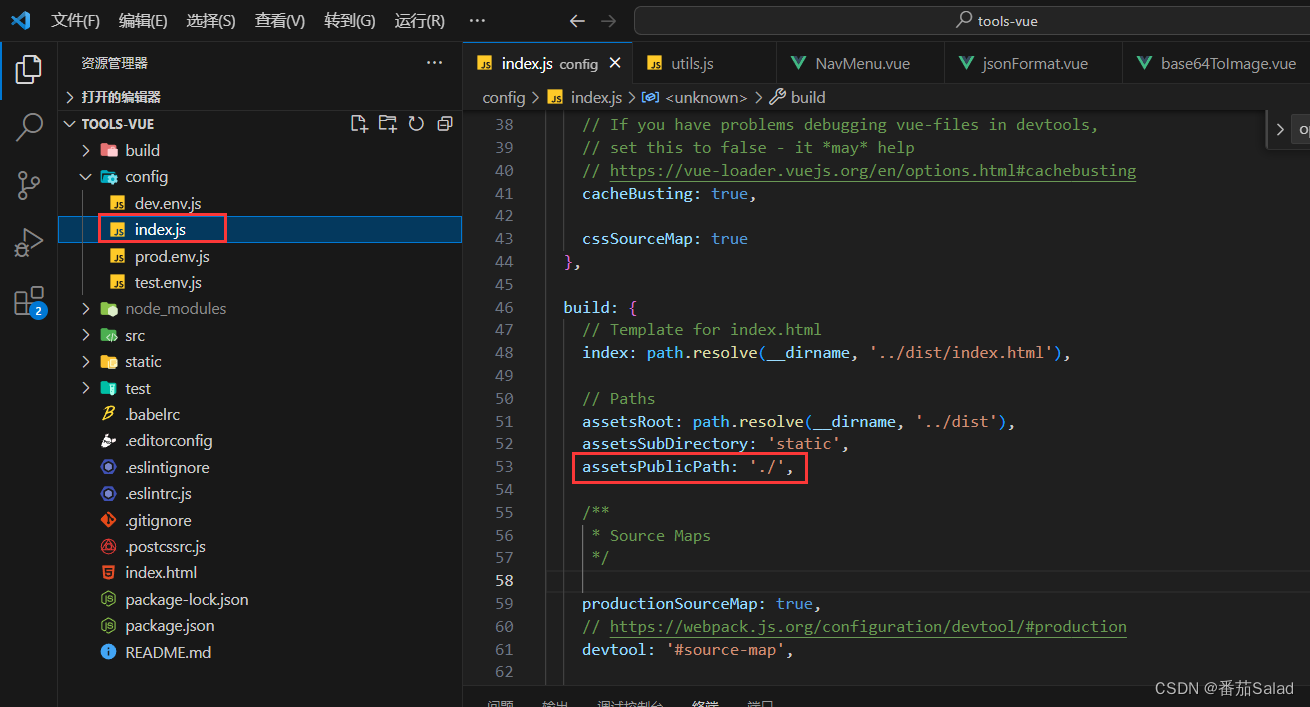
1、修改config/index.js中的assetsPublicPath: '/',修改为assetsPublicPath: './'
assetsPublicPath: './'

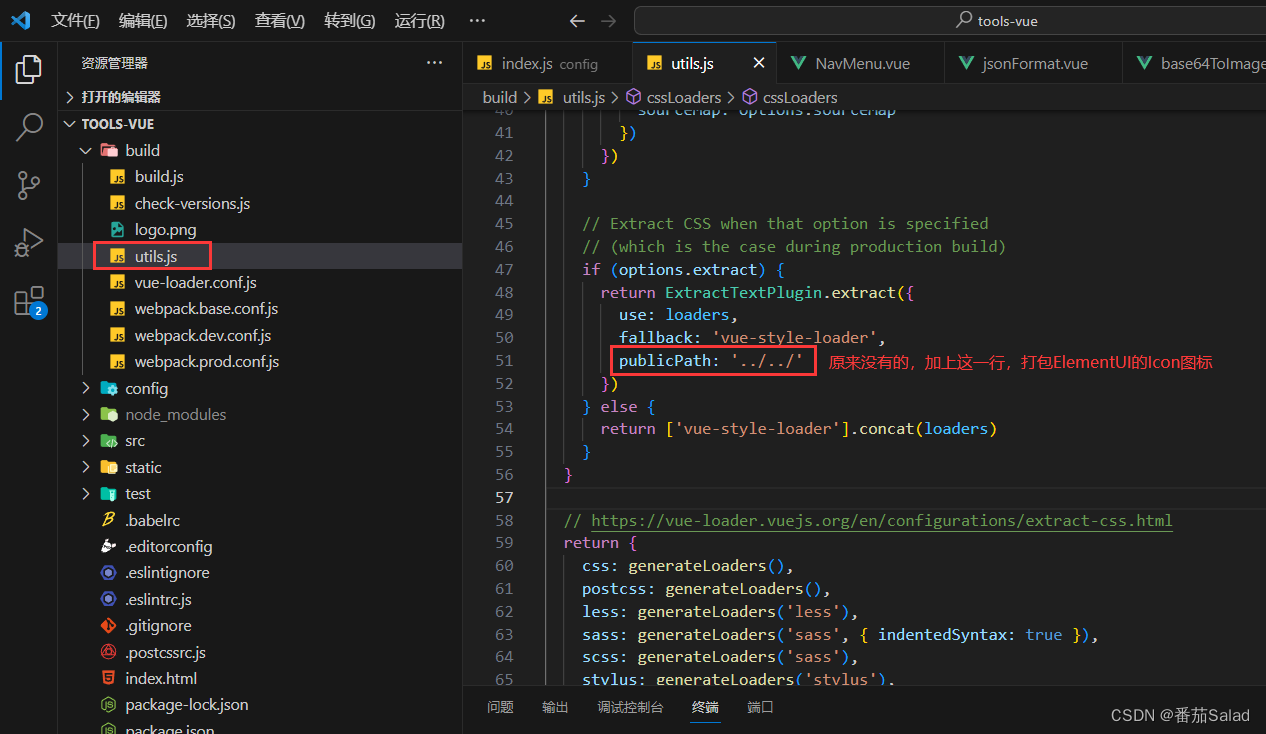
2、在build/utils.js中增加publicPath: '../../'
publicPath: '../../'

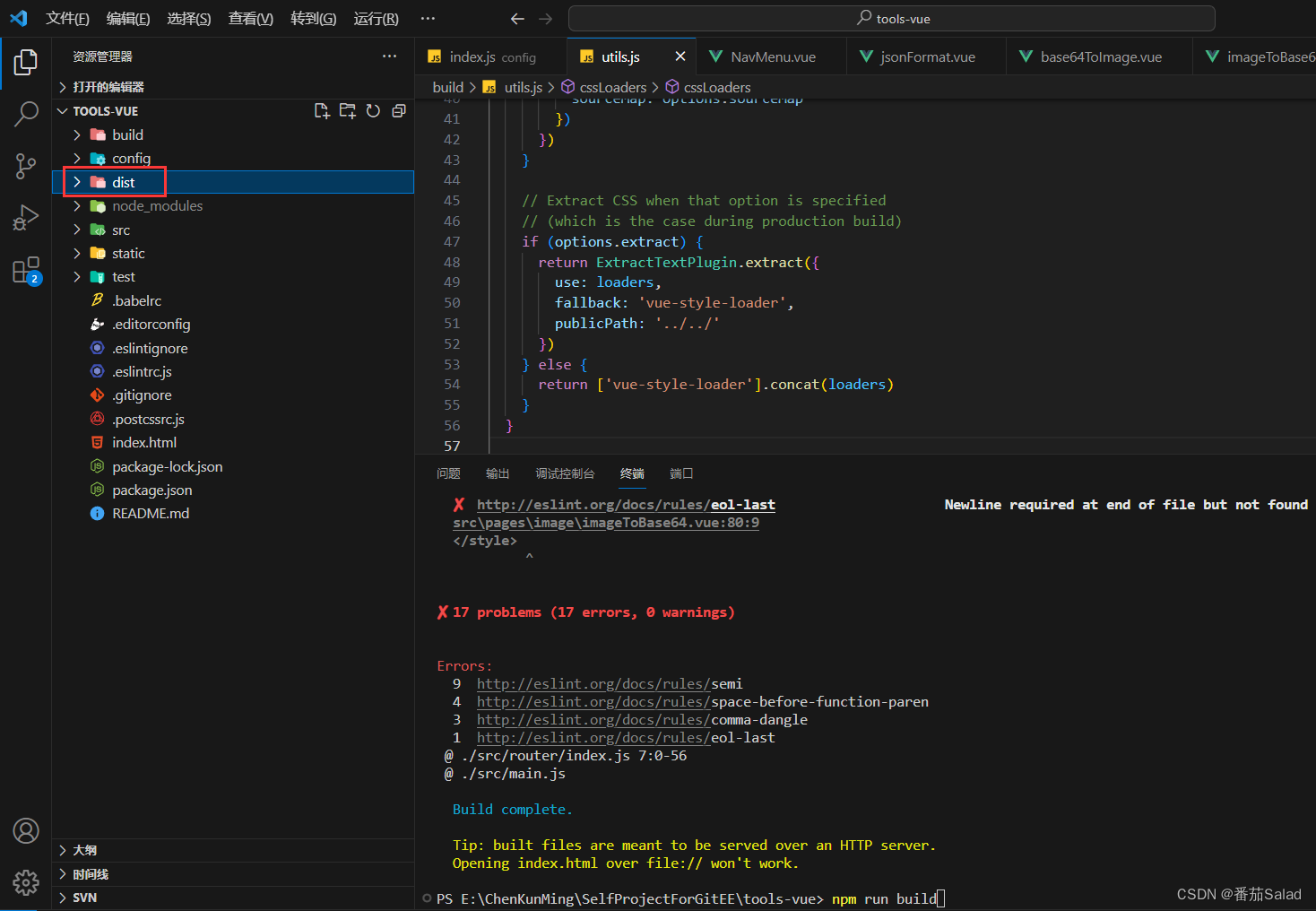
3、打开终端,在根目录下执行npm run build进行打包,打包成功后会生成dist
