前言
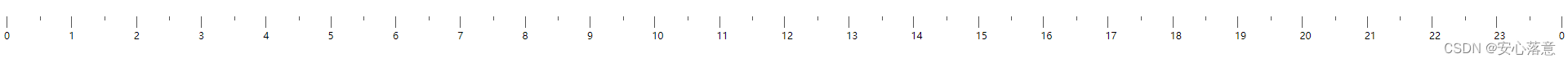
一、24小时时间刻度效果应该怎么实现?
我们想要的效果是,自适应,宽度100%,并且分成24等份,100/24=4.1666,则每个小时所占的宽度是4.1666%,这里我们统一使用百分比来实现。
二、操作步骤
1.编写css代码
.timer {
position: relative;
width: 100%;
margin: 20px auto;
height: 14px;
}
.timer .hh, .timer .mm {
position: absolute;
border-left: 1px solid #555;
height: 14px;
width: 4.166%;
}
.timer .hh:after {
position: absolute;
left:-4px;
bottom: -15px;
font: 11px/1 sans-serif;
}
.timer .mm {
height: 5px;
}
.timer .hh:nth-of-type(1):after {
content: "0";
}
.timer .hh:nth-of-type(2):after {
content: "1";
}
.timer .hh:nth-of-type(3):after {
content: "2";
}
.timer .hh:nth-of-type(4):after {
content: "3";
}
.timer .hh:nth-of-type(5):after {
content: "4";
}
.timer .hh:nth-of-type(6):after {
content: "5";
}
.timer .hh:nth-of-type(7):after {
content: "6";
}
.timer .hh:nth-of-type(8):after {
content: "7";
}
.timer .hh:nth-of-type(9):after {
content: "8";
}
.timer .hh:nth-of-type(10):after {
content: "9";
}
.timer .hh:nth-of-type(11):after {
content: "10";
}
.timer .hh:nth-of-type(12):after {
content: "11";
}
.timer .hh:nth-of-type(13):after {
content: "12";
}
.timer .hh:nth-of-type(14):after {
content: "13";
}
.timer .hh:nth-of-type(15):after {
content: "14";
}
.timer .hh:nth-of-type(16):after {
content: "15";
}
.timer .hh:nth-of-type(17):after {
content: "16";
}
.timer .hh:nth-of-type(18):after {
content: "17";
}
.timer .hh:nth-of-type(19):after {
content: "18";
}
.timer .hh:nth-of-type(20):after {
content: "19";
}
.timer .hh:nth-of-type(21):after {
content: "20";
}
.timer .hh:nth-of-type(22):after {
content: "21";
}
.timer .hh:nth-of-type(23):after {
content: "22";
}
.timer .hh:nth-of-type(24):after {
content: "23";
}
.timer .hh:nth-of-type(25):after {
content: "0";
}
.timer .hh:nth-of-type(25) {
width:1px;
}
.timer .mm:nth-of-type(1) {
left: 50%;
}2.html代码编写
<div id="timer" class='timer'></div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
let timer = $("#timer")
for(var i = 0; i <= 24; i++) {
let left = i * 4.166
if (i < 24) {
timer.append(`<div class="hh" style="left:${left}%"><div class="mm"></div></div>`)
} else {
timer.append(`<div class="hh" style="left:${left}%"></div>`)
}
}
</script><html>
<head>
<style>
.timer {
position: relative;
width: 100%;
margin: 20px auto;
height: 14px;
}
.timer .hh, .timer .mm {
position: absolute;
border-left: 1px solid #555;
height: 14px;
width: 4.166%;
}
.timer .hh:after {
position: absolute;
left:-4px;
bottom: -15px;
font: 11px/1 sans-serif;
}
.timer .mm {
height: 5px;
}
.timer .hh:nth-of-type(1):after {
content: "0";
}
.timer .hh:nth-of-type(2):after {
content: "1";
}
.timer .hh:nth-of-type(3):after {
content: "2";
}
.timer .hh:nth-of-type(4):after {
content: "3";
}
.timer .hh:nth-of-type(5):after {
content: "4";
}
.timer .hh:nth-of-type(6):after {
content: "5";
}
.timer .hh:nth-of-type(7):after {
content: "6";
}
.timer .hh:nth-of-type(8):after {
content: "7";
}
.timer .hh:nth-of-type(9):after {
content: "8";
}
.timer .hh:nth-of-type(10):after {
content: "9";
}
.timer .hh:nth-of-type(11):after {
content: "10";
}
.timer .hh:nth-of-type(12):after {
content: "11";
}
.timer .hh:nth-of-type(13):after {
content: "12";
}
.timer .hh:nth-of-type(14):after {
content: "13";
}
.timer .hh:nth-of-type(15):after {
content: "14";
}
.timer .hh:nth-of-type(16):after {
content: "15";
}
.timer .hh:nth-of-type(17):after {
content: "16";
}
.timer .hh:nth-of-type(18):after {
content: "17";
}
.timer .hh:nth-of-type(19):after {
content: "18";
}
.timer .hh:nth-of-type(20):after {
content: "19";
}
.timer .hh:nth-of-type(21):after {
content: "20";
}
.timer .hh:nth-of-type(22):after {
content: "21";
}
.timer .hh:nth-of-type(23):after {
content: "22";
}
.timer .hh:nth-of-type(24):after {
content: "23";
}
.timer .hh:nth-of-type(25):after {
content: "0";
}
.timer .hh:nth-of-type(25) {
width:1px;
}
.timer .mm:nth-of-type(1) {
left: 50%;
}
</style>
</head>
<body>
<div id="timer" class='timer'></div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
let timer = $("#timer")
for(var i = 0; i <= 24; i++) {
let left = i * 4.166
if (i < 24) {
timer.append(`<div class="hh" style="left:${left}%"><div class="mm"></div></div>`)
} else {
timer.append(`<div class="hh" style="left:${left}%"></div>`)
}
}
</script>
</body>
</html>
总结
献给共同学习的你
原文地址:https://blog.csdn.net/allenwdj/article/details/125280573
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_45338.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





