echarts国内网站(速度比较快一些):echarts图表集
1、命令创建Django项目:输入命令 django–admin startproject ShowEcharts ,创建项目:

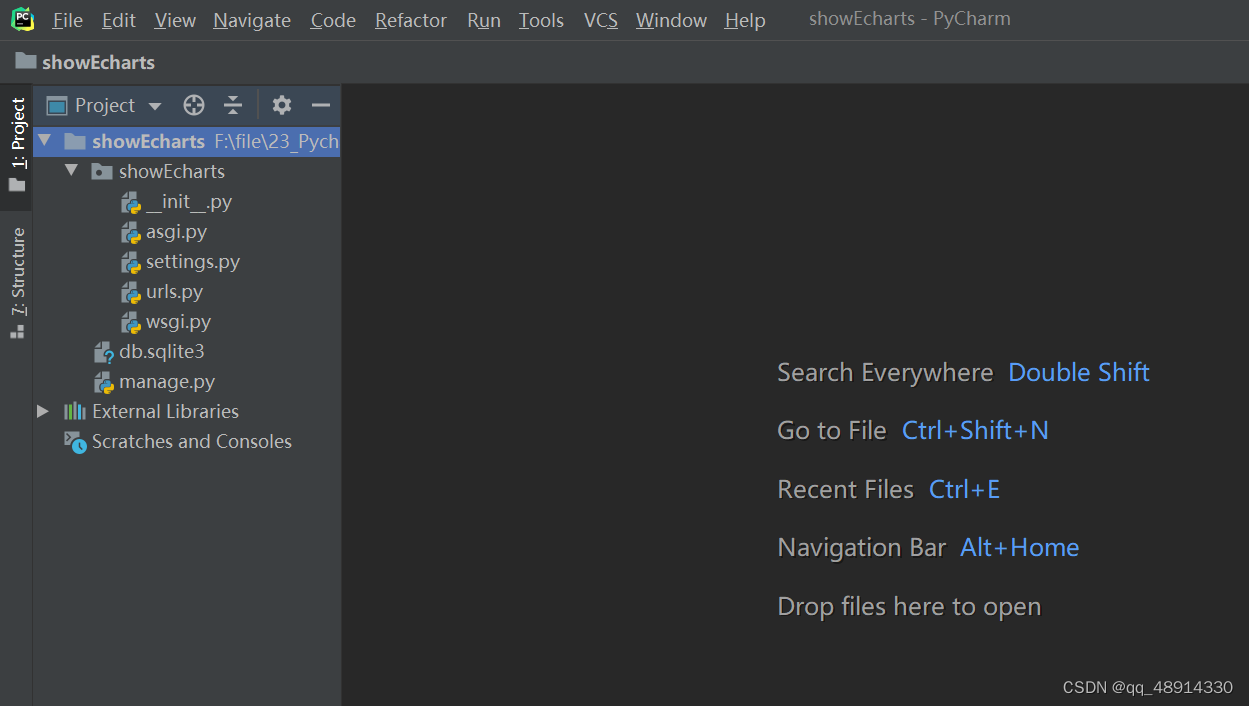
2、创建完成

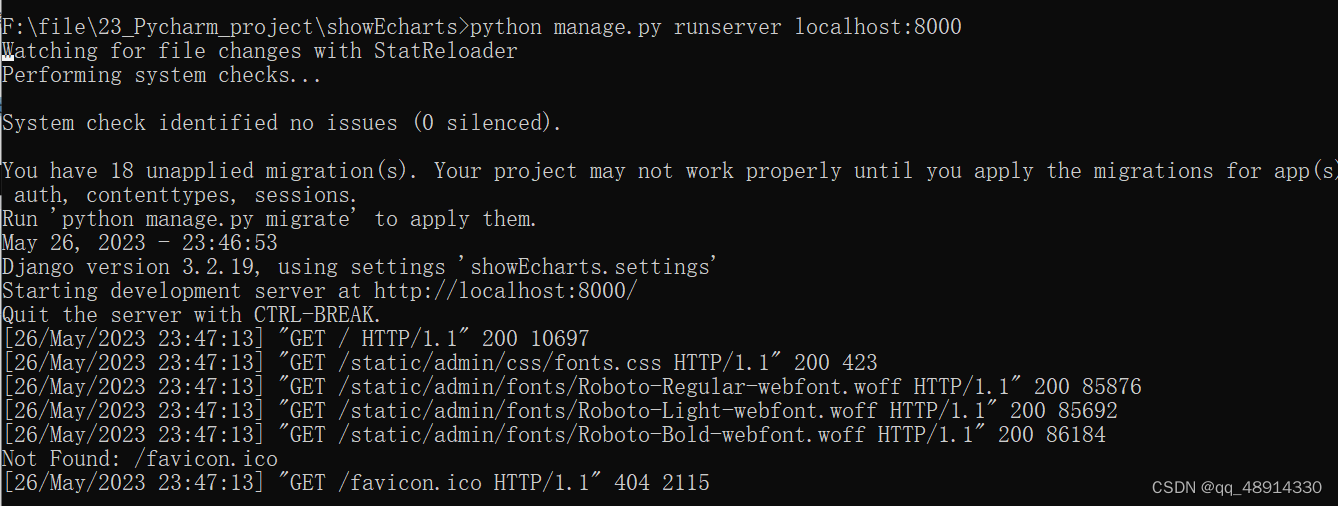
(1)进入 showEcharts 目录输入以下命令: python manage.py runserver localhost:8000 启动服务器:

