项目场景:比如项目中有导出文件操作时,文件过大,请求缓慢,所以需要有一个“正在下载文件”提醒框,等文件下载完毕后,弹出下载成功提醒。

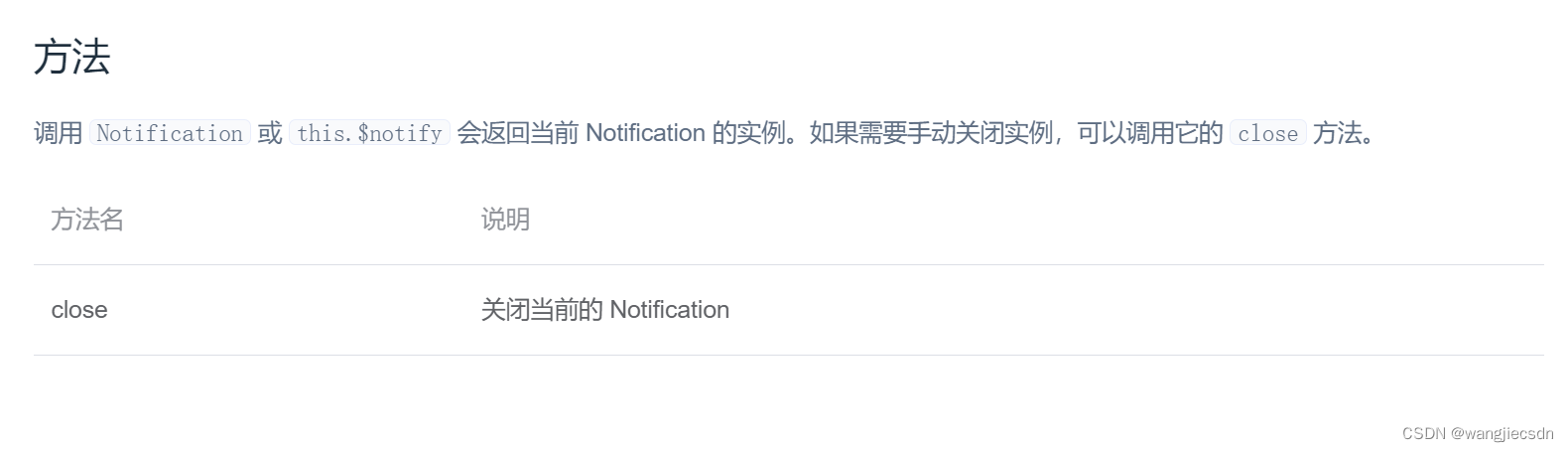
1.官方文档有close属性可以关闭

2.话不多说直接贴代码
方法一:
//数据导出
indexExport() {
//点击导出按钮前提醒下载弹窗
let infoMsg = this.$notify.info({
title: "消息",
message: "正在下载文件,勿退出,请稍后",
duration: 0,
});
gljyjcDataExport(statYear).then((res) => { //调用接口方法
infoMsg.close(); //下载成功,等待下载提示框关闭
this.$notify({
title: "成功",
message: "下载完成",
type: "success",
});
.....
});
},
方法二:
this.$notify.closeAll(); //直接在请求成功回调里关闭全部提醒框
原文地址:https://blog.csdn.net/wangjiecsdn/article/details/128948468
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44920.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!