本文介绍: 3.11 input标签其中type的取值有很多 如下:type元素类型的取值元素类型效果作用color颜色域email邮箱image图像按钮checkbox多选按钮radio单选按钮password密码框text文本框submit提交按钮button普通按钮日期+时间time时间reset复位按钮file文本域(上传文件的按钮)hidden隐藏域。
1、HTML表单的基本介绍
HTML表单的作用是用于收集各种不同类型用户输入的各种数据信息,要实现表单<form>标签是极其重要的。
2、form标签的基本说明及使用
2.1 form标签一般是和input标签连用。
2.2 form标签的基本属性:
2.21 action
该属性为跳转路径,表示当点击提交按钮时,form表单里的数据要提交到的服务器地址。
2.22 name
该属性为表单的名字通常情况下可以任取,但是表单名称不能包含特殊字符和空格。
2.23 method
该属性是用来明确表单提交的方式,提交方式有 get post等等,默认为get(get请求会把用户信息暴露在地址栏上)建议使用post。
![]()
3、表单元素的基本介绍及使用
3.1 HTML的表单元素一般由 input,textarea,select标签构成,需要放到form标签内使用。
该标签的语法如下:
<input type="元素的类型" name="元素的名称" value="元素的值" >| 元素类型 | 效果作用 |
| text | 文本框 |
| password – | 密码框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| submit | 提交按钮 |
| reset | 复位按钮 |
| button | 普通按钮 |
| image | 图像按钮 |
| file | 文本域(上传文件的按钮) |
| hidden | 隐藏域 |
| 邮箱 | |
| color | 颜色域 |
| date | 日期 |
| time | 时间 |
| datetime–local | 日期+时间 |
| range | 进度条 |
| required | 不能为空白提交 |
| readonly | 只读 (只可以读不能修改) |
| checked | 默认选择 |
| disabled | 表示禁用 不可以点击 |
| autofocus | 默认光标的位置 |
3.13 form标签与input标签连用代码演示如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body><h1>登录</h1>
<form action="第二天demo03.html">
用户名:<input type="text" name="username"readonly><br>
密码框: &nbsp;<input type="password" name="username"autofocus required>
<p> 请选择你的性别:<input type="radio" value="男" name="gender"checked>男
<input type="radio"value="女"name="gender">女
</p>
<p>
请选择你的爱好:
<input type="checkbox"name="hobby">唱歌
<input type="checkbox"name="hobby">跳舞
<input type="checkbox"name="hobby">rap
<input type="checkbox"name="hobby">打篮球
</p>
<input type="submit"><br>
<input type="reset"><br>
<input type="button"value="普通"><br>
<!-- <input type="image"> -->
<input type="file"><br>
<input type="hidden"lalue="55555"><br>
<input type="email"name="email"value="请填写邮箱"><br>
<input type="color"><br>
<input type="date"><br>
<input type="time"><br>
<input type="datetime-local"><br>
<input type="range"><br>
</form>
</body>
</html>3.2 select标签
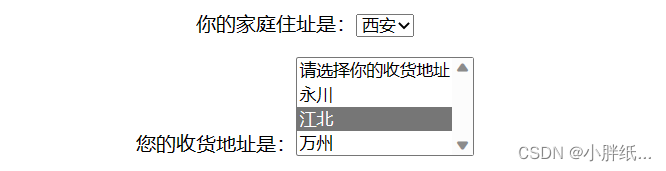
select为下拉列表框,一般option标签进行连用。select有两个属性(1)selected属性 该属性为默认被选中的选项(2)multiple属性 该属性是让下拉列表框以以列表形式显示。
<p>
你的家庭住址是:<select name="" id="" >
<option value=""selected>西安</option>
<option value="">西安</option>
<option value="">重庆</option>
<option value="">上海</option>
<option value="">广州</option>
</select>
</p>
<p>
您的收货地址是:<select name="" id=""multiple="multiple">
<option value="">请选择你的收货地址</option>
<option value="">永川</option>
<option value=""selected>江北</option>
<option value="">万州</option>
</select>
</p>
<p>
3.3 textarea标签
textarea标签是实现文本域,其中文本框的大小由cols多少列表示文本域的宽度和rows多少行表示文本域的高度,来决定的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body>
<form action="">
<textarea name="" id="" cols="70" rows="70">这几伙很懒,什么都没有留下!
