本文介绍: 我们注意到 这里是请求失败了,同时出现两次请求 一次为OPTIONS方法的请求,一次为引荐来源网址政策: strict–origin–when–cross–origin。说明由于OPTIONS请求失败,导致不能得到正确的响应结果。刚刚上线了一个服务,其他客户需要在跨域情况下对于服务进行调用,几次尝试之后,终于成功调用了。本文解决 nginx + spring boot + juery 情况下的跨域处理。正常情况下上面的配置即可 完成服务的跨域配置。
背景
刚刚上线了一个服务,其他客户需要在跨域情况下对于服务进行调用,几次尝试之后,终于成功调用了。本文解决 nginx + spring boot + juery 情况下的跨域处理
操作如下
正常情况下上面的配置即可 完成服务的跨域配置。由于我是在jquery语言下进行处理,所以存在如下异常:
jquery 请求
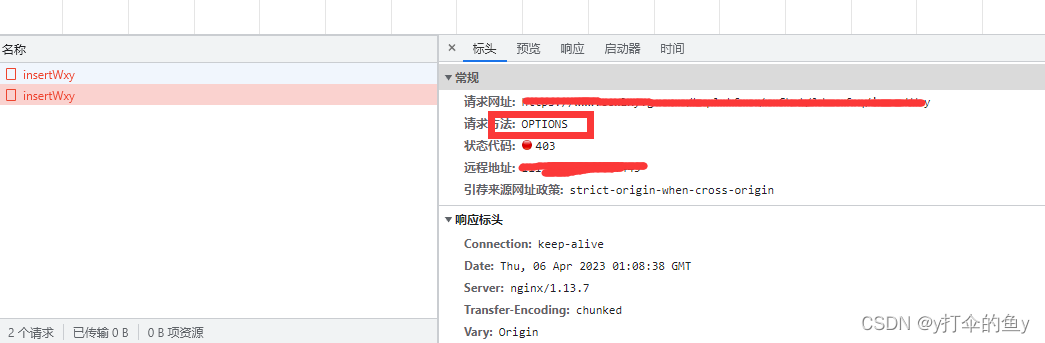
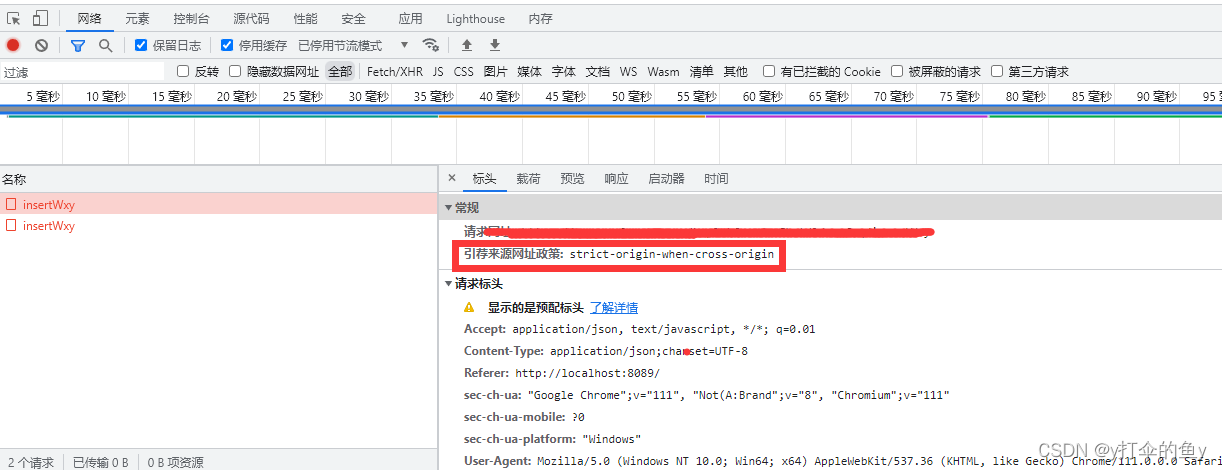
运行结果


描述
我们注意到 这里是请求失败了,同时出现两次请求 一次为OPTIONS方法的请求,一次为引荐来源网址政策: strict–origin–when–cross–origin。说明由于OPTIONS请求失败,导致不能得到正确的响应结果
处理
nginx配置文件中继续修改如下内容,让OPTIONS请求成功
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。