前言
比如:常规开发环境,开发测试环境,正式的测试环境,预发测试环境,客户甲的生产环境,客户乙的生产环境,通用生产环境,独立应用环境,微前端环境,大屏专用环境,移动端环境。
一女多嫁的实际业务场景,就需要我们进行多样化的环境配置。不同的环境需要有不同的一些标识,也要有一些不同的webpack配置或者资源优化。
vue–cli环境变量配置
在vue–cli中,想要配置环境变量,需要在根目录层级配置.env.[envName]的文件,这里的[envName]就是你配置的环境名称
.env.[…]类型的文件内部,需要按照key=value的格式去写
NODE_ENV为环境名称,个人自定义的变量需要按照固定格式去写
NODE_ENV=development
VUE_APP_SET_NAME=development
VUE_APP_SET_OTHER=devOther
NODE_ENV=developtest
VUE_APP_TITLE=testTitle
VUE_APP_URL=baidu.com
VUE_APP_SDK=false
根据环境类型使用不同的webpack配置
vue.config.js是用来配置脚手架编译打包时候的的配置,基本都是webpack中的配置
我们可以给每个环境去创建一个他对应的webpack配置,并且在构建或者打包时引入
vue.config.js
const { defineConfig } = require('@vue/cli-service')
console.log(process.env.NODE_ENV,'环境')
let envName = process.env.NODE_ENV
let config = {}
switch(envName){
case 'developtest':
config = require('./developTest.config');
break
case 'development':
config = require('./development.config')
}
module.exports = defineConfig(config)
开发环境配置:development.config.js
const fs = require('fs')
const path = require('path')
console.log('development环境配置文件')
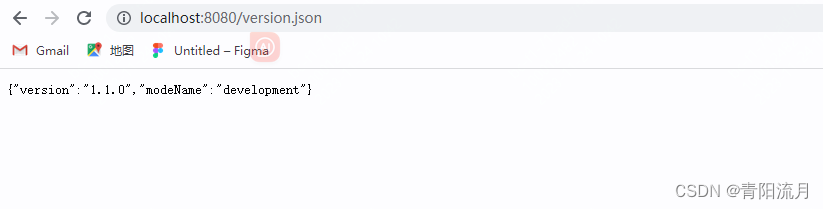
let version_info = JSON.stringify({version:"1.1.0",modeName:'development'})
fs.writeFile(path.join(__dirname,'./public/version.json'),version_info,function(err){
if(err){
return
}
})
module.exports = {
transpileDependencies: true,
lintOnSave: false,
devServer:{
client:{
overlay:false
},
port:8080,
open:true,
proxy:{
'/server1':{
target:'http://localhost:3001',
ws:false,
changeOrigin:true,
pathRewrite:{
'^/server1':''
}
},
'/server2':{
target:'http://localhost:3002',
ws:false,
changeOrigin:true,
pathRewrite:{
'^/server2':''
}
}
}
}
}
开发测试环境配置:developTest.config.js
const fs = require('fs')
const path = require('path')
console.log('developTest环境配置文件')
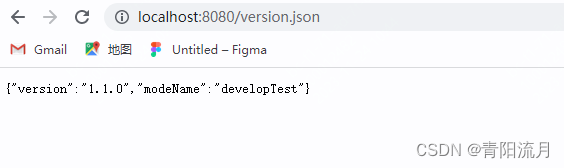
let version_info = JSON.stringify({version:"1.1.0",modeName:'developTest'})
fs.writeFile(path.join(__dirname,'./public/version.json'),version_info,function(err){
if(err){
return
}
})
module.exports = {
transpileDependencies: true,
lintOnSave: false,
devServer:{
client:{
overlay:false
},
port:8080,
open:true,
proxy:{
'/server1':{
target:'http://localhost:3001',
ws:false,
changeOrigin:true,
pathRewrite:{
'^/server1':''
}
},
'/server2':{
target:'http://localhost:3002',
ws:false,
changeOrigin:true,
pathRewrite:{
'^/server2':''
}
}
}
}
}
查看效果
环境变量
在vue项目中,你可以在任何组件,引用的js文件,甚至根文件html中引用process.env这个值去查看当前的环境字段值
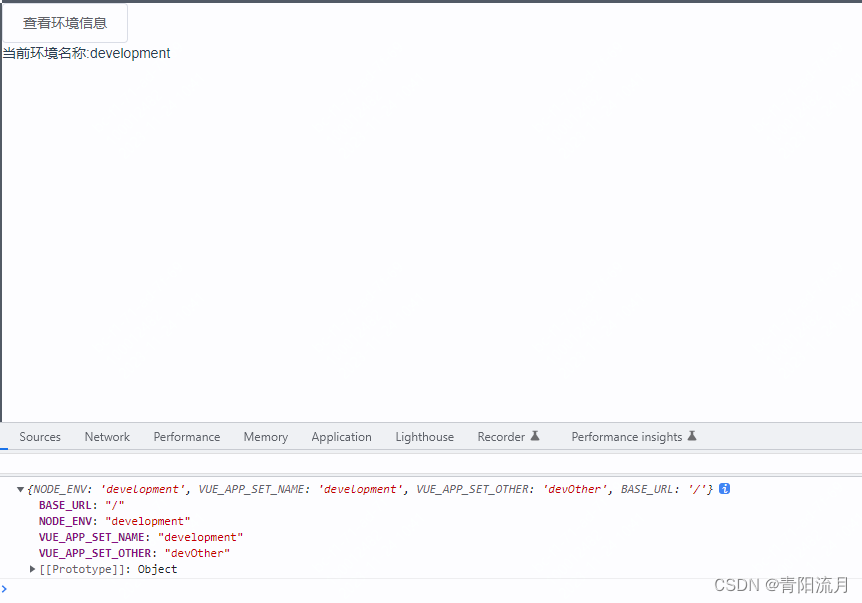
开发环境
启动开发环境

