本文介绍: 今天做自己项目的时候,有一个删除的业务,正好遇到了确认框,在此纪念一下。这里我是使用的ElementUI的确认框!先看下我的页面布局吧由于使用起来比较简单,直接上代码了。总的来说,使用起来还是很简单的。后面遇到什么情况,再回来补充!
前言
今天做自己项目的时候,有一个删除的业务,正好遇到了确认框,在此纪念一下。
从场景上说,MessageBox 的作用是美化系统自带的 alert、confirm 和 prompt,因此适合展示较为简单的内容。如果需要弹出较为复杂的内容,请使用 Dialog
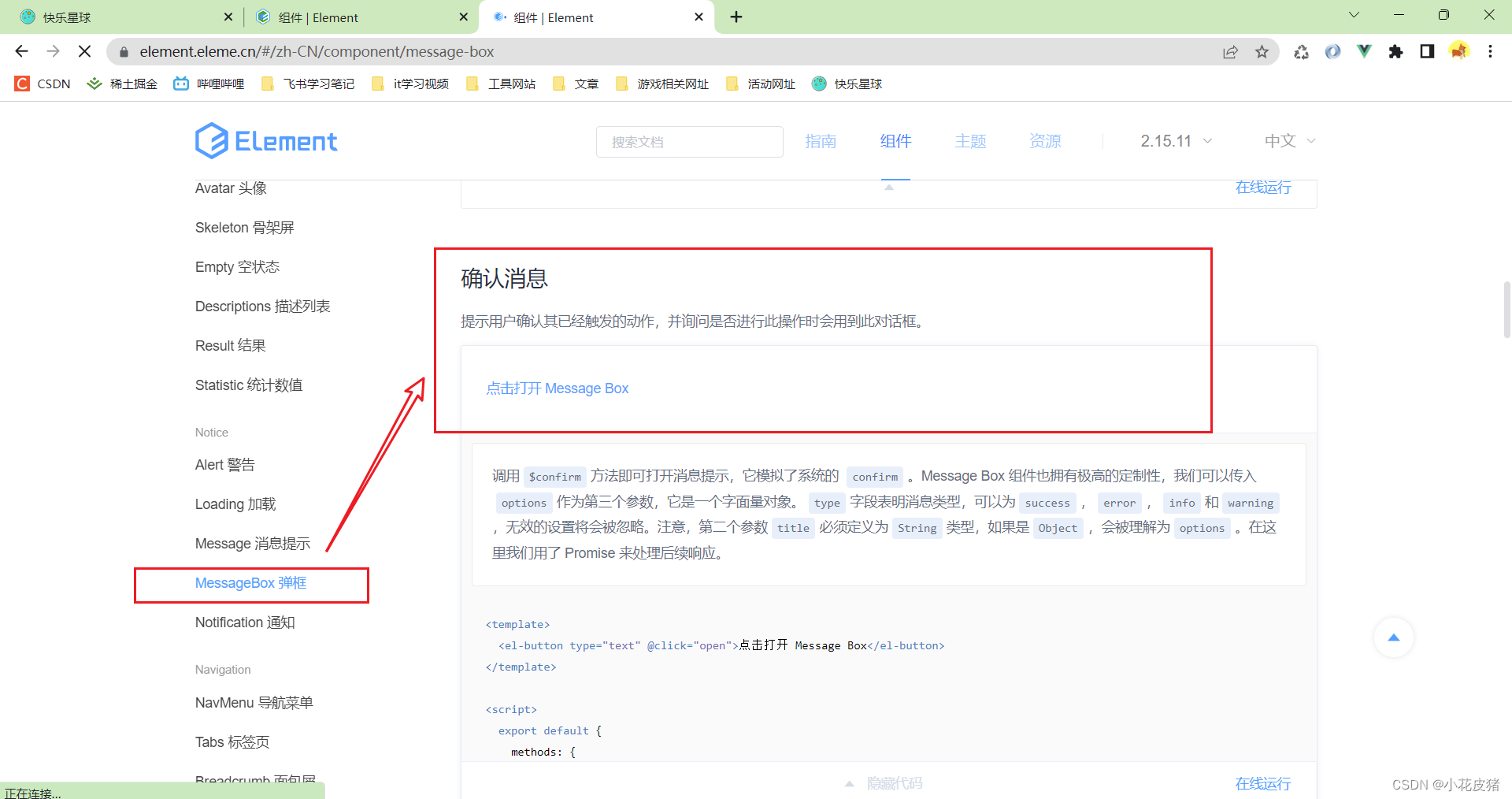
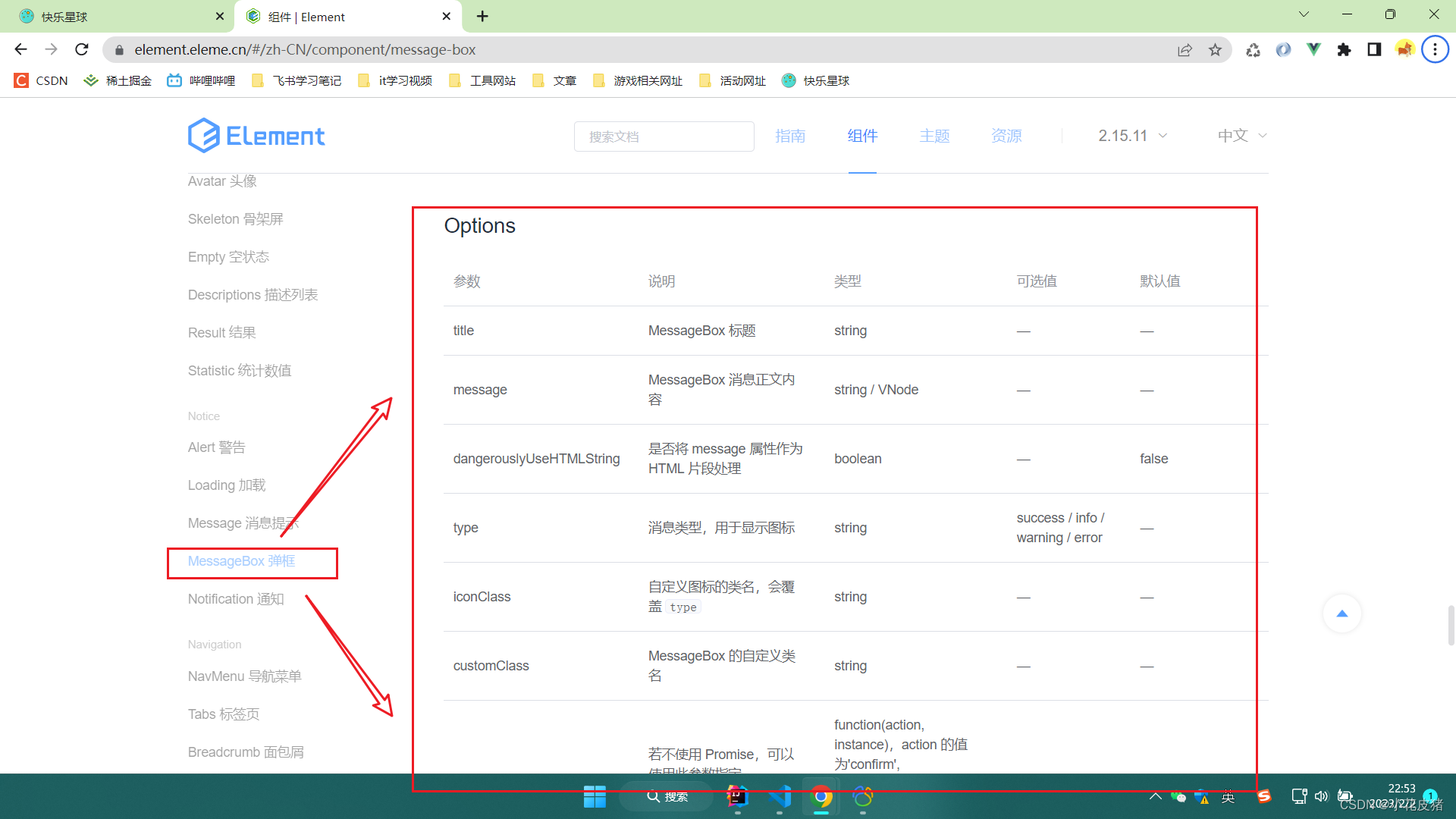
调用$confirm方法即可打开消息提示,它模拟了系统的 confirm。