路由实操
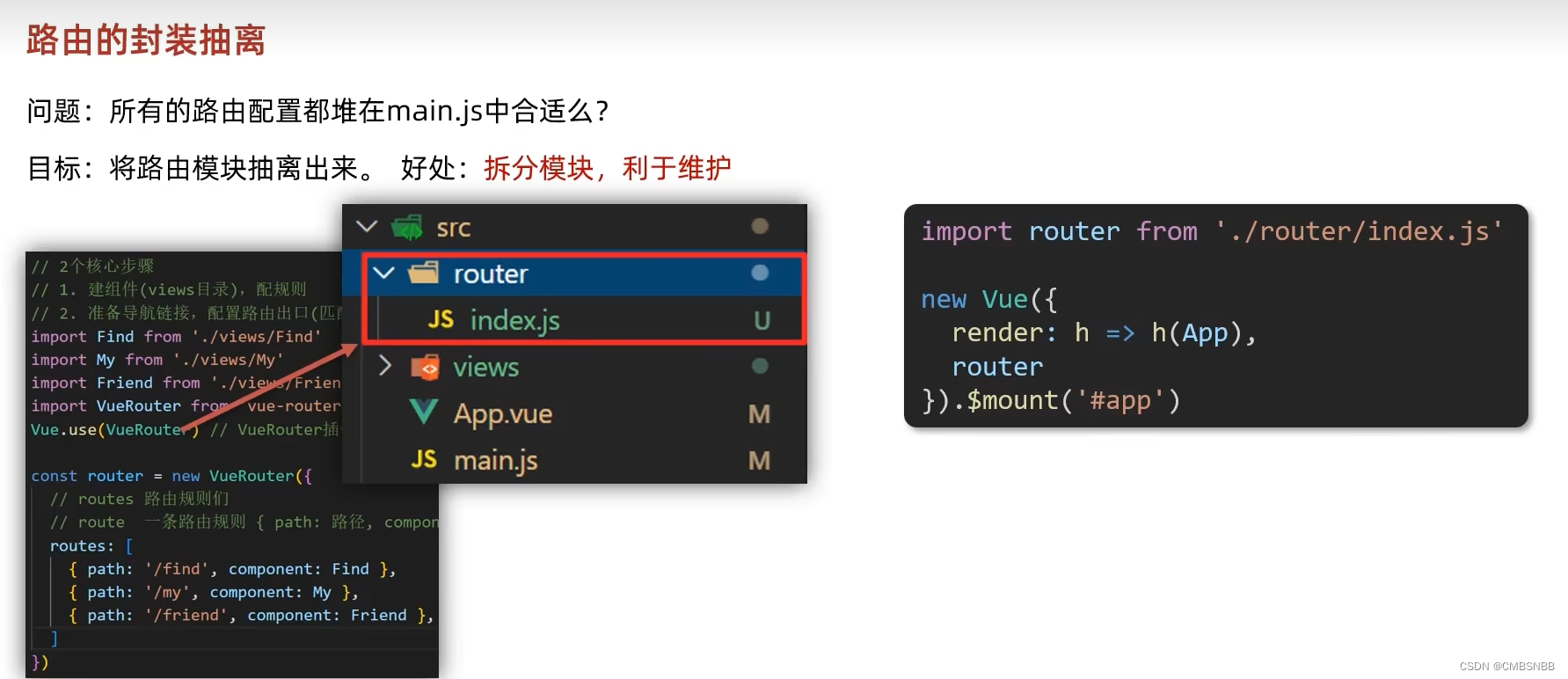
1.抽离路由:

代码修改部分:
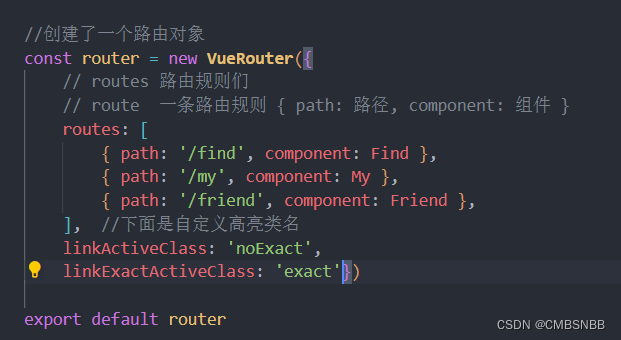
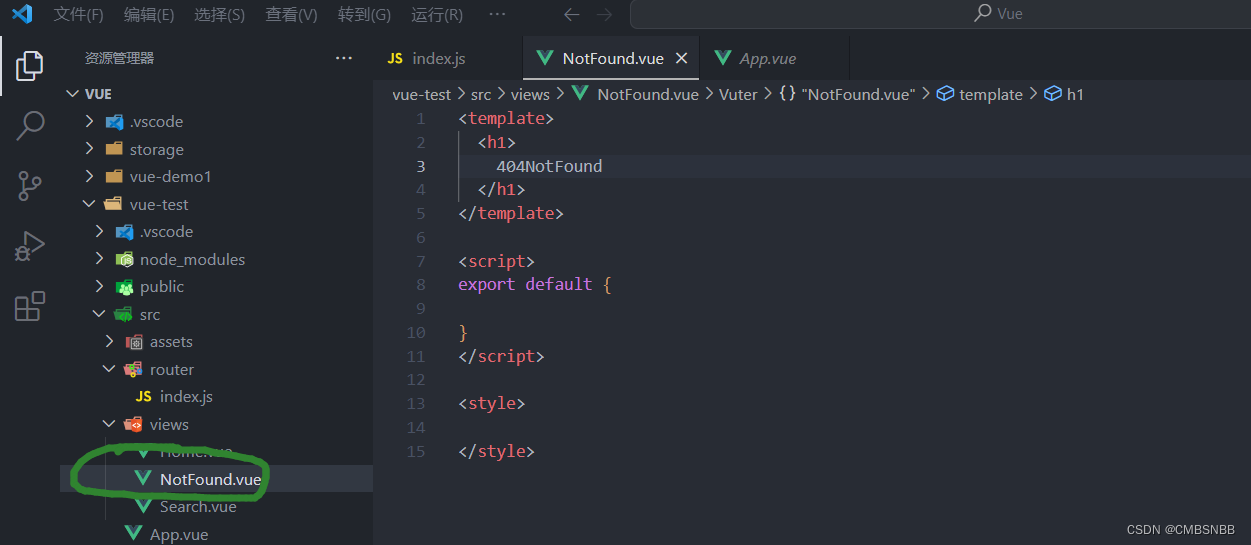
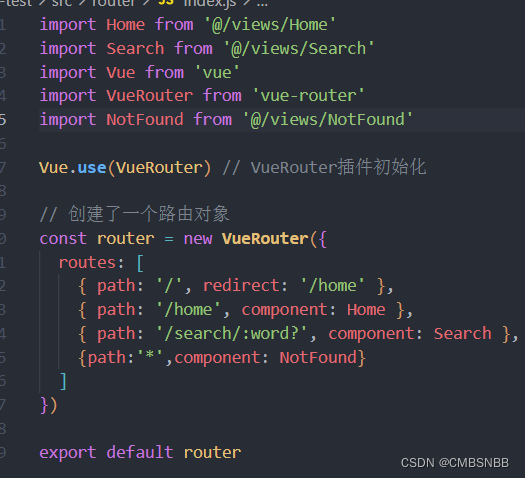
router,存放index.js:
