本文介绍: NodeList 对象中的属性和方法: | 属性 / 方法 | 参数 | 描述 | | ———— |————— | ——————————————————— | | length | 无 | 返回 NodeList 中的数量。HTMLCollection只能包含 元素节点(ElementNode)类型的节点, 以下方法返回HTMLCollection对象。从上面例子可以看出,节点包含了元素,元素是属于节点的一种。
原地址 https://cloud.tencent.com/developer/article/2013289
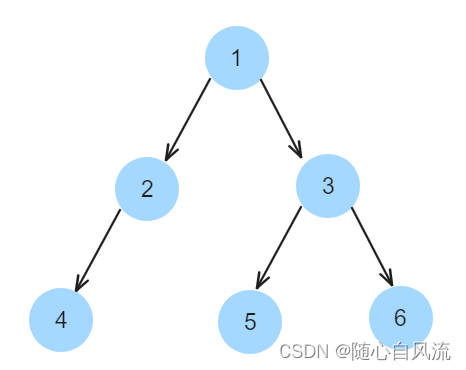
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
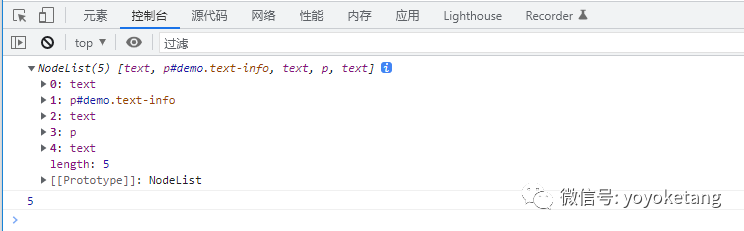
以下示例
每个 HTML 元素是元素节点,所以<div>是一个元素节点,<p>也是元素节点。 <p class="text-info">Hello</p>元素有属性和文本,所以class="text-info" 和 id="demo"是属性节点,Hello是文本节点。 从上面例子可以看出,节点包含了元素,元素是属于节点的一种。
element 元素对象
HTMLCollection 对象
NodeList 对象
HTMLCollection与NodeList区别
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。