Message Box 组件也拥有极高的定制性,我们可以传入options作为第三个参数,它是一个字面量对象。type字段表明消息类型,可以为success,error,info和warning,无效的设置将会被忽略。注意,第二个参数title必须定义为String类型
元素代码
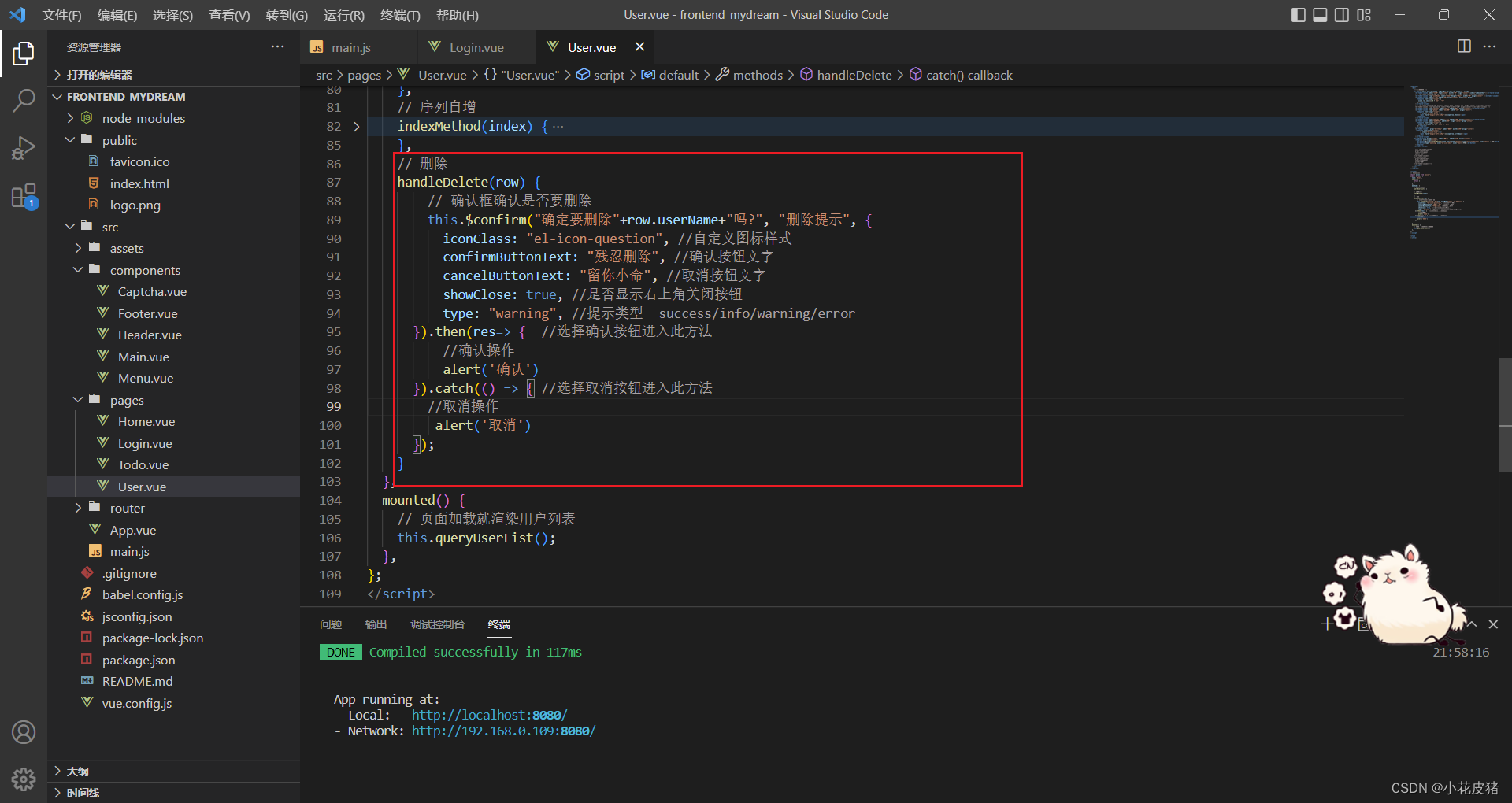
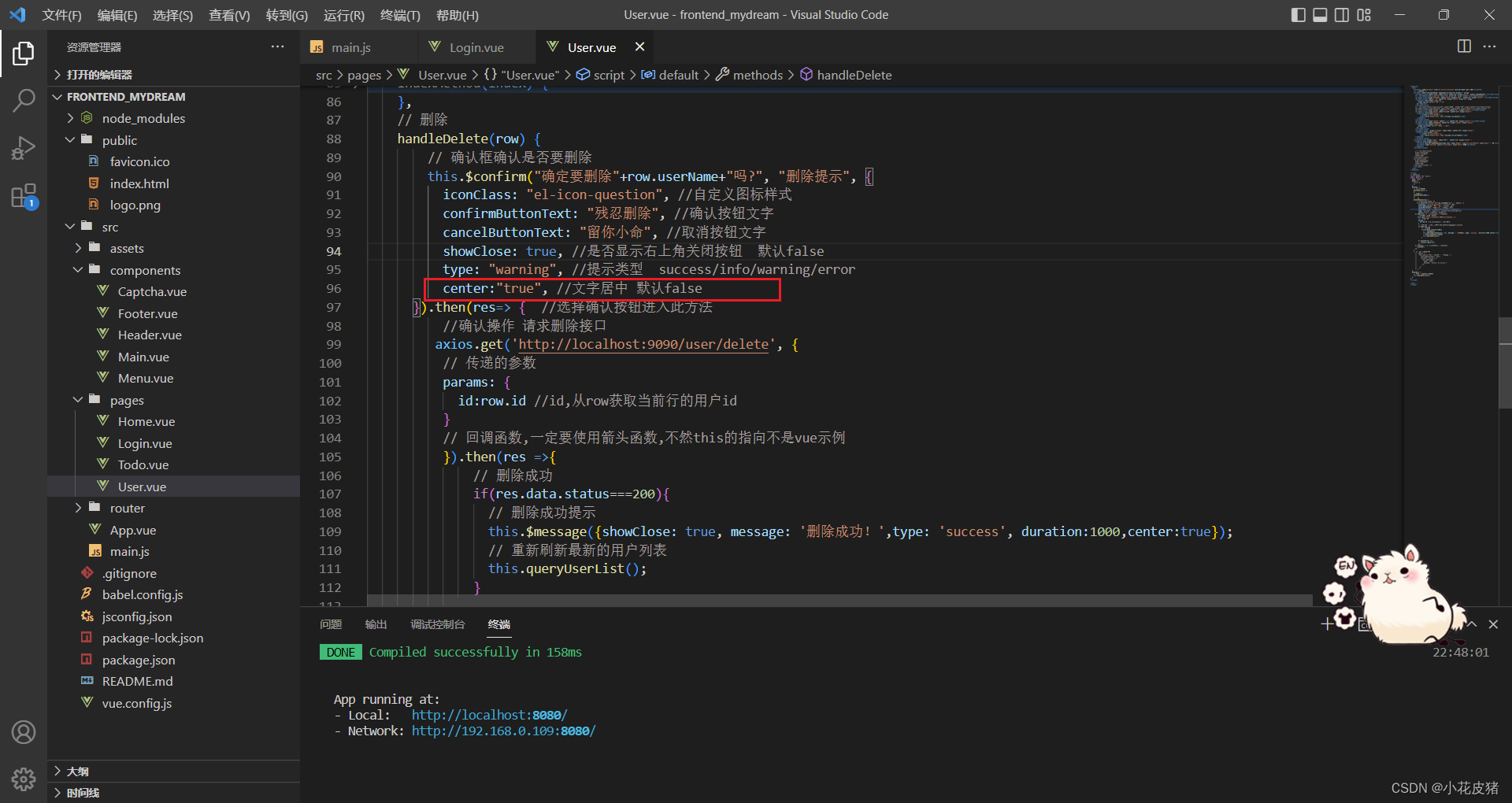
js代码
