一、什么是原子化CSS
原子化 CSS(Atomic CSS) 是一种用于设计和构建现代 Web 应用程序的 CSS 框架。它提出了一种将 CSS 拆分为更小、更可维护的部分的方法,以便更好地组织和管理 CSS 代码。在原子化 CSS 中,CSS 组件被拆分为更小的部分,这些部分可以独立地编辑、测试和重用。这些原子通常是单个像素或极其微小的变化,例如颜色、大小、位置等。这些原子可以组合成更复杂的组件,例如按钮、表单、图标等。原子化 CSS 有助于减少代码量,提高代码的可维护性和可重用性,同时还有助于提高开发效率。它鼓励开发人员将 CSS 拆分为更小、更可维护的部分,以便更好地组织和管理 CSS 代码,从而帮助 Web 应用程序更好地适应不同的设备和屏幕大小。
简单来说如果我们要去给一个标签增加一个样式,例如我们要给一个DIV增加一个css样式,考虑到性能,我们一般是不写行内式的,一般是写个类名,再给这个类赋予样式。
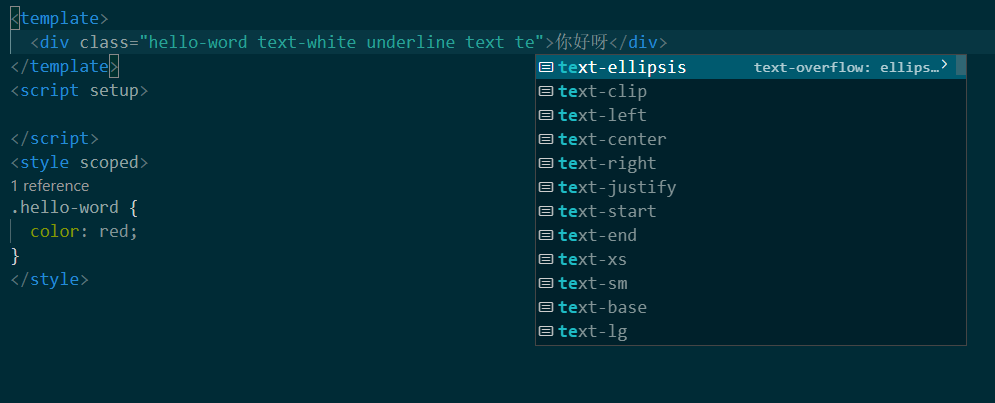
但是如果我们有一个原子化的CSS库,我们只要写类名,这样就能实现一样的代码了
简单来说就是定义一些细粒度的CSS样式,我们要用的时候直接调用类名就可以实现了,以下是部分原子化CSS库的写法(当然不同的库,类名可能不一样)
二、为什么要用原子化CSS
使用原子化CSS可以让我们不用去考虑CSS类名,不用这个DIV考虑起什么类名,那个SPAN起什么类名,而且能减少代码量,节约写代码的时间,较少包的大小,等等大概总结了以下几点:
三、Tailwind CSS的介绍
Taiwind CSS 是一款开源的 CSS 样式库,它基于 Bootstrap 框架,并提供了更多的组件和样式选项,以帮助开发者更快、更高效地构建响应式和移动设备友好的 Web 应用程序。Taiwind CSS 提供了丰富的主题颜色和字体选项,以及灵活的布局和组件选项,可以帮助开发者快速构建具有高度自定义能力的 Web 应用程序。它还可以与其他流行的前端框架和库 (如 Angular、React 和 Vue) 集成,并提供了大量的插件和扩展选项。(文档)