本文介绍: 弹性盒子是一种新类型的盒子模型,也有书上称作弹性伸缩盒布局,旨在提供一个更加有效的方式来布置,对齐和分布在容器之间的各项内容,即使它们的大小是未知或者动态变化的。弹性布局的主要思想是让容器有能力来改变项目的宽度和高度,以填满可用空间(主要是为了容纳所有类型的显示设备和屏幕尺寸)的能力。注意: 弹性容器外及弹性子元素内是正常渲染的。……

前言
正文
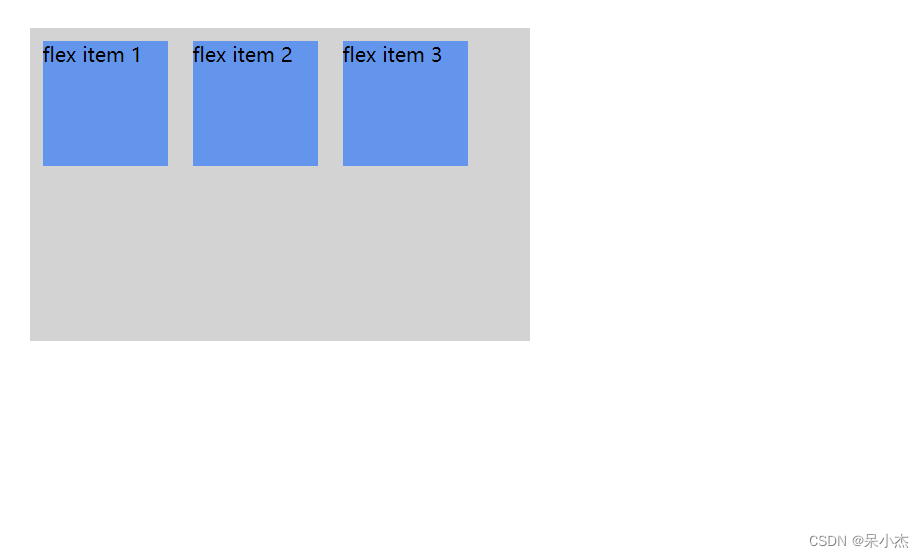
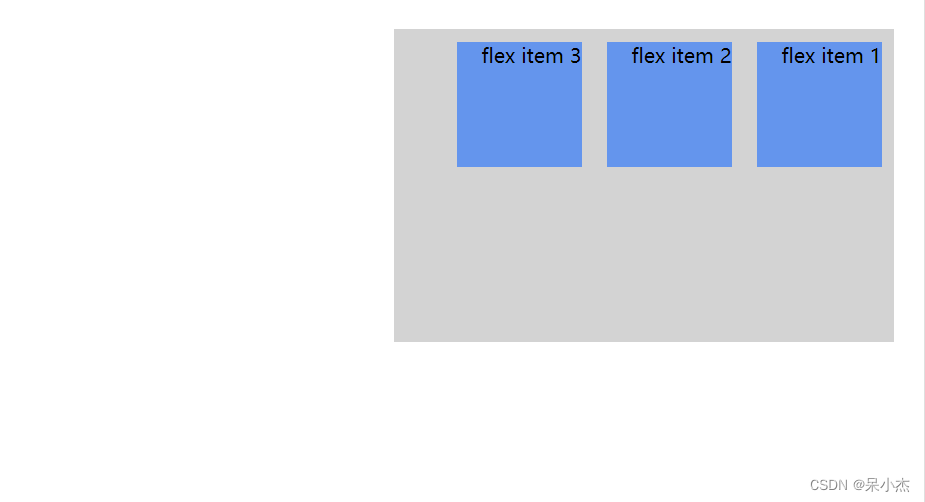
一、CSS3弹性盒子内容
二、CSS3弹性盒子属性
align–content 属性
align-items 属性
flex-wrap 属性
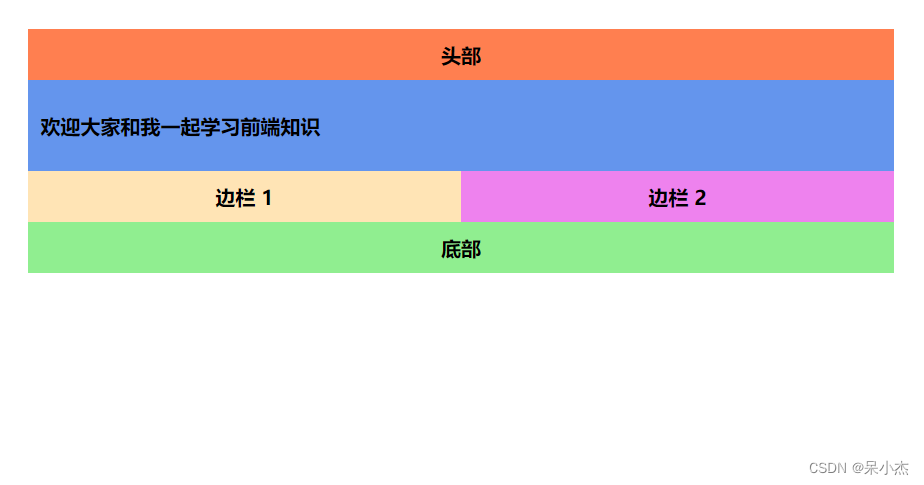
三、使用弹性盒子创建响应式页面
总结
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。