npm run build

4、将dist传输到服务器上(我已经把dist重命名为html)
sudo apt install nginx
6、配置Nginx,编辑Nginx配置文件/etc/nginx/sites-available/default,并将其更改为以下内容
server {
listen 80;
server_name 域名.com; // 替换为您的域名
root /srv/vue/html; // 替换为您的打包文件所在的路径
index index.html;
location / {
try_files $uri $uri/ /index.html;
}
}
sudo service nginx restart
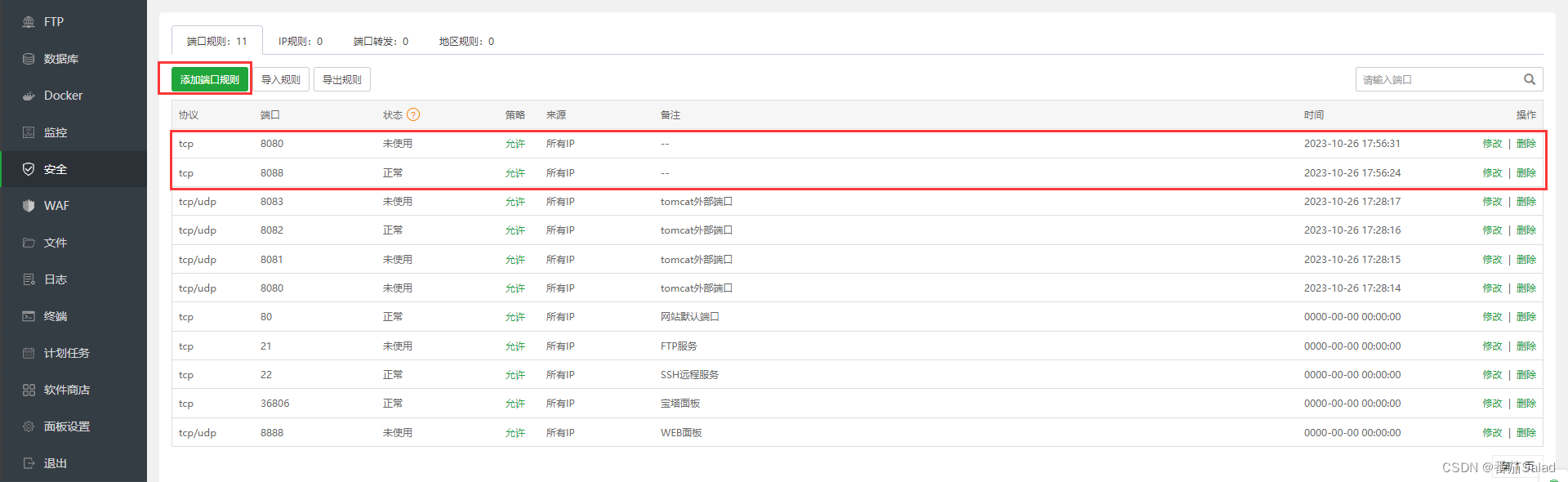
注意:如果没有配置端口规则的话是访问不了的,需要开放你的后端端口和前端端口,后端我的是8088,前端是8080。我使用的是宝塔面板,直接在面板的安全中添加规则即可访问。

原文地址:https://blog.csdn.net/weixin_44912902/article/details/134062749
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44922.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。