(2)启动成功后,打开我们的浏览器输入:http://localhost:8000/,就可以看到如图信息,说明我们的第一 个项目搭建成功了


manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互;
showEcharts /init.py: 一个空文件,告诉 Python 该目录是一个 Python 包;
showEcharts /settings.py: 该 Django 项目的设置/配置;
showEcharts /urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站“目录”; showEcharts /wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。

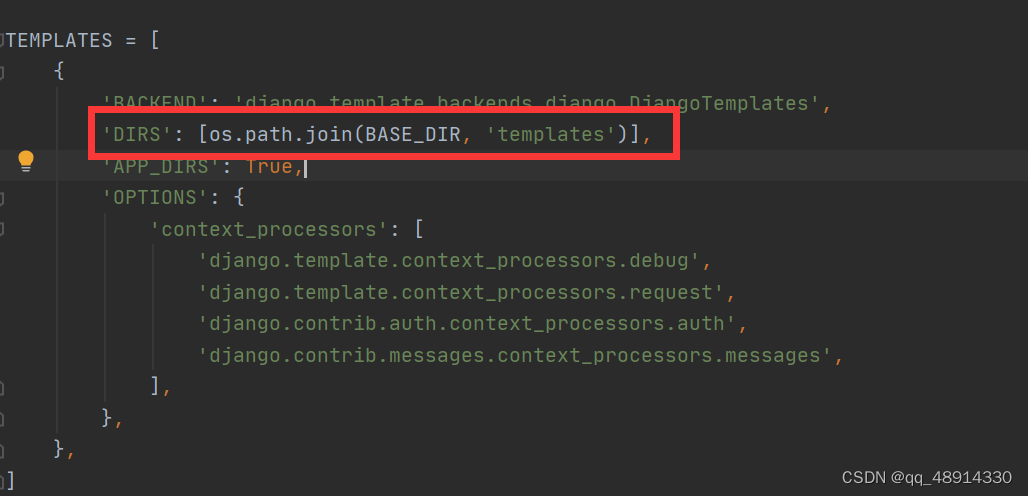
(2)模板的目录配置:修改 settings.py 文件,设置 TEMPLATES 的 DIRS 值来指定模板的搜索目录为 templates(如果使 用的是命令创建的Django项目,则需要手动创建 templates 文件夹以及指定templates 文件夹为模板资 源文件夹)

