前言:上回做完了前端像后端表单传递数据,现在轮到后端传递数据
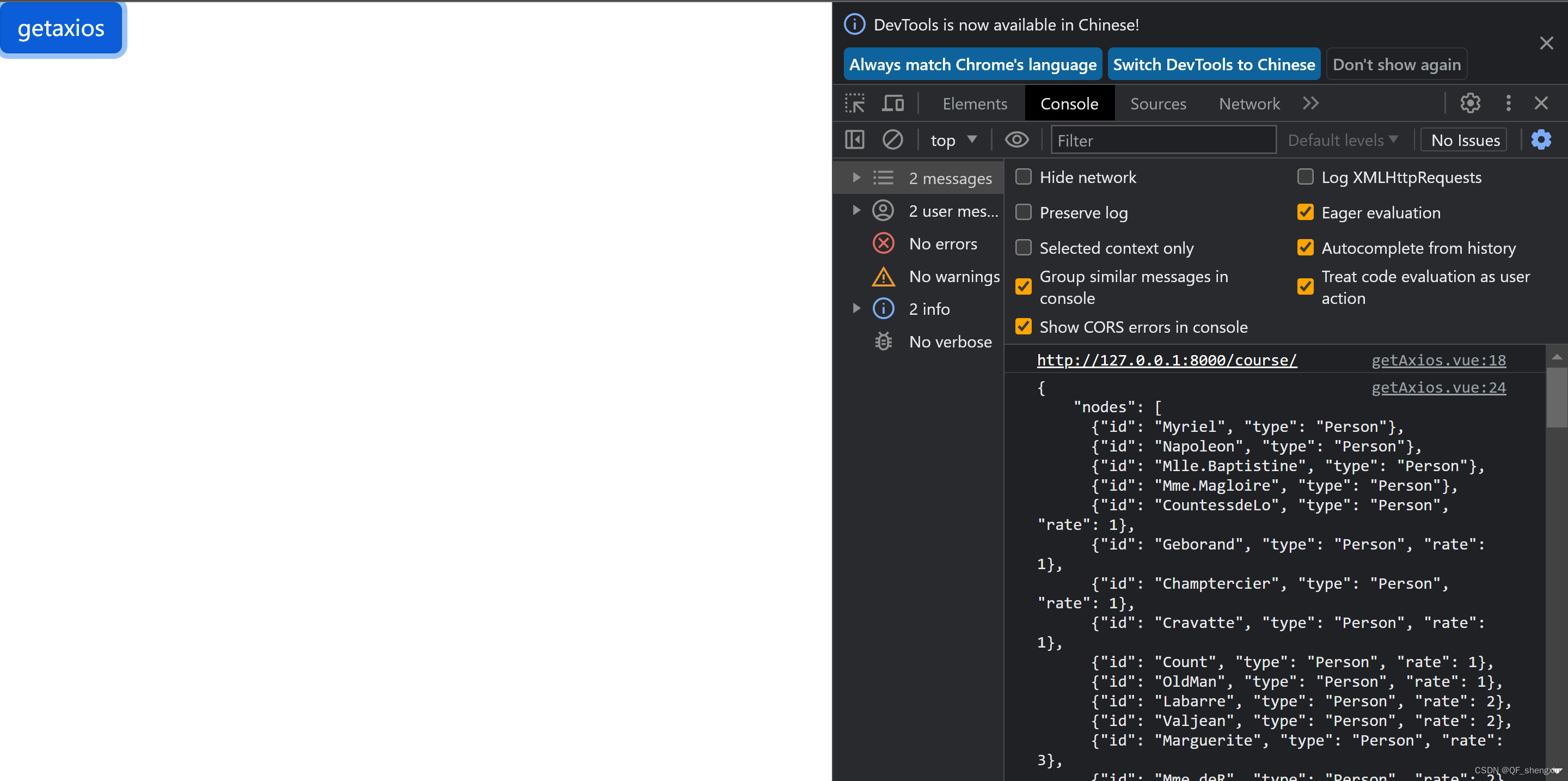
实现效果


一. 配置说明:
需要axios库,DjangoRestFramework,django,vue–cli,django–cors–headers
1.Vue安装:代理门
2.django安装:代理门
3.axios安装及注册:
注册
4.drf,corsheaders安装及注册
注册
二.Vue 端设立组件getAxios
1.设立index.vue 作为views文件
1.views内容
2.在router 中定义
3.在components 中新建文件 getAxios.vue
