一、注册账号
要使用阿里图标,首先你要在它的官网注册一个账号,注册的方式有多种(手机号,Github,微博,阿里域账号),根据你自己的情况进行选择。具体操作很简单,这里就不赘述了。
二、创建项目
虽然你不创建项目也能通过直接下载代码使用字体图标,但是后期维护会很麻烦。比如你已经生成了字体图标文件,并且已在项目开发中使用。后期如果要追加图标 ( 原先的图标不够用 ) ,由于你之前没有创建项目,那么想要追加图标的话成本很高,操作很麻烦。所以,每个为项目建立独立的字体图标项目是很有必要的。
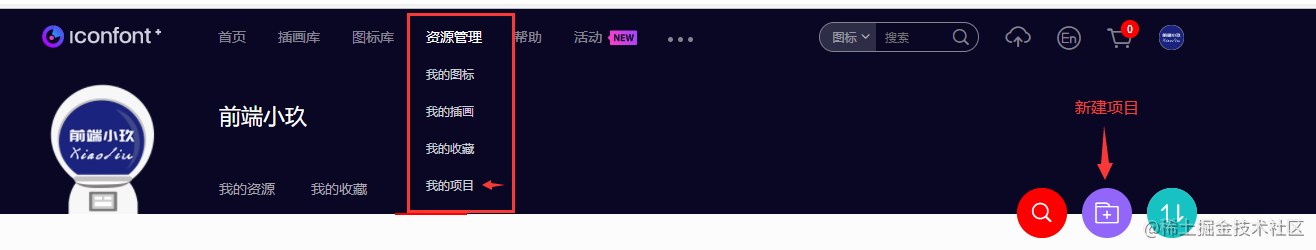
找到菜单中的 【资源管理】=> 【我的项目】点击进入,进入之后点击右侧的 【新建项目】,如下图

三、选择图标,加入购物车
四、导入购物车图标到项目