</textarea>
</form>
</body>
</html>运行结果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
</head>
<body align="center">
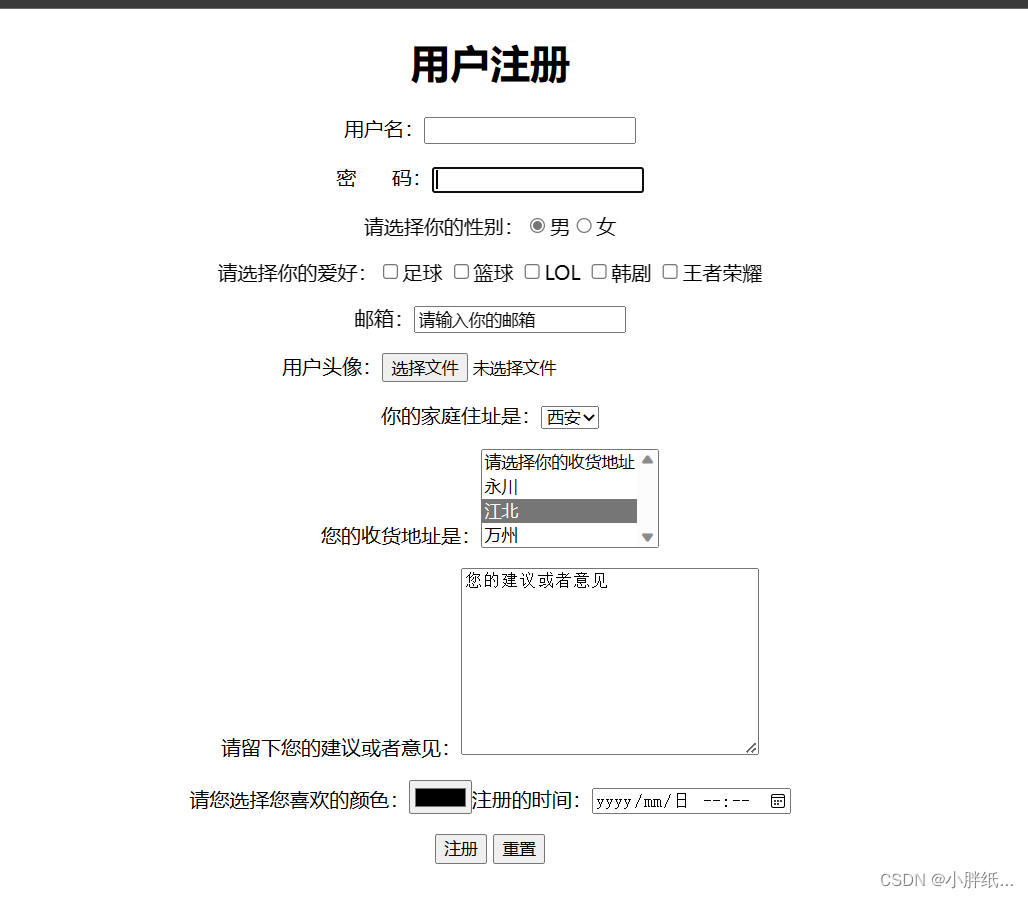
<h1 >用户注册</h1>
<form action="">
<p>
用户名:<input type="text" name="username" id="username">
</p>
<p>
密 &nbsp;&nbsp;&nbsp;&nbsp; 码:<input type="password" name="userpassword" id="userpassword"autofocus>
</p>
<p>
请选择你的性别:<input type="radio" name="sex" id="sex"checked>男<input type="radio" name="sex" id="sex">女
</p>
<p>
请选择你的爱好:<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">LOL
<input type="checkbox" name="hobby">韩剧
<input type="checkbox" name="hobby">王者荣耀
</p>
<p>
邮箱:<input type="email" name="email" value="请输入你的邮箱">
</p>
<p>
用户头像:<input type="file">
</p>
<p>
你的家庭住址是:<select name="" id="" >
<option value=""selected>西安</option>
<option value="">西安</option>
<option value="">重庆</option>
<option value="">上海</option>
<option value="">广州</option>
</select>
</p>
<p>
您的收货地址是:<select name="" id=""multiple="multiple">
<option value="">请选择你的收货地址</option>
<option value="">永川</option>
<option value=""selected>江北</option>
<option value="">万州</option>
</select>
</p>
<p>
请留下您的建议或者意见:<textarea name="" id="" cols="30" rows="10">您的建议或者意见</textarea>
</p>
<p>
请您选择您喜欢的颜色:<input type="color" name="color">注册的时间:<input type="datetime-local" name="datetime-local" >
</p>
<p>
<input type="submit"value="注册">
<input type="reset">
</p>
</form>
</body>
</html>效果图

总结
以上三种标签是form表单的重要组成成分,其中的各种属性需要记清楚。以上就是HTML中表单的使用方法和其中的各个标签的用法以及作用。
原文地址:https://blog.csdn.net/2201_75406597/article/details/130661781
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_45082.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