import Find from ‘../views/Find‘
//import Friend from ‘../views/Friend‘ //修改成绝对路径
main.js部分:
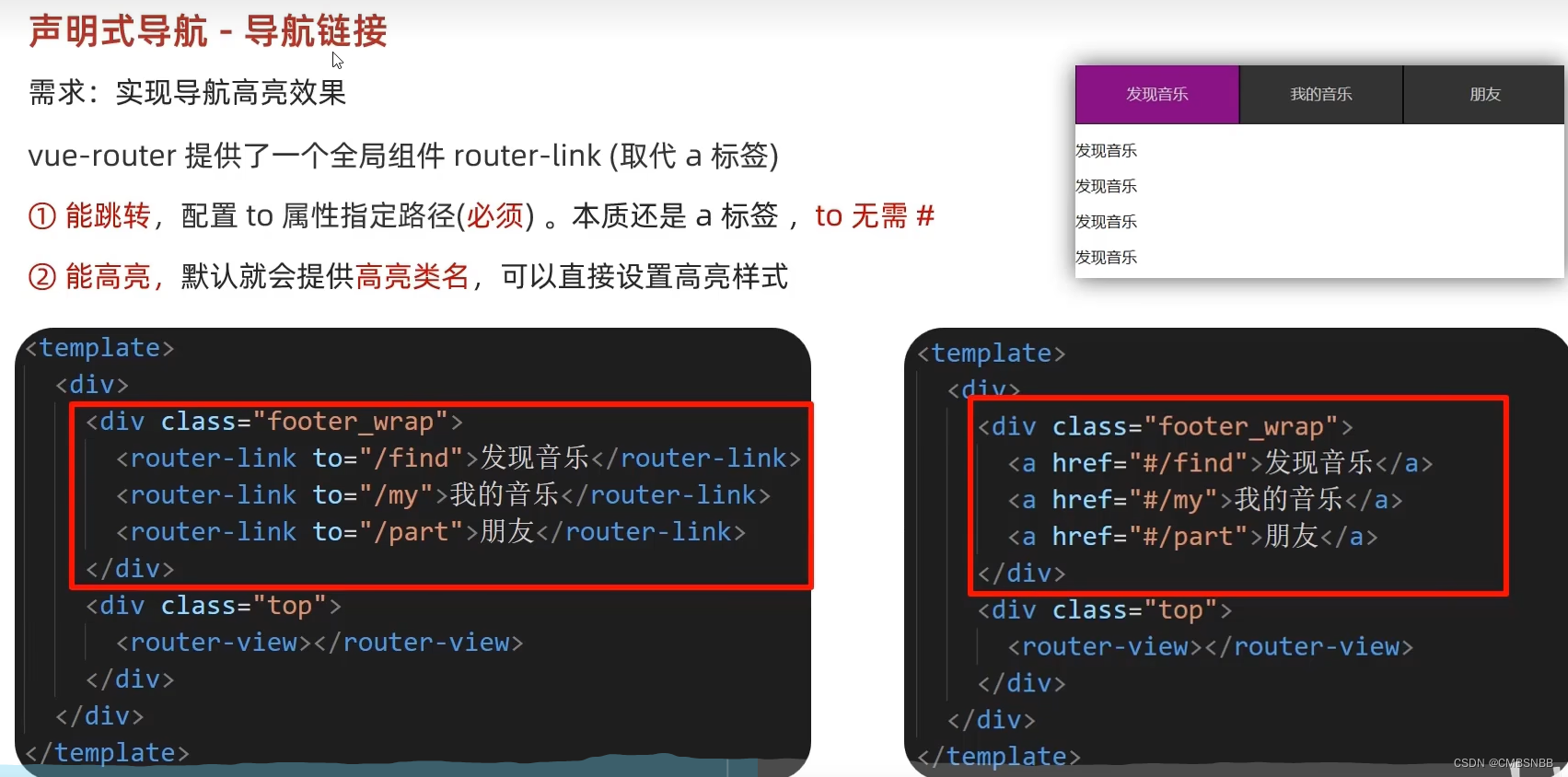
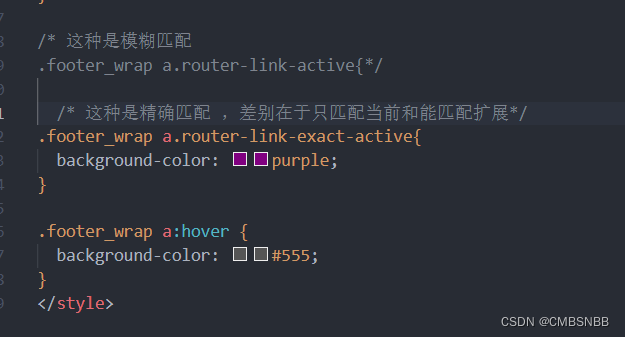