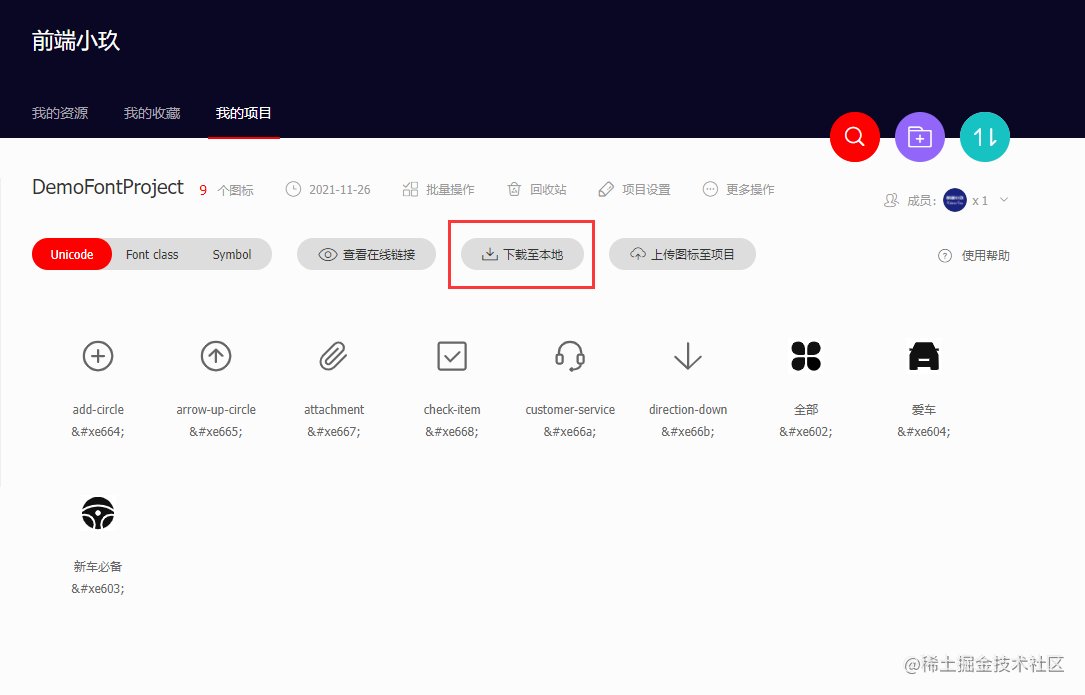
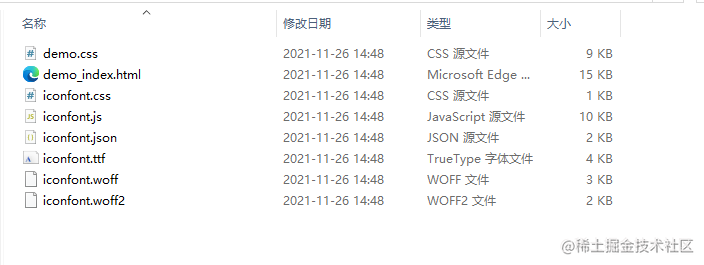
五、下载图标文件到本地
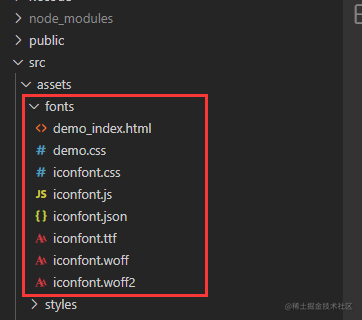
六、添加字体图标文件到项目
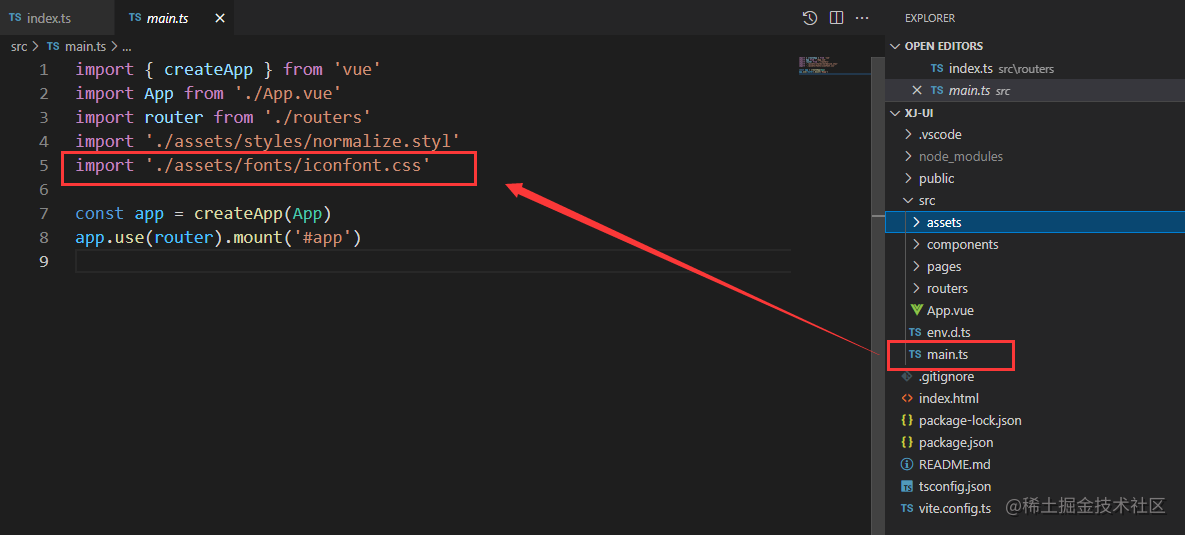
七、项目中使用 (这里以VUE项目为例)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。














![[word] word艺术字体如何设置? #知识分享#职场发展#媒体](https://img-blog.csdnimg.cn/img_convert/8a1a495bf5a2344927402fddc8deb847.gif)