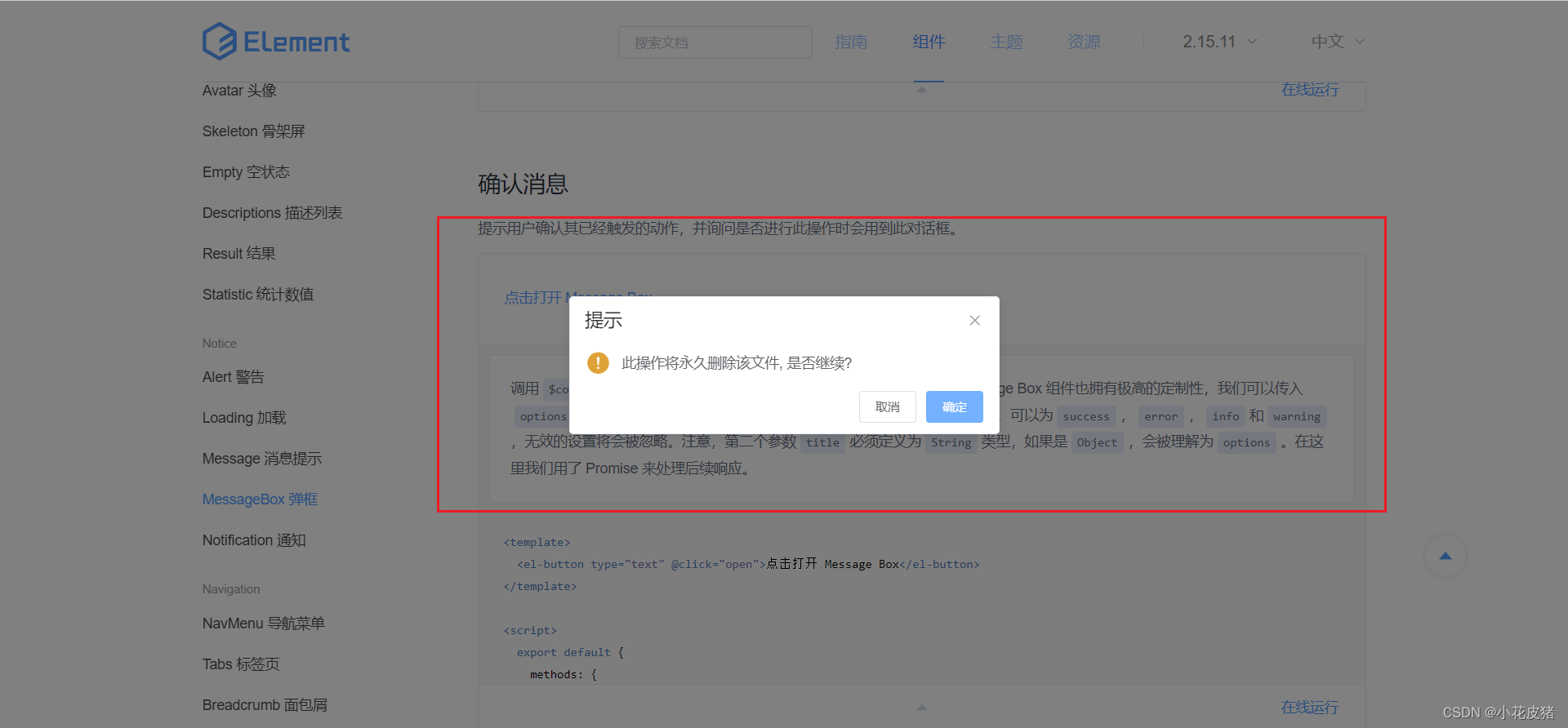
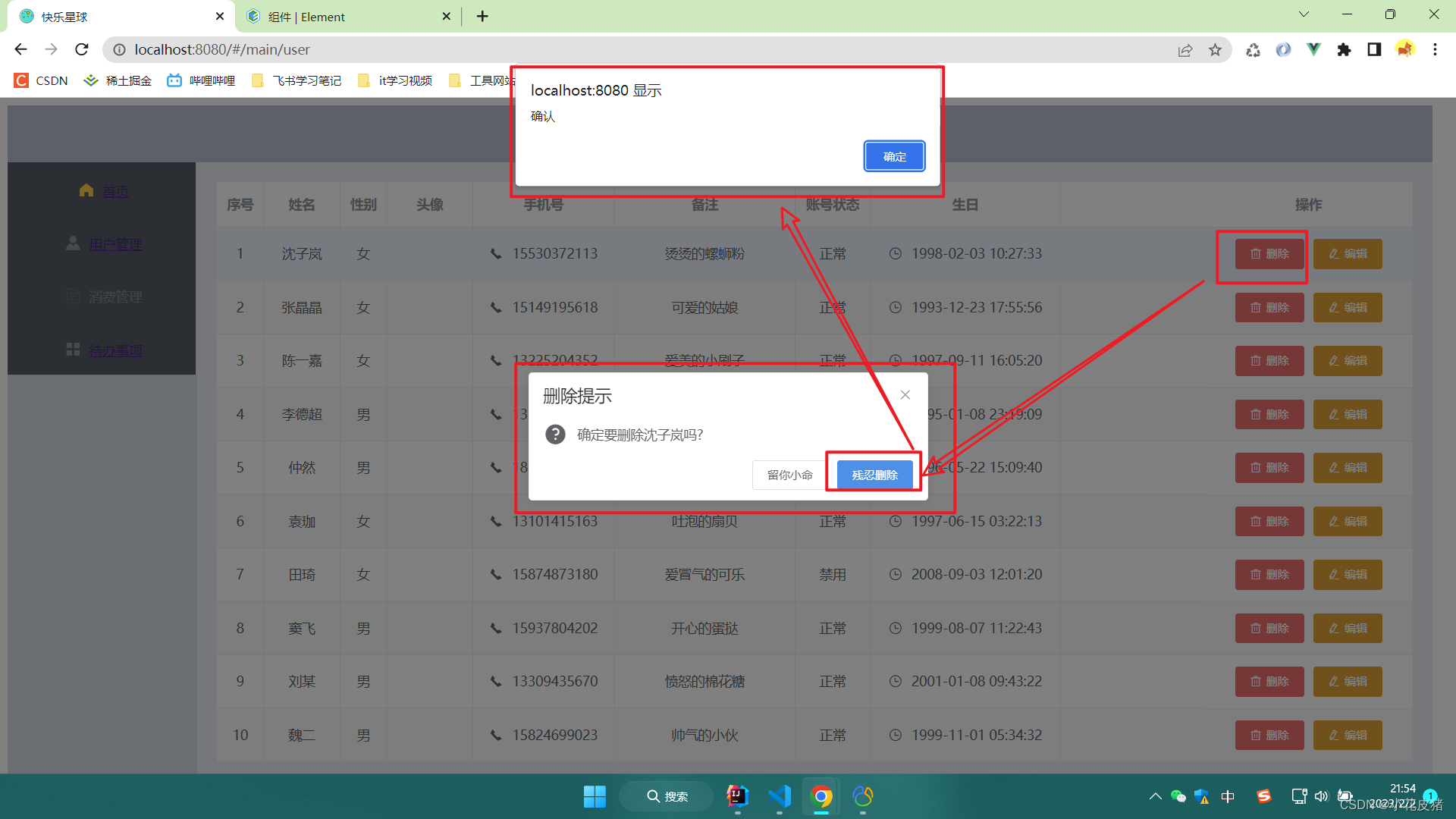
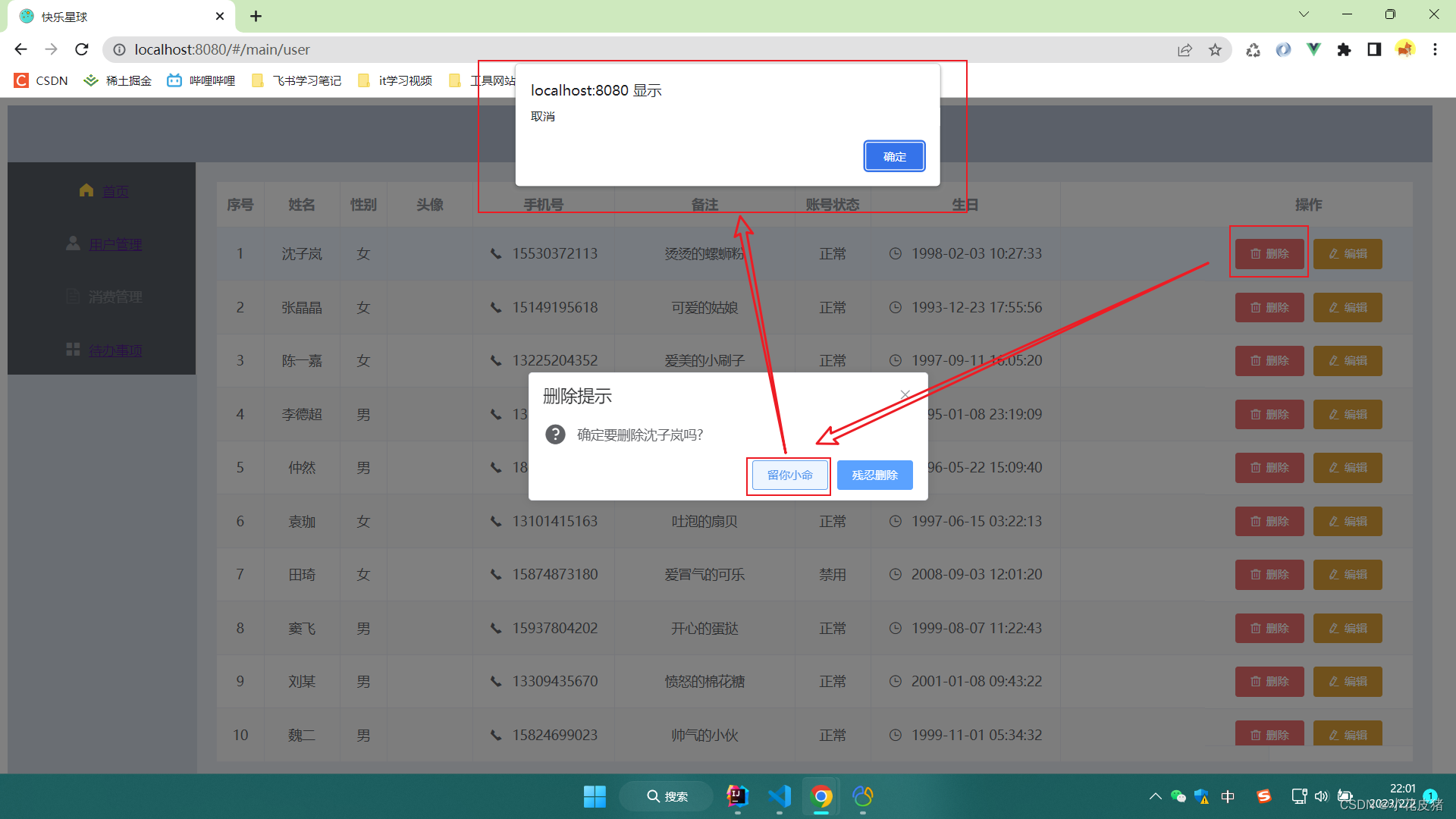
