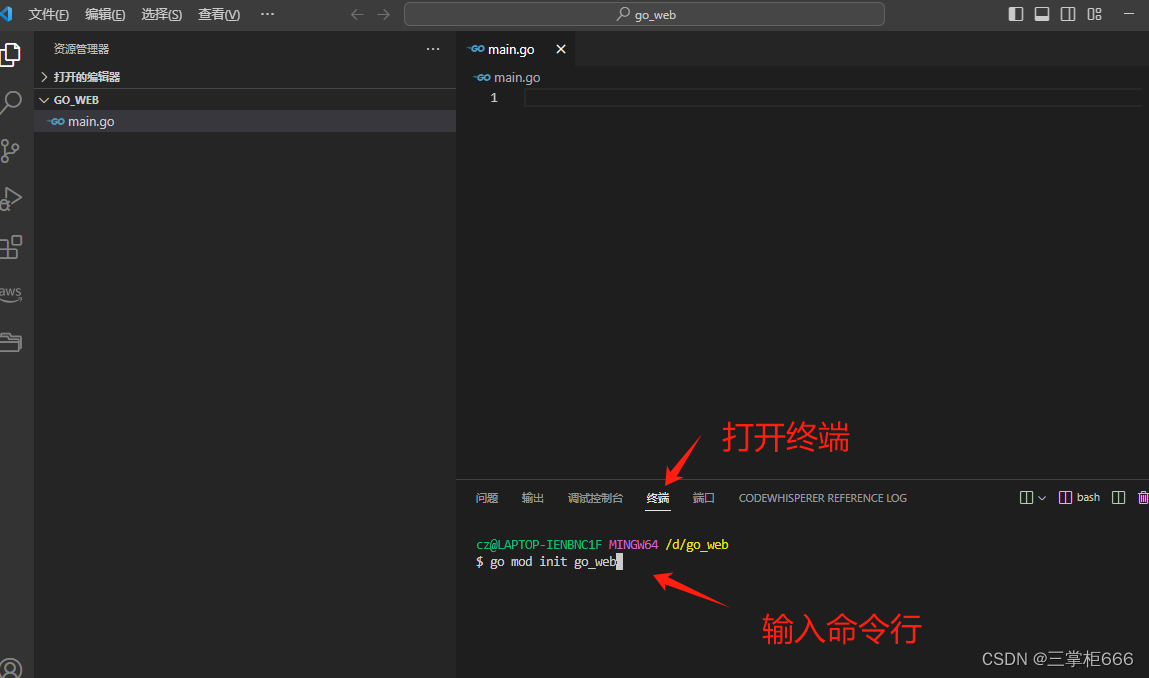
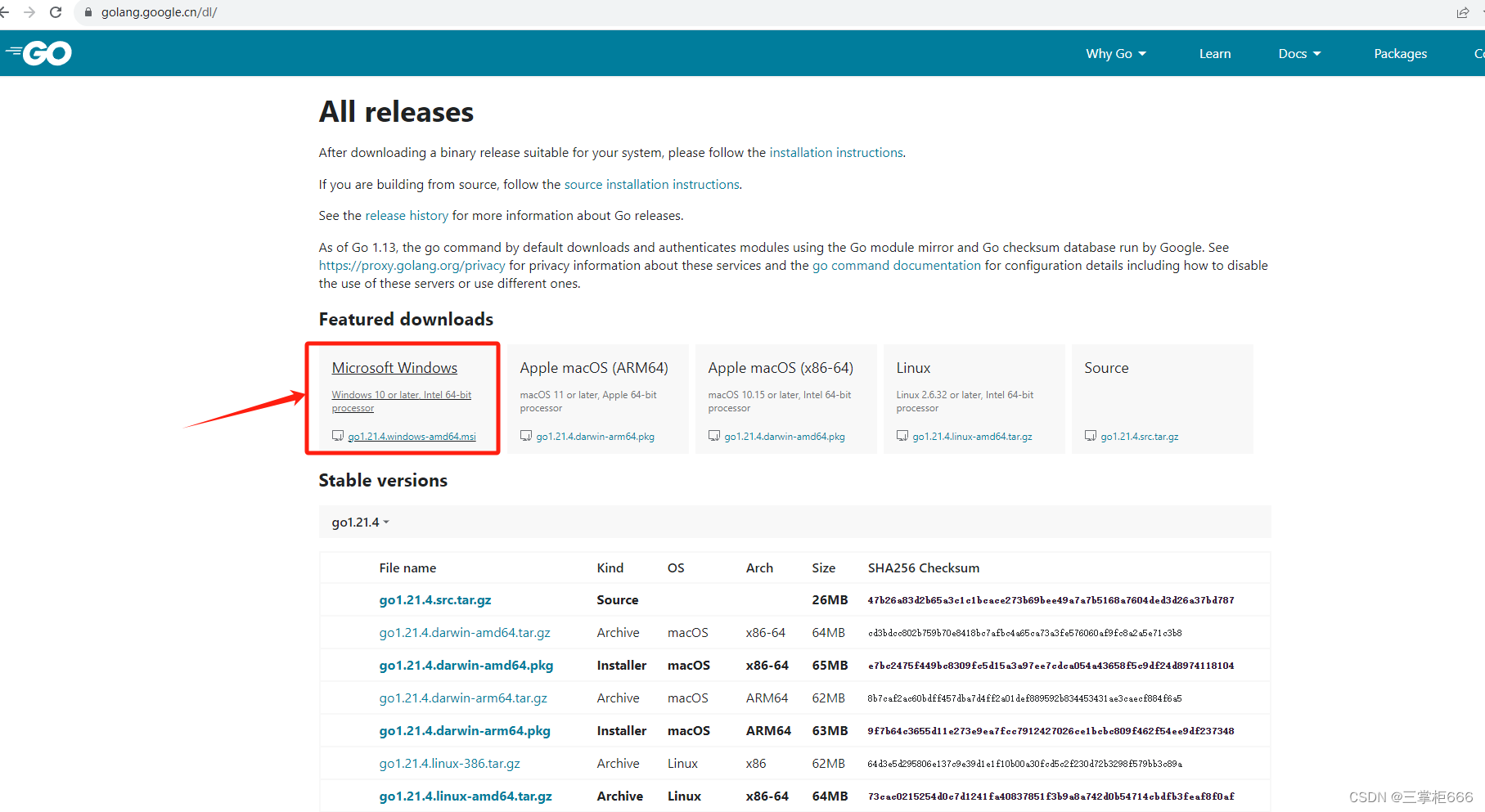
开始使用Go语言实现Web应用之前,需要再来简单啰嗦两句,使用过Go语言的读者想必都知道,大部分关于Go的使用都是在终端运行的,或者是运行在已经搭好的环境。如果新入手的开发者没有安装Go语言环境,根本无法运行所写的Go语言程序,所以这就要求入手者先去搭建自己本地Go程序运行环境。搭建Go开发环境非常简单,直接去Go官网下载对应的镜像,这里以Windows操作系统为例,进入官方下载链接All releases – The Go Programming Language 找到Windows操作系统的下载包,直接下载即可。

下载成功之后,直接打开下载之后的安装程序,即.msi文件,然后根据安装向导进行安装操作,这里不再细说。
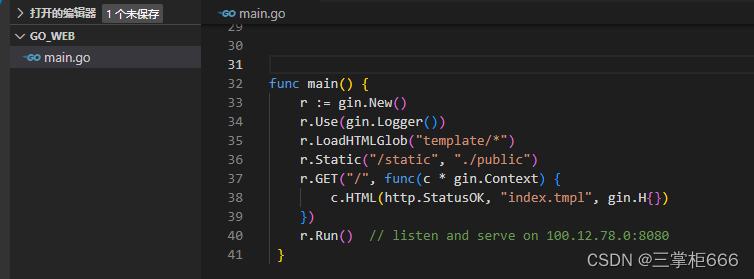
创建Web服务器
声明一个结构体操作
加入中间件的使用
使用静态文件服务器
最后
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。