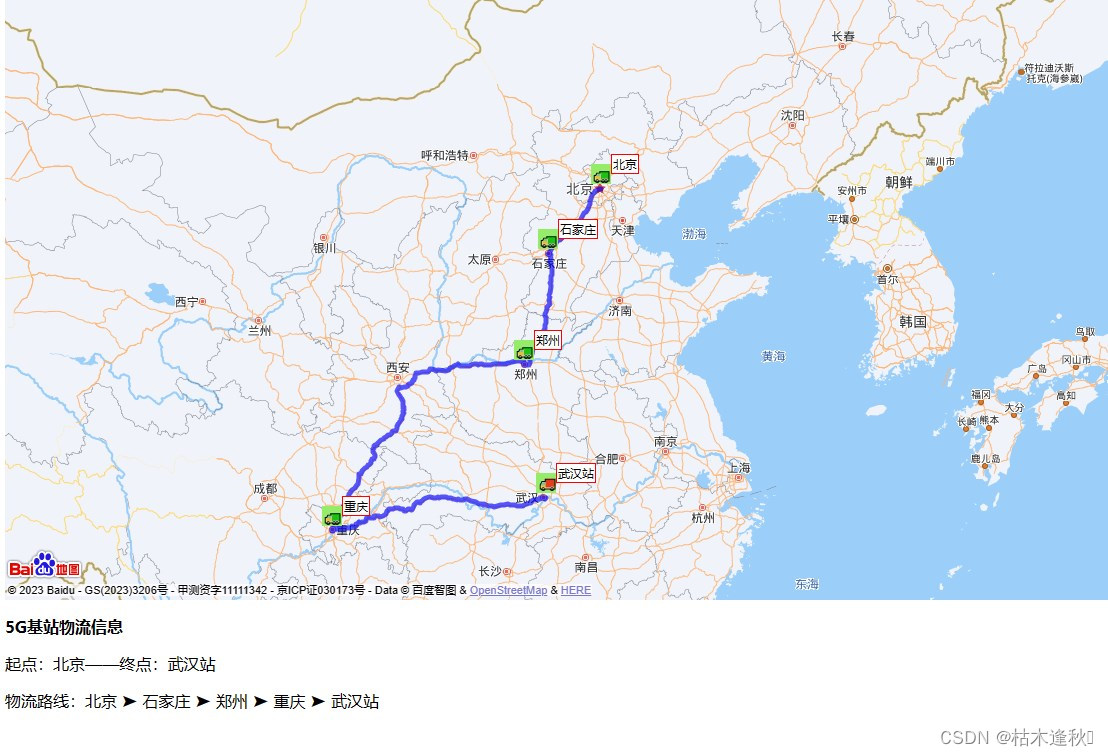
本文介绍: 调用百度地图API接口,并设置了一个标记点标识基站的位置。地图容器的样式通过CSS设置,具有100%的宽度和600px的高度。定义了多个基站的位置坐标,并指定了基站的名称。创建了一个特定的终点,例如 “武汉站”。将起点、途经点和终点的信息展示在页面上,包括基站名称和物流路线信息。根据基站的位置,在地图上添加了相应的标注,使用了自定义的图标。每个标注附带基站的名称,以及起点和终点的标注有额外的标签。鼠标滚轮可以缩放地图。
快递物流模拟系统

一、目的
调用百度地图 JavaScript API 创建的简单的基站物流GPS定位与监控系统的示例网页
二、技术实现:
三、网页功能具体介绍
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