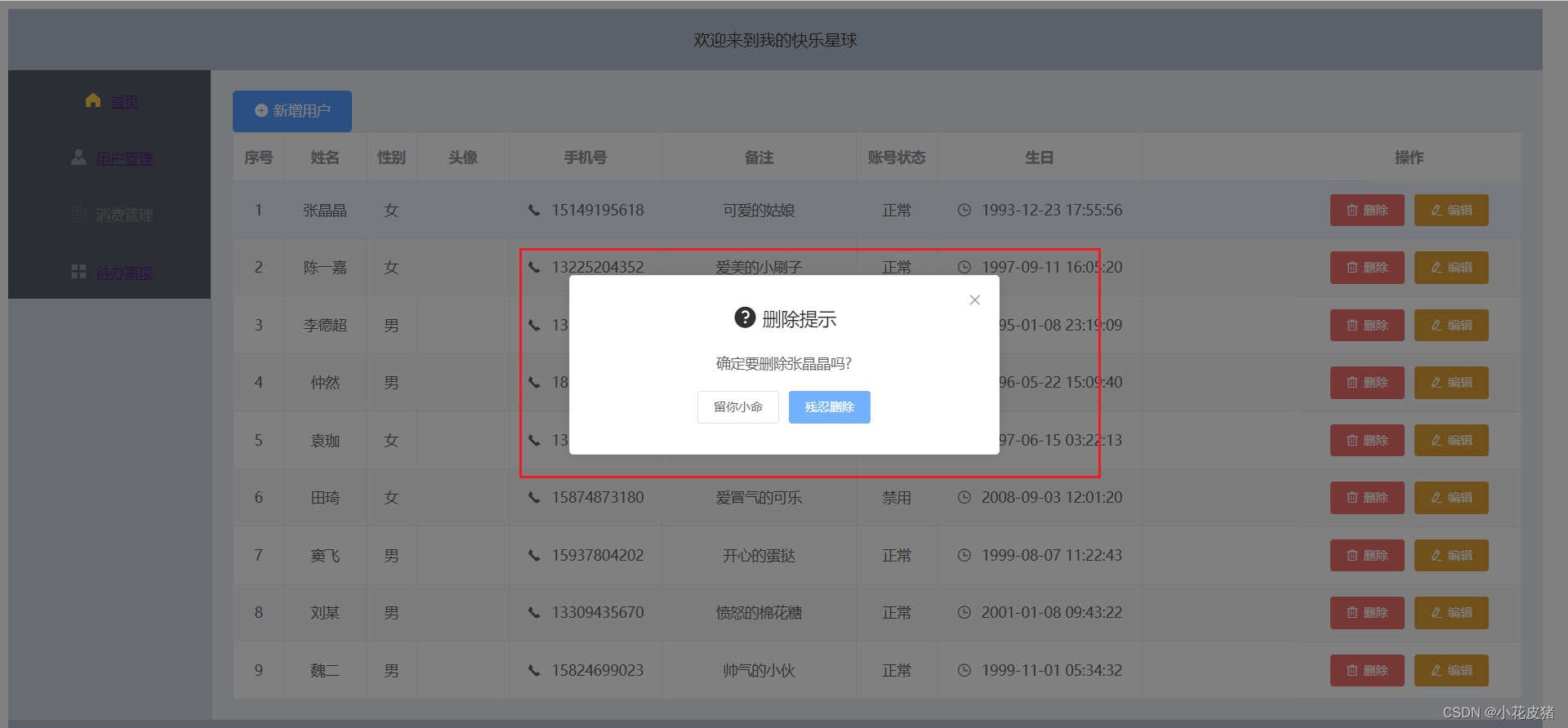
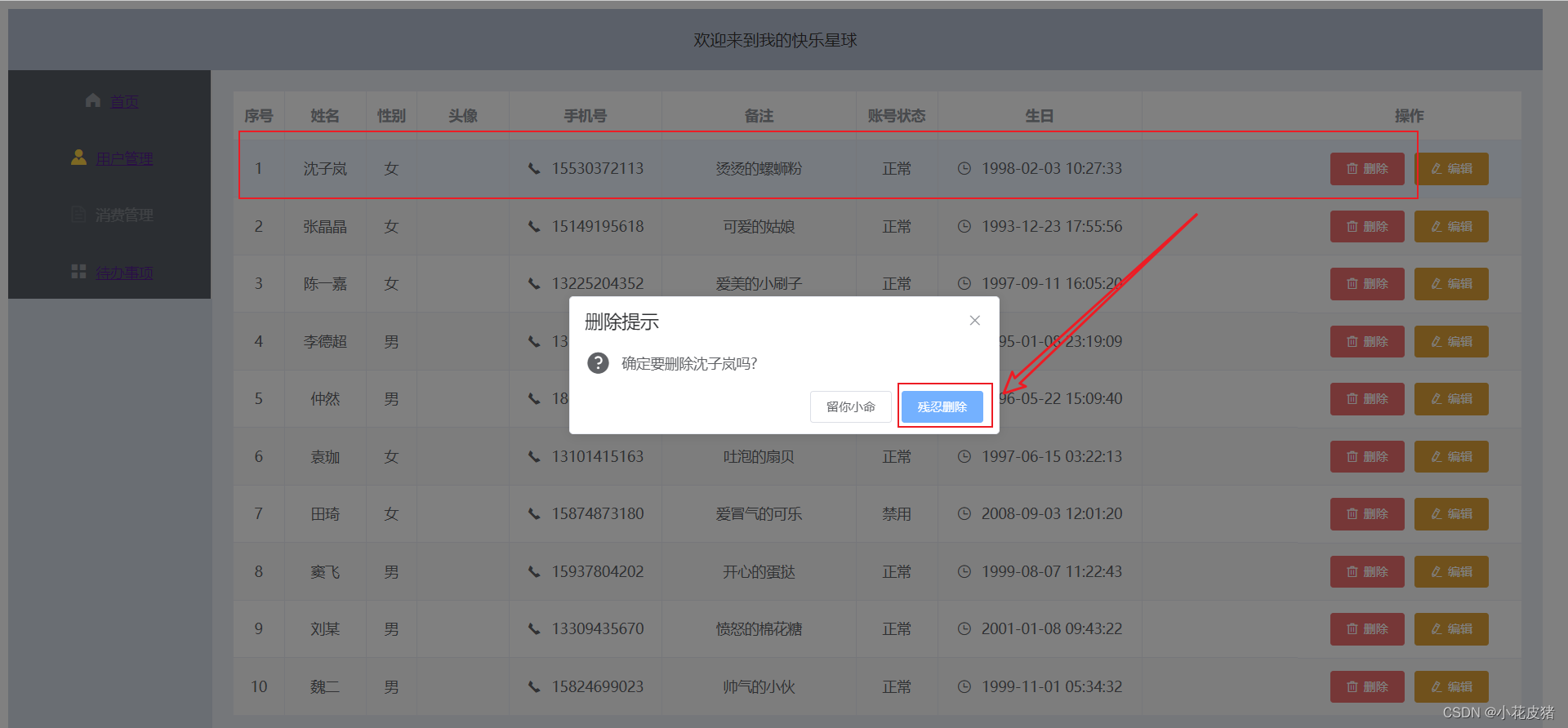
效果演示
确认
取消
扩充
删除逻辑编写
前端代码
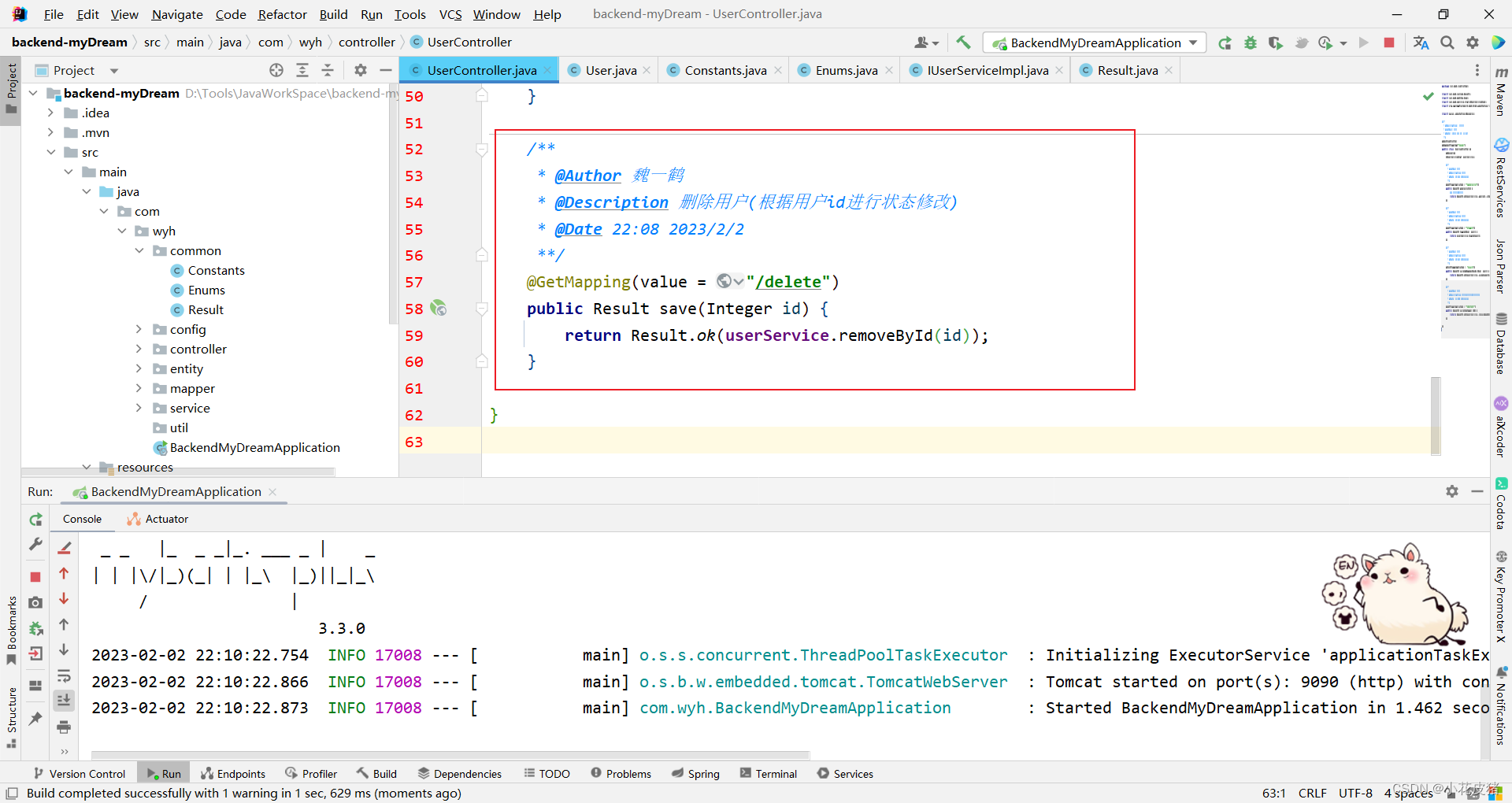