查看自定义的变量
<template>
<div>
<el-button @click="checkEnvInfo">查看环境信息</el-button>
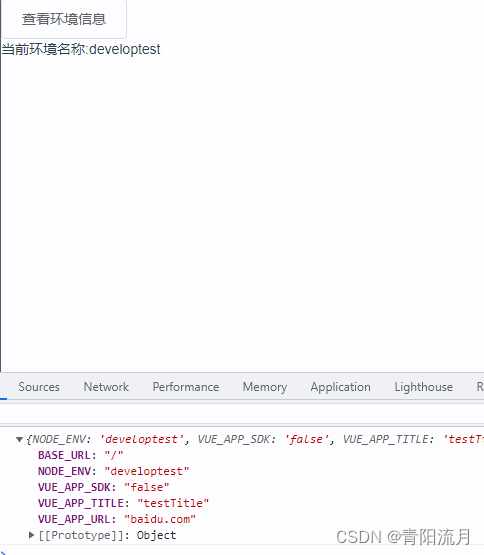
<p>当前环境名称:{{ envName }}</p>
</div>
</template>
<script>
export default {
name: 'envMode',
data(){
return{
envName:''
}
},
created(){
this.envName = process.env.NODE_ENV
},
methods:{
checkEnvInfo(){
console.log(process.env)
}
}
}
</script>
查看版本

开发测试环境
启动开发测试环境

查看自定义的变量

查看版本

结束语
个人认为这里的知识是十分重要的,因为这里对于工作中实际交付项目或者多客户客制化开发是很重要的。
我是在京东做过微前端的开发,当时是需要根据环境打包多个版本,或者原有的独立项目如果作为子应用,需要消除应用原有的菜单项,还有主题色的控制,接口url来源等等。
所以,想要独立去负责一个项目,这些是必须掌握的基础知识。
感觉有用的给个赞吧!
原文地址:https://blog.csdn.net/m0_54741495/article/details/134583173
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_4523.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!