三.django 端进行响应
1.settings 剩余准备工作(ps: rear 是我的项目根目录,toResponse是实现响应的app)
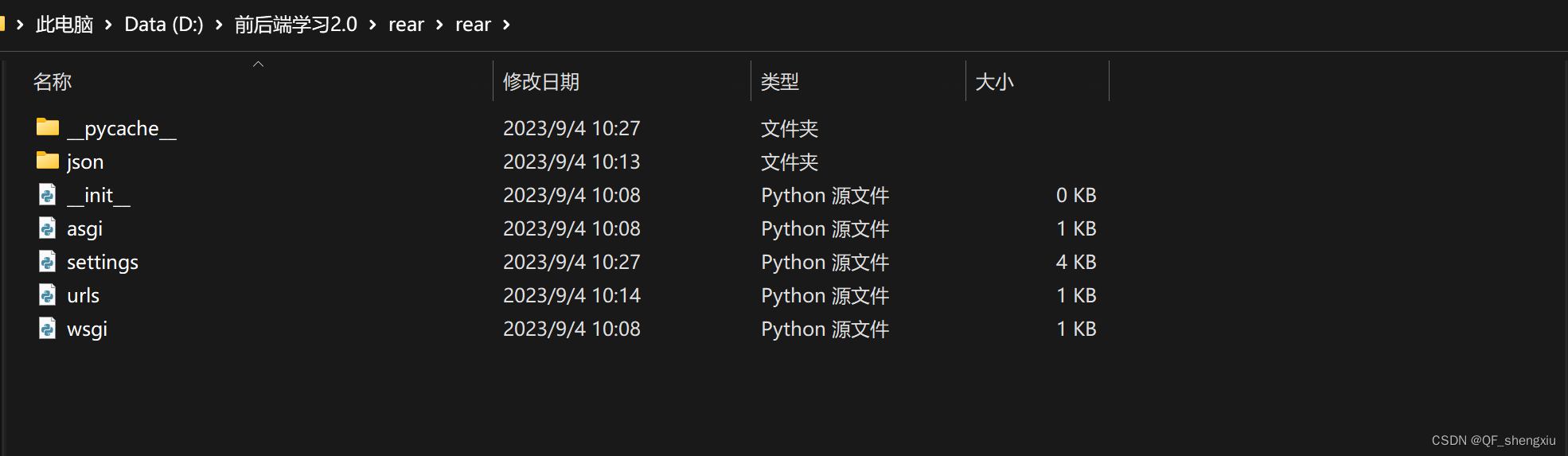
2.在 rear 文件夹下的rear 文件夹中放置你的json文件夹,里面放置自己的json文件(有点小绕)

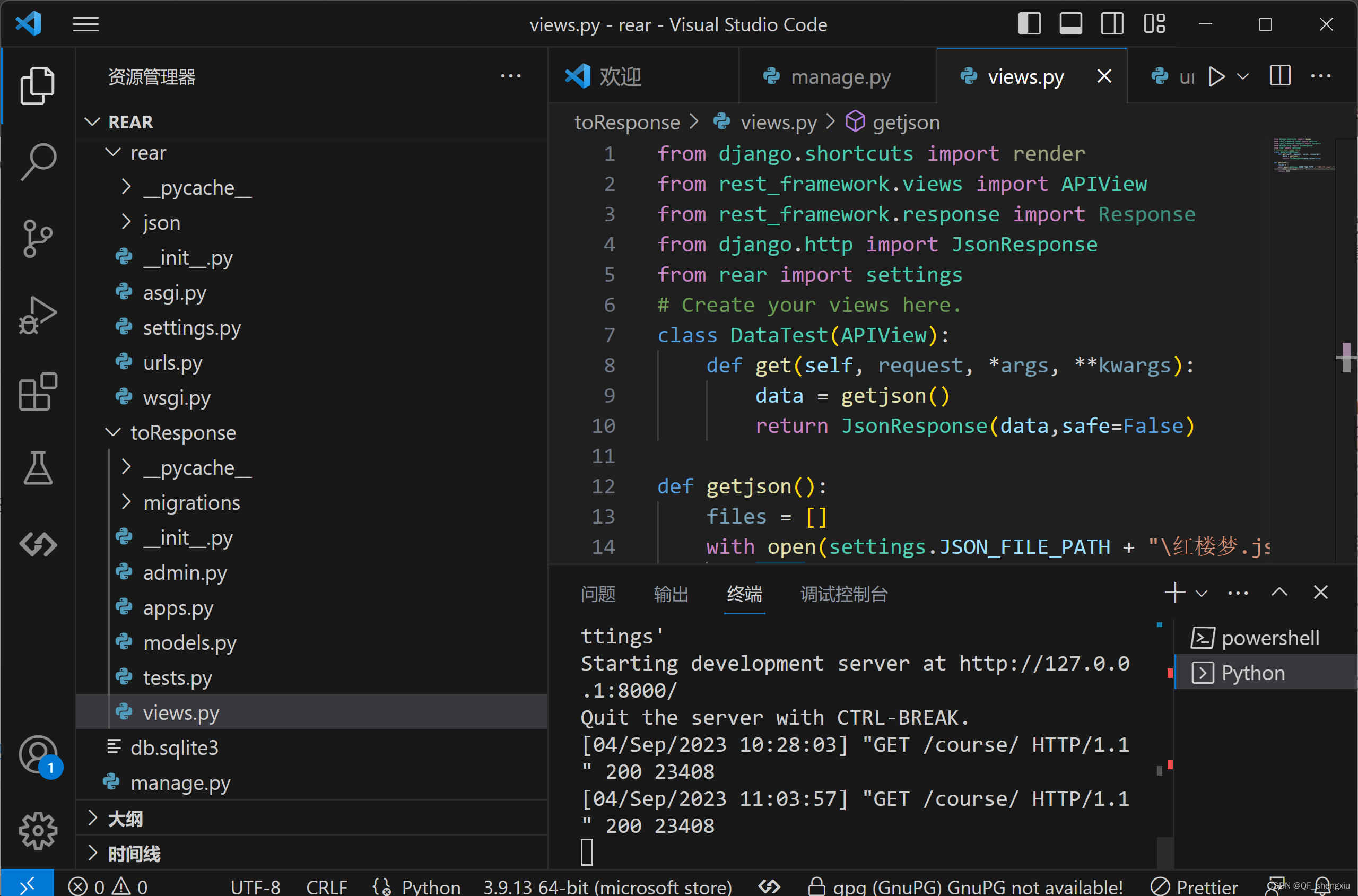
3.views准备工作
4.urls 放置
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