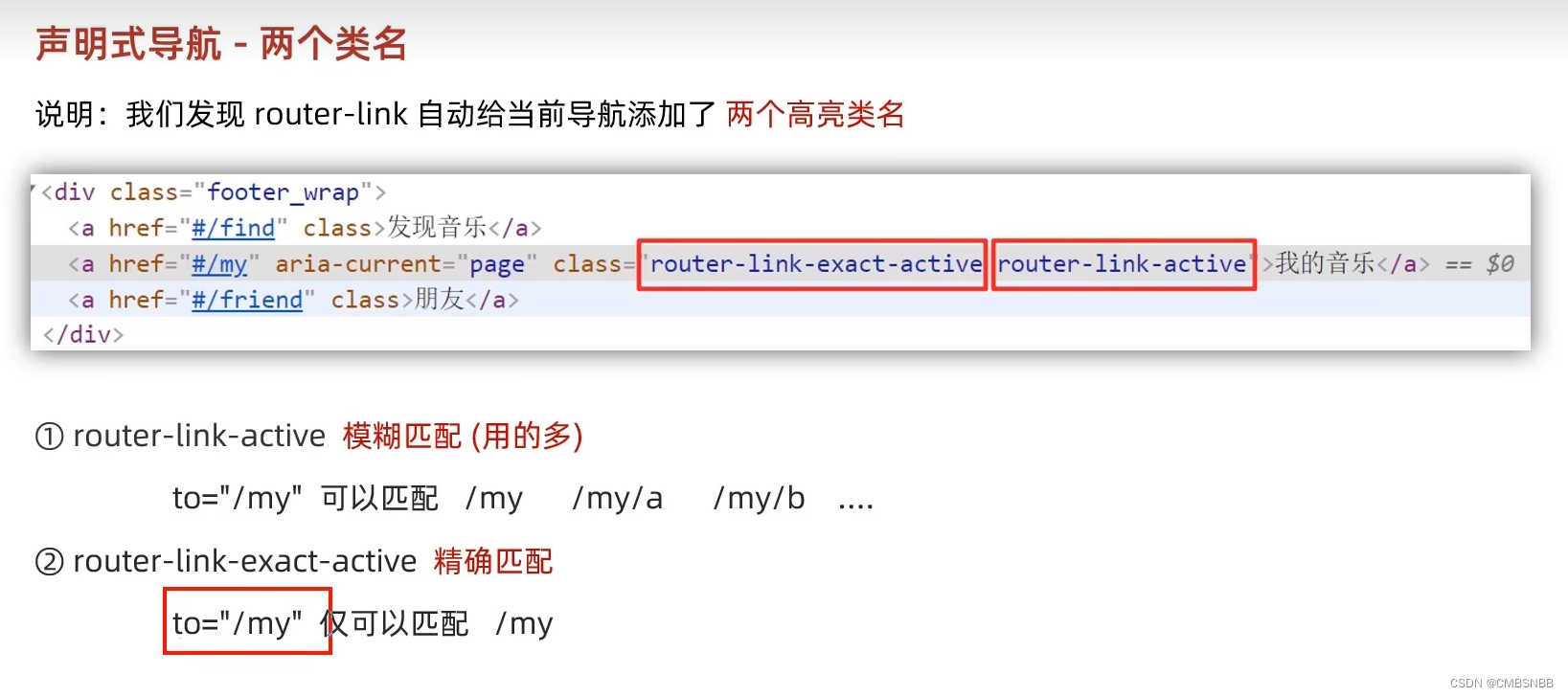
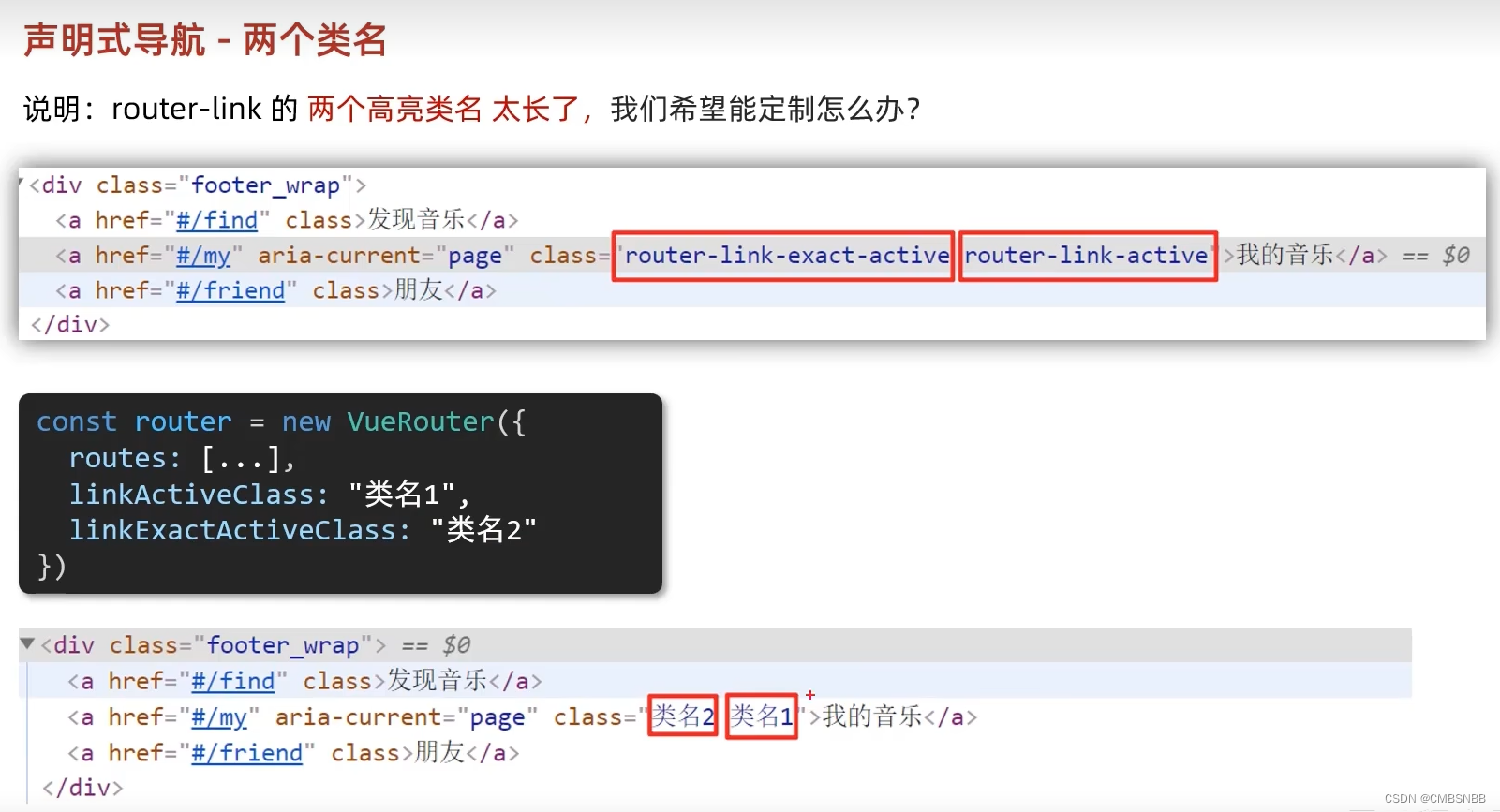
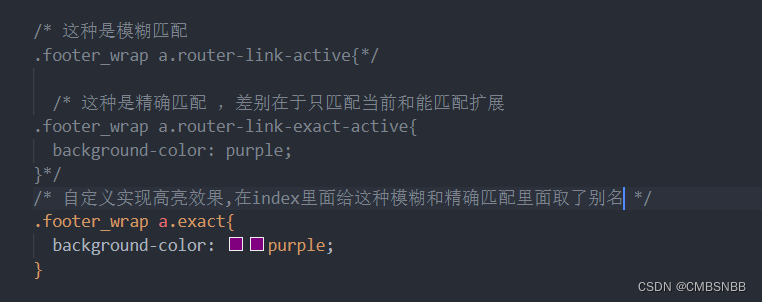
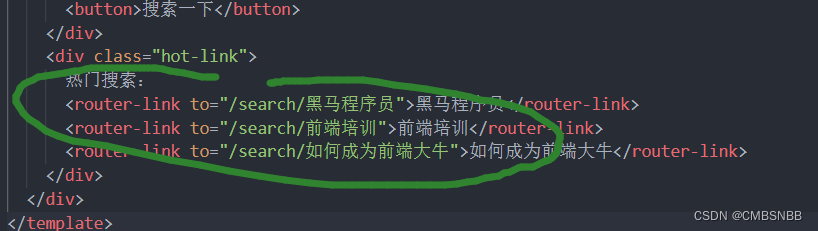
2.导航链接(声明式导航):
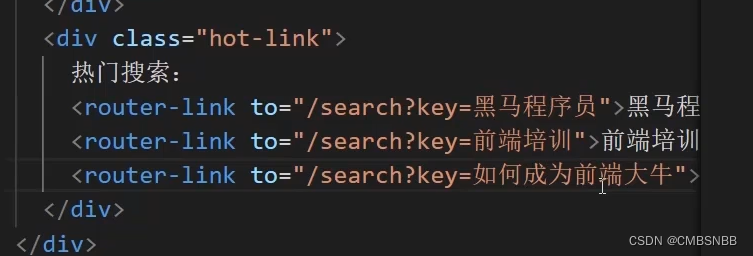
