本文介绍: 要实现的效果,默认高亮选中<el–tree :data=”organOptions” :props=”defaultProps” node–key=”partyId” :expand–on–click–node=”false” :filter–node–method=”filterNode” highlight–current=”true” ref=”tree1″ default–expand–all @node–click=”handleNo
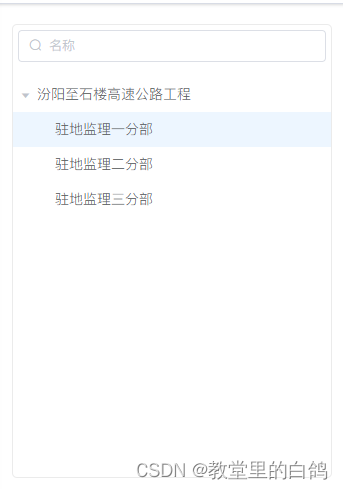
要实现的效果,默认高亮选中

<el-tree
:data="organOptions"
:props="defaultProps"
node-key="partyId"
:expand-on-click-node="false"
:filter-node-method="filterNode"
:highlight-current="true"
ref="tree1"
default-expand-all
@node-click="handleNode1Click"
>
<span class="span-ellipsis" slot-scope="{ node }">
<span :title="node.label">{{ node.label }}</span>
</span>
</el-tree>
/** 查询部门下拉树结构 */
getTreeselect1(id) {
getCycleTree(id).then((response) => {
const arr = []
arr.push(response.data)
this.organOptions = arr
this.handleNode1Click(arr[0].hrOrganizationVoList[0])
// dom渲染完成后执行
this.$nextTick(()=>{
//默认选中
this.$refs['tree1'].setCurrentKey(arr[0].hrOrganizationVoList[0].partyId);
})
})
},
注意事项
- 方法要写在this.$nextTick里
- el–tree标签里要配置node-key=“???”,保证唯一性
- el–tree标签里要配置highlight–current=“true”,否则就看不到高亮显示。(我遇到的就是这个问题,之前还以为没有效果,结果发现其实他已经默认选中了,只不过没有高亮显示)
原文地址:https://blog.csdn.net/weixin_46124693/article/details/124793995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_44924.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







