本文介绍: 目前很多项目需要用到websocket功能简单的讲解一下这个功能。简单来说就是,以往我们发请求只能前台给后台发但是如果我们遇到比如类似聊天一样的功能,别人发信息给我。我们就处理起来很麻烦,当然也有办法,就是我们前端设置定时器定时请求后台拿到别人发给我的信息。但是很明显,这不是一个好办法,如果一秒一请求,那服务器顶不住,毕竟用户不是你一个。如果间隔时间久了,那别人发个信息给你,你都半天看不到,那还有人用你的软件吗。所以这时候就出现了websocket。
前言
目前很多项目需要用到websocket功能
简单的讲解一下这个功能。
简单来说就是,以往我们发请求只能前台给后台发
但是如果我们遇到比如类似聊天一样的功能,别人发信息给我。
我们就处理起来很麻烦,当然也有办法,就是我们前端设置定时器
定时请求后台拿到别人发给我的信息。
但是很明显,这不是一个好办法,如果一秒一请求,那服务器顶不住,毕竟用户不是你一个。
如果间隔时间久了,那别人发个信息给你,你都半天看不到,那还有人用你的软件吗。
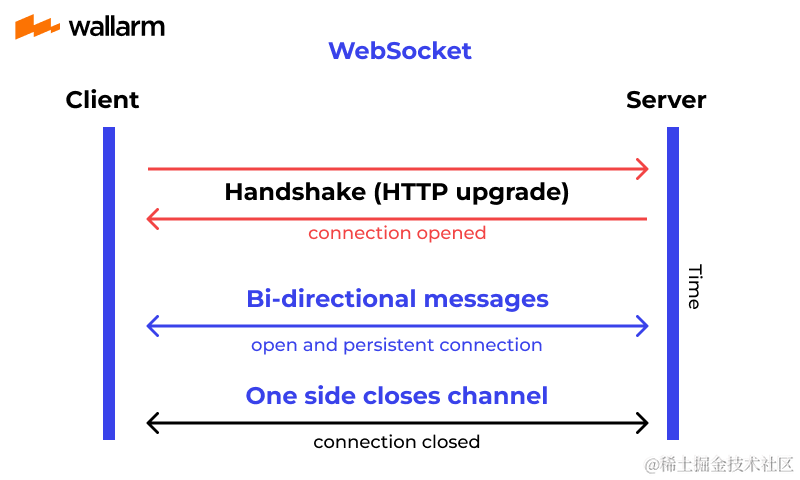
所以这时候就出现了websocket。他可以让前端和后端建立长链接。保持通信状态。
不需要前端发请求,后端也可以自己把别人发来的信息推送到你前台。这就是方便多了。
看了网上很多人的帖子都是只有单独的,所以我这里再开一个前后端都有的websocket模板,可以复制即用,后端采用了node.js这样方便前端的小伙伴看得懂。而且很简单操作,复制了就可以自己测试websocket功能,不需要依靠公司后端了。
效果图
心跳后端返回ok

心跳

我发送的信息后端返回给我了。

心跳重连机制,如果链接失败或者错误,一直重连,直到链接成功为止

前端代码
后端部分项目创建
没有下载node的下载一下,没有淘宝镜像的可以下载一下淘宝镜像,方便后面下载。
然后按照步骤来:
1,创建一个文件夹,然后在里面写一个文件,名字叫 express–run.js 把这个代码复制进去就行了,这个代码包含了get和post请求,以及websocket。所以前端小伙伴也可以用这个后台测试一下接口
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。