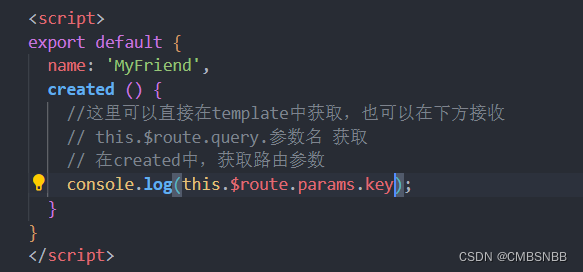
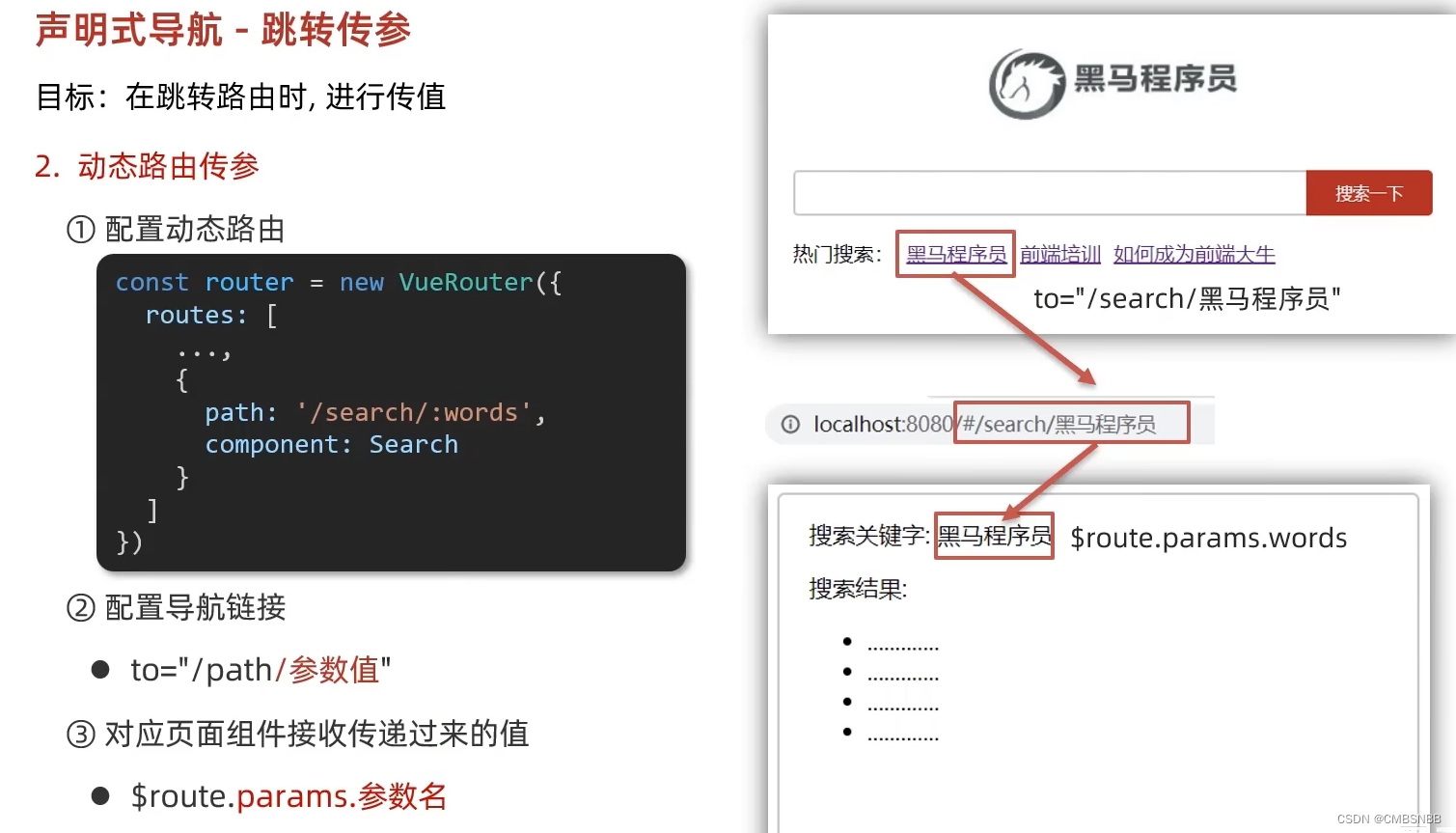
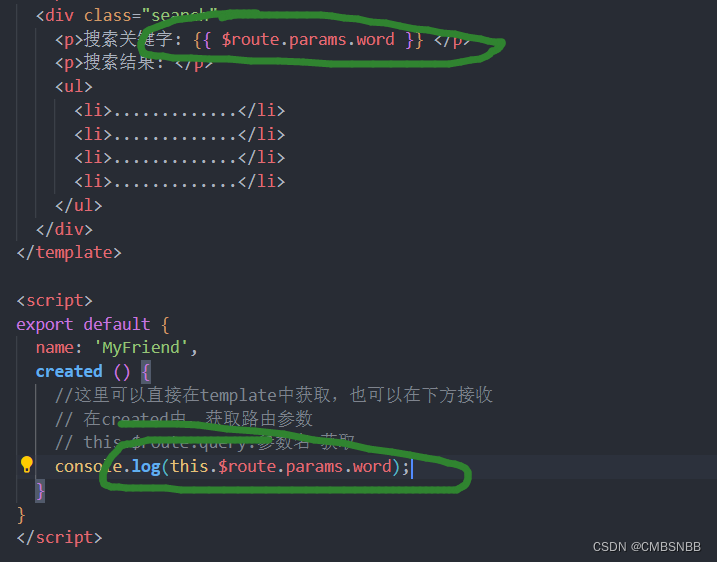
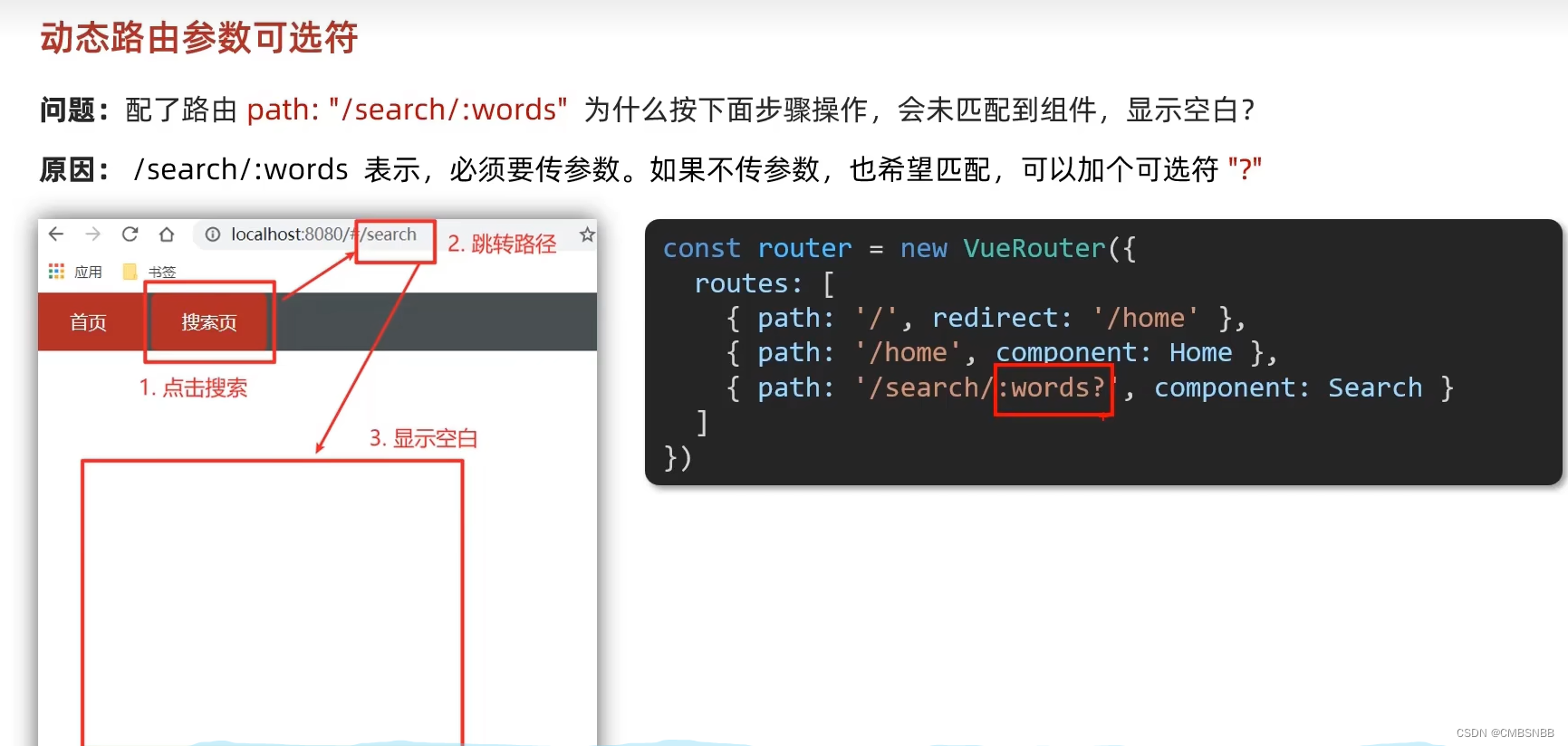
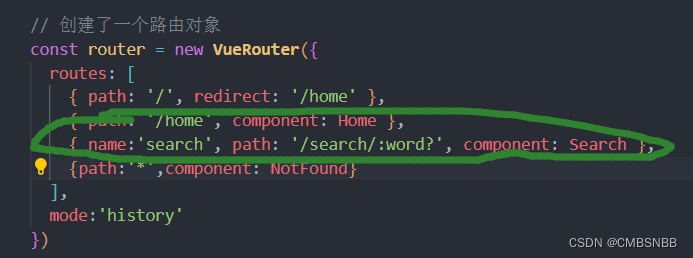