后端代码
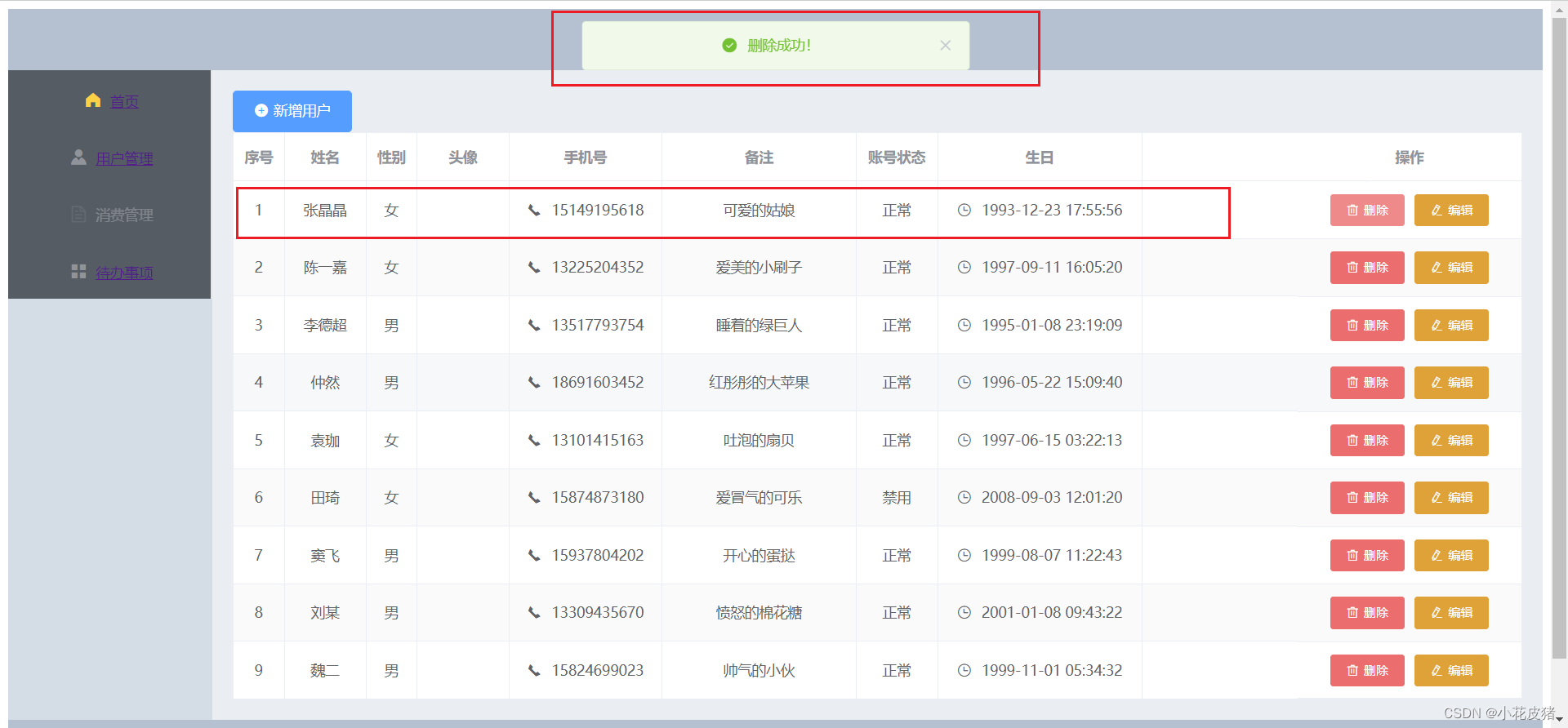
效果演示
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。