3.路由传值:
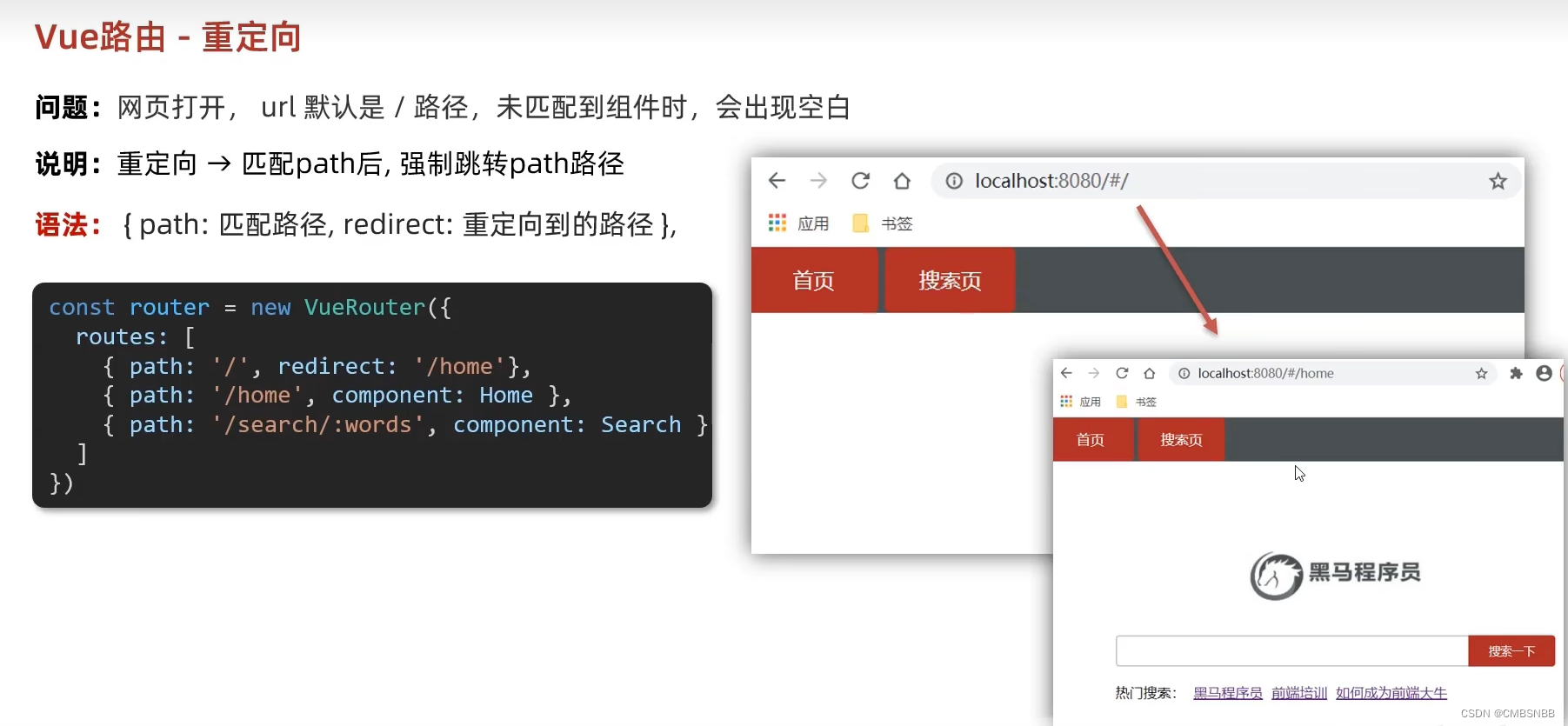
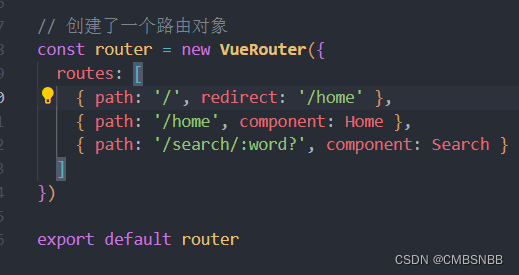
4.路由重定向(有点像默认路由设置):
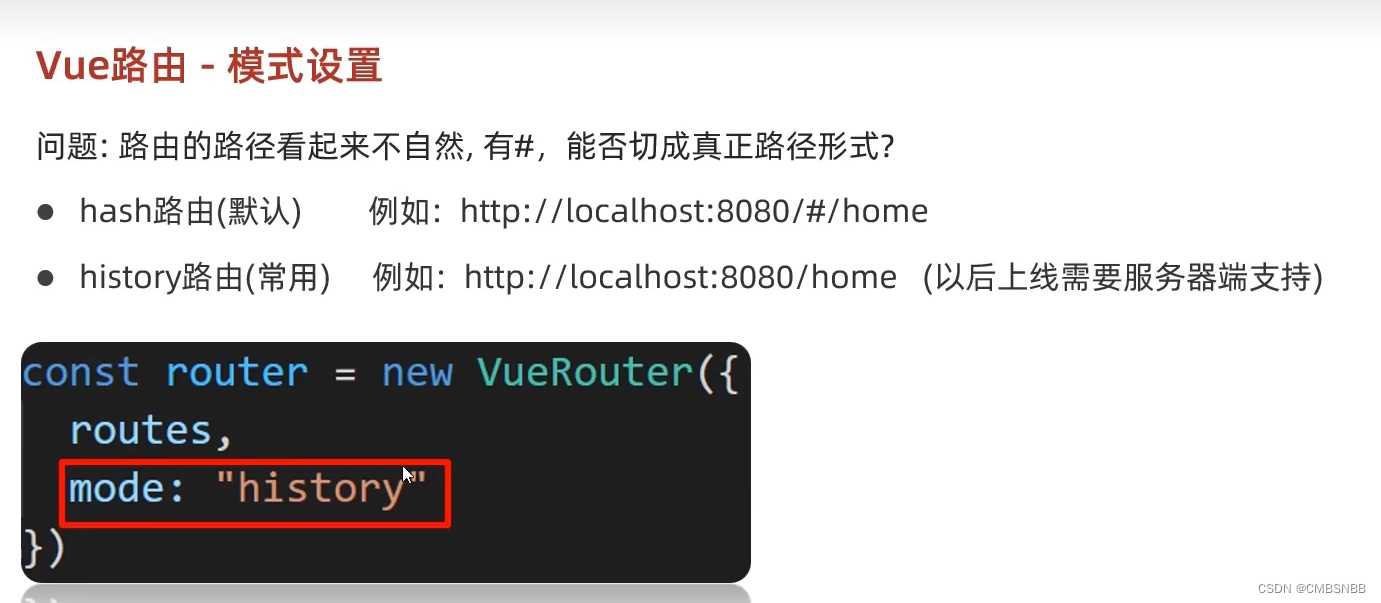
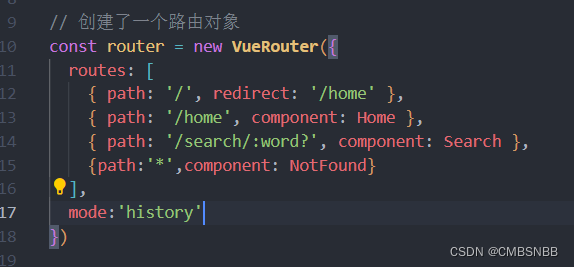
模式设置(去除#号):
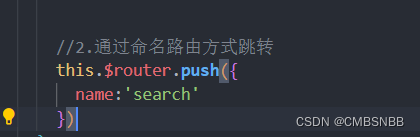
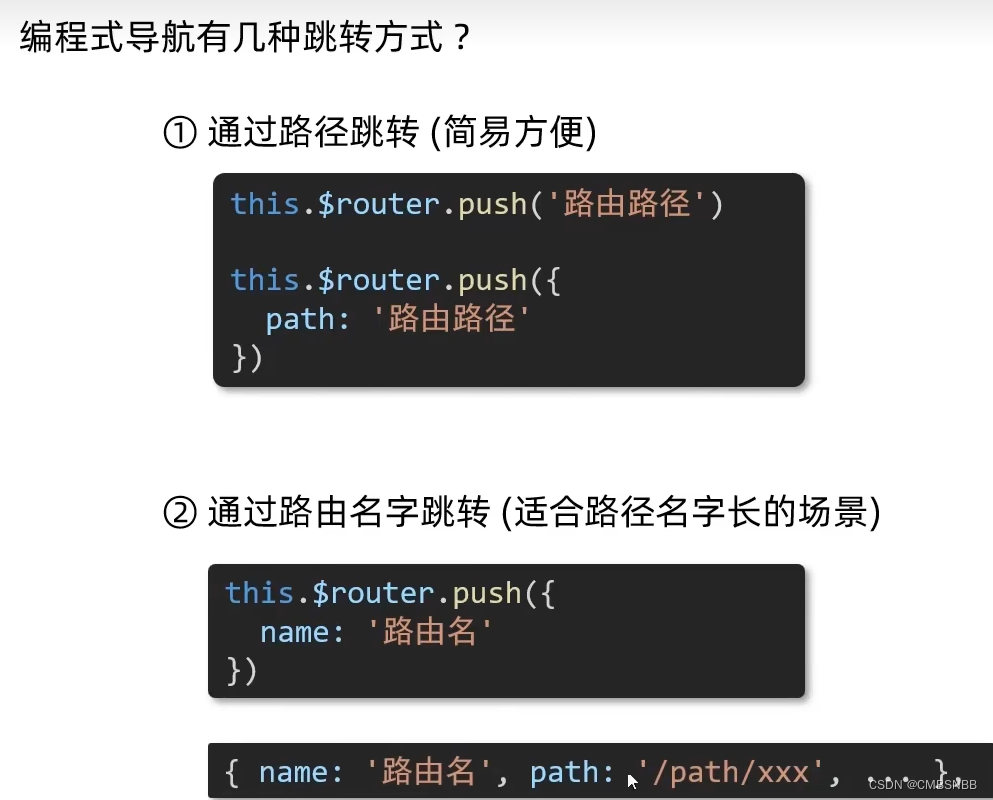
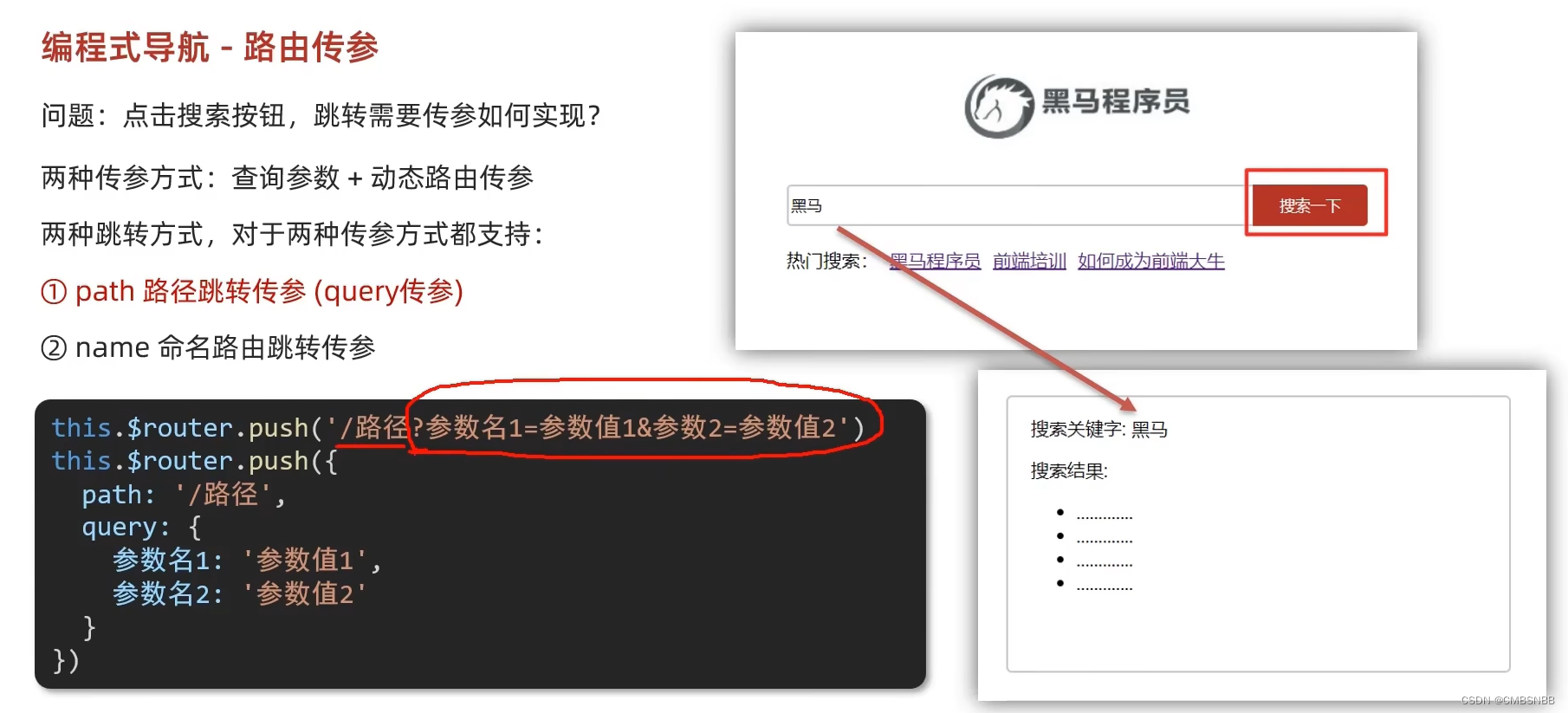
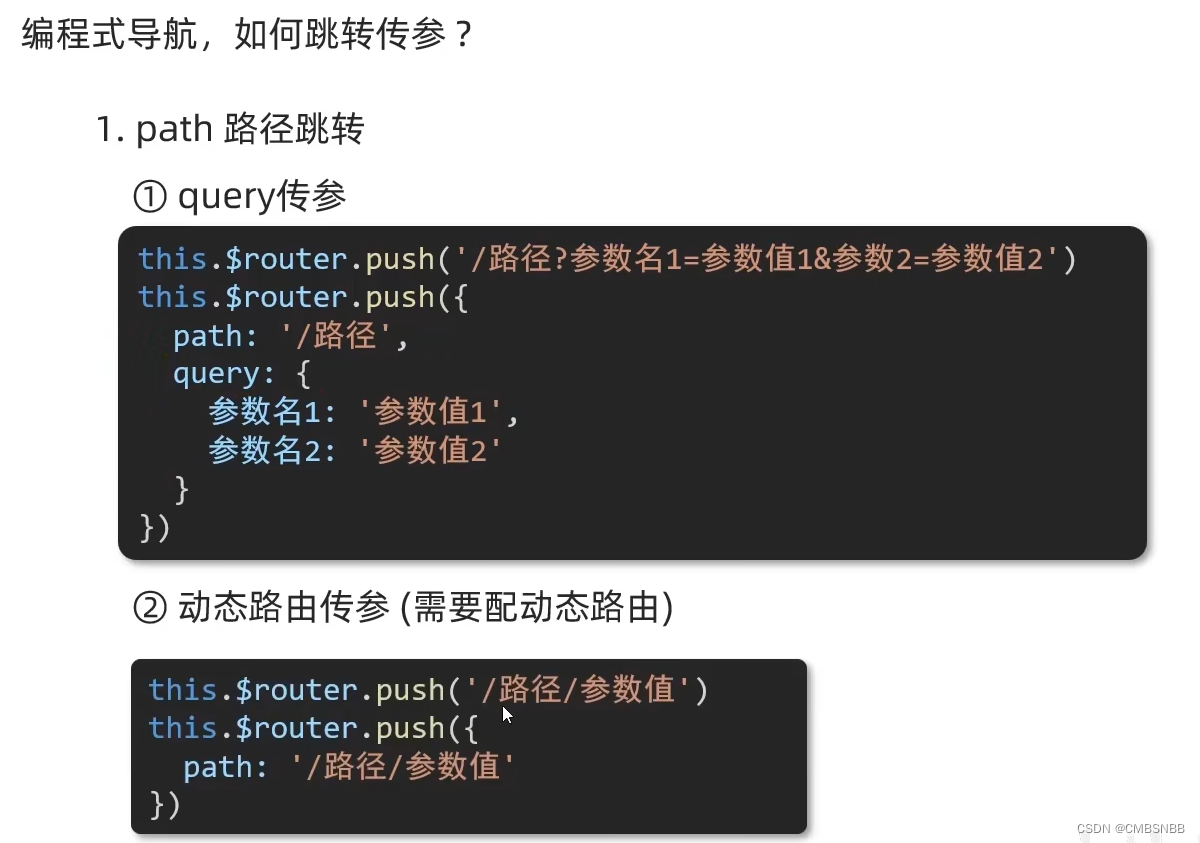
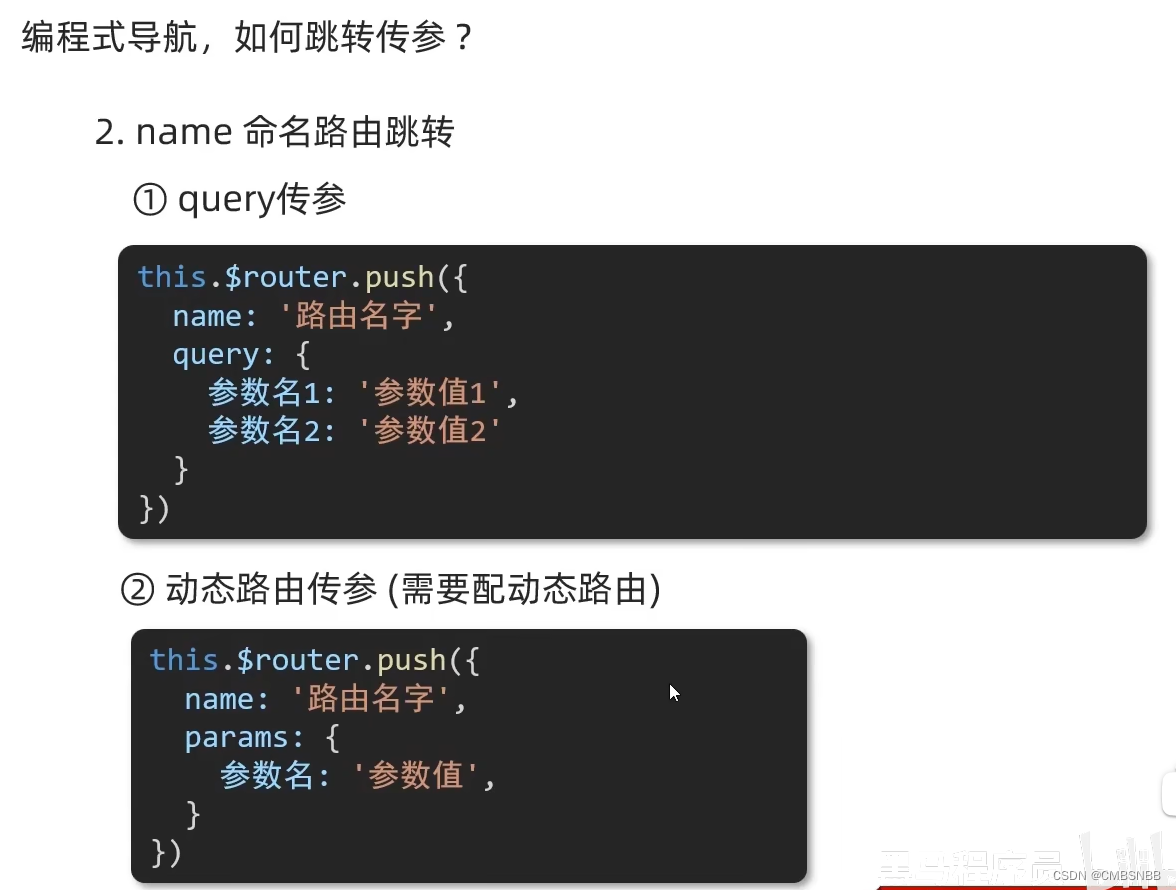
5.编程式导航:
跳转:
传参:
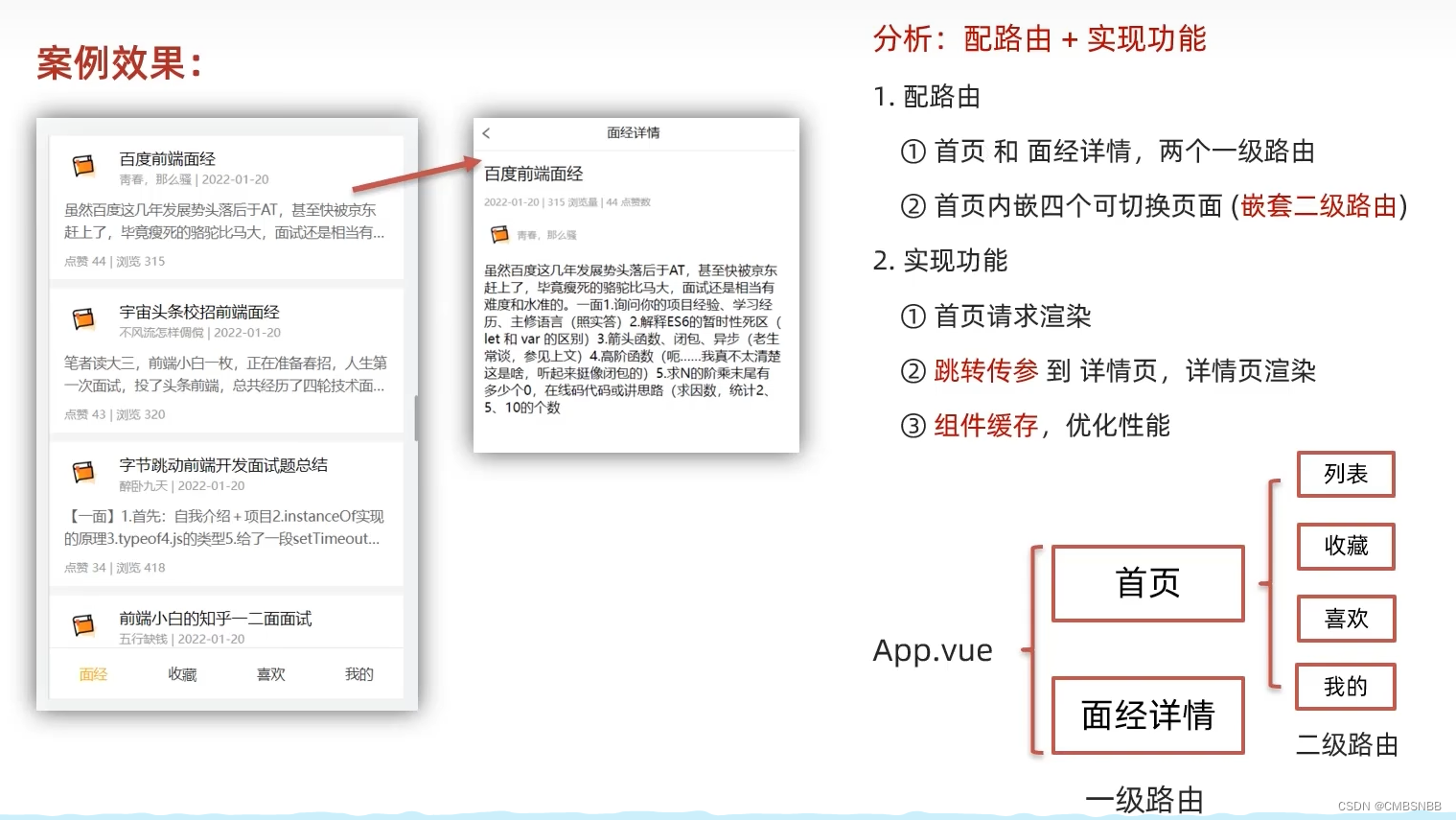
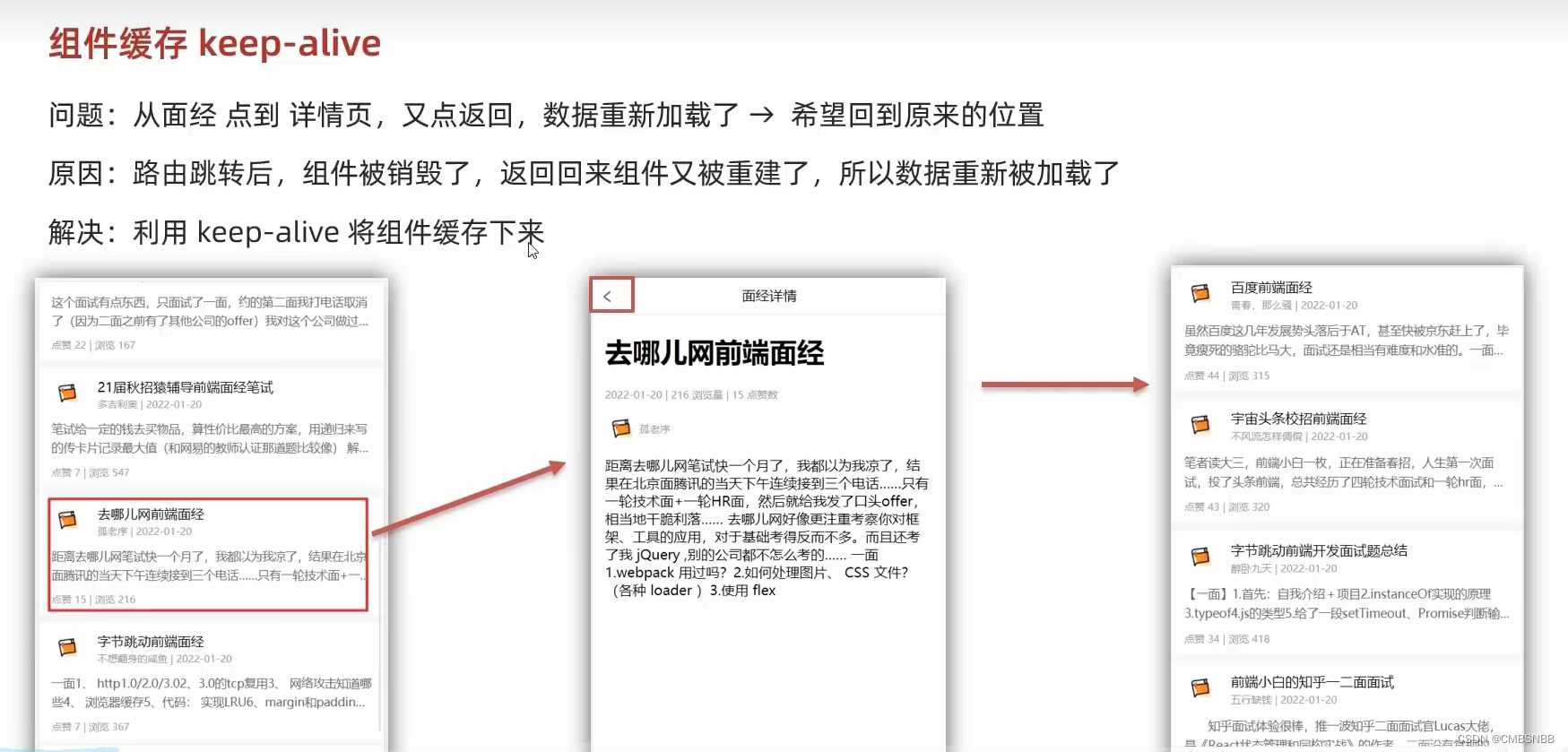
6.案例:面试经验基础班
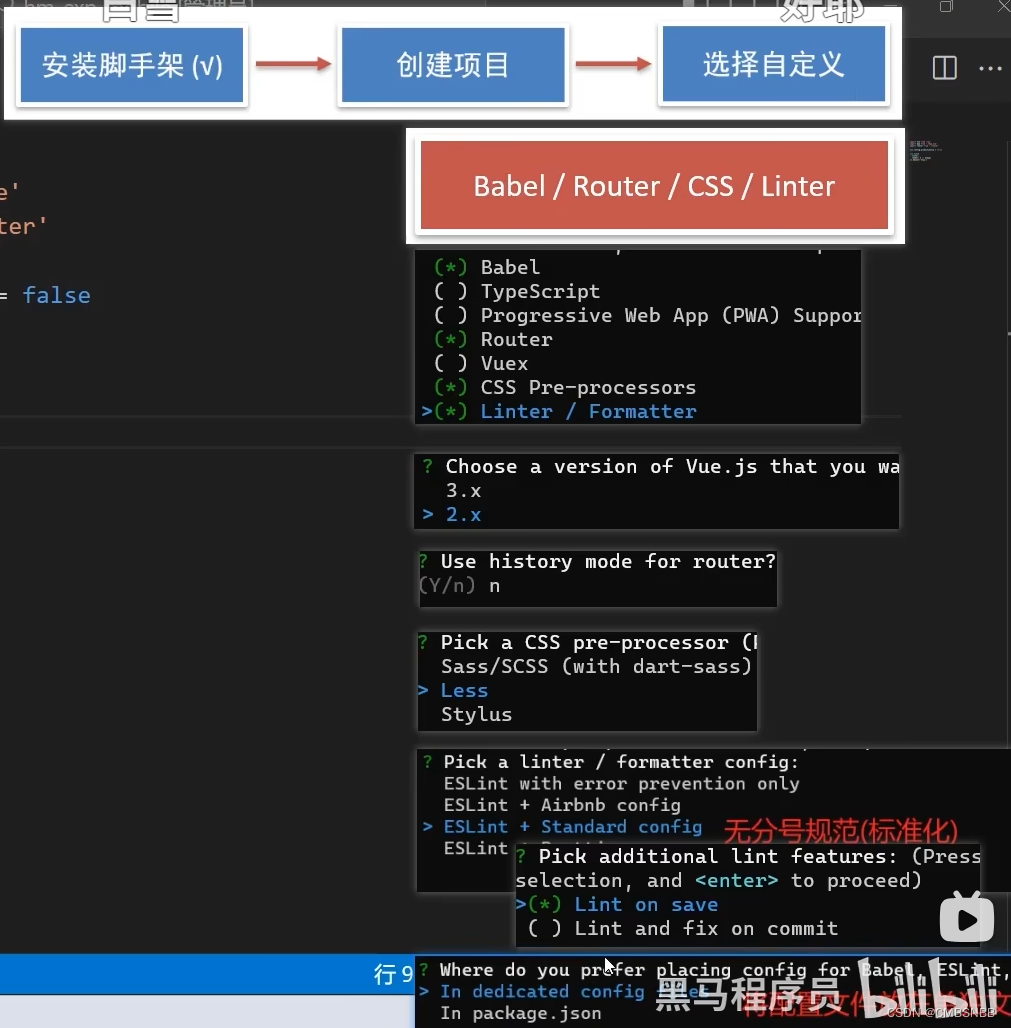
7.自定义创建项目
创建项目:
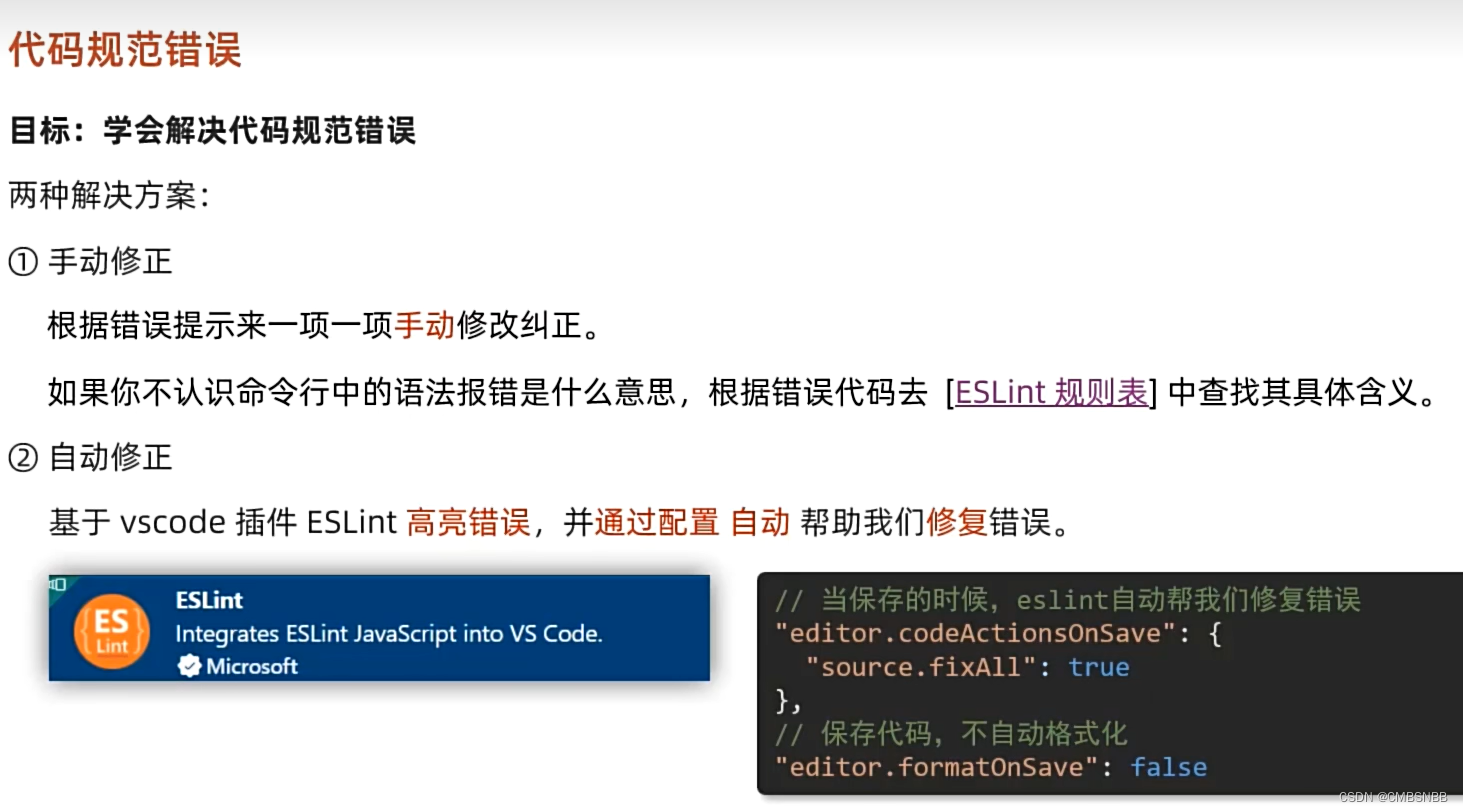
代码规范处理:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。










































![[Lucene]核心类和概念介绍](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)