二、
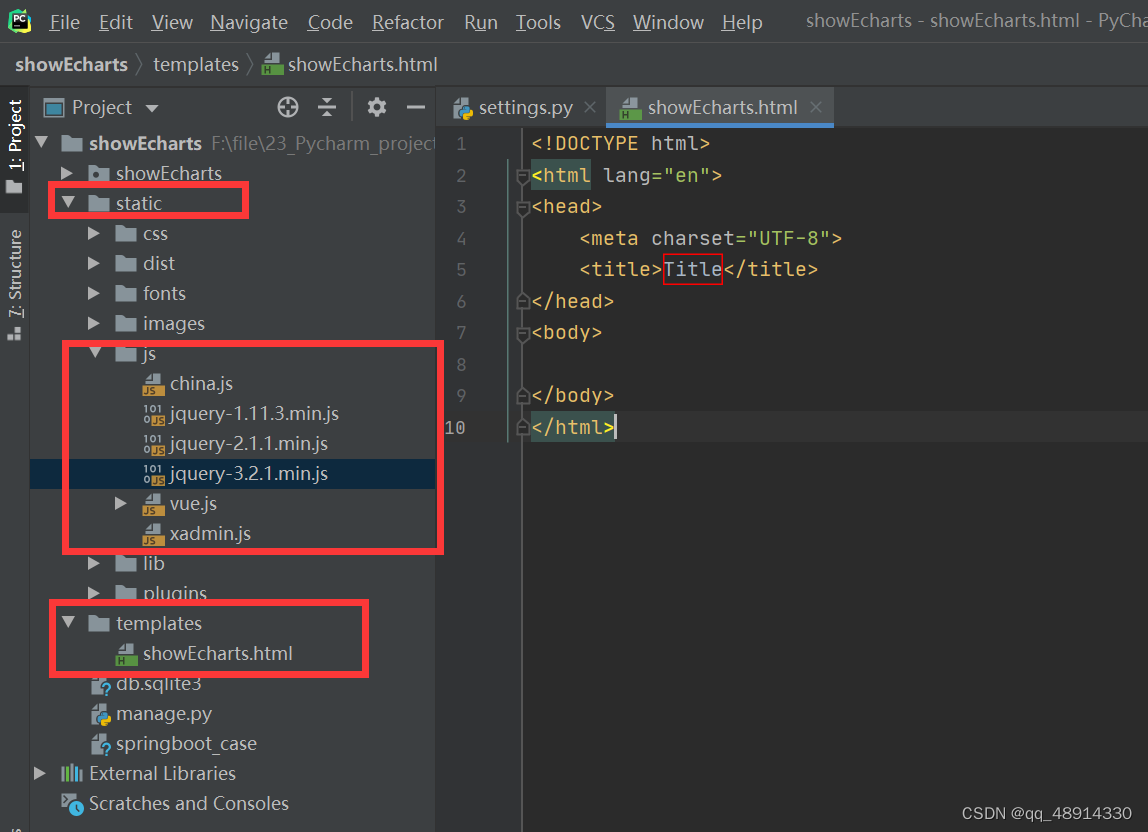
1、在showEcharts下创建 templates包,并创建showEcharts.html页面,并导入相应的静态资源

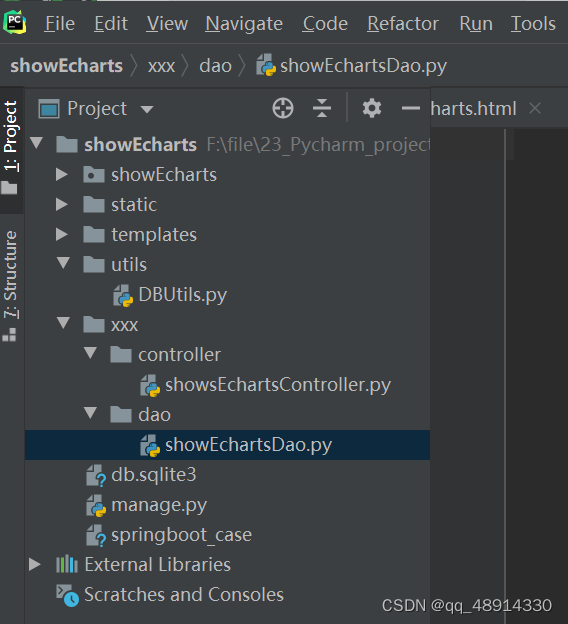
2、新建一个包,xxx,再在改包下新建controller和dao两个包,再导入自己封装的一个数据库常用的工具包DBUtils.py,具体代码:
import pymysql
class MysqlUtil():
def __init__(self, host="localhost", user="root", password="123456", database="springboot_case", port=3306, charset='utf8'):
self.host = host
self.user = user
self.password = password
self.database = database
self.port = port
self.charset = charset
def getCon(self):
self.con = pymysql.connect(host=self.host, user=self.user, password=self.password, database=self.database,
port=self.port, charset=self.charset)
return self.con
def getCur(self):
self.cur = self.con.cursor() # 建立游标
return self.cur
def closeAll(self):
self.cur.close()
self.con.close()具体目录结构:

3、编写页面,定义一个放图的div容器,在<head>标签中引入了echarts,Vue,Jquery的js文件
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.1/dist/echarts.min.js"></script>
<script src="../static/js/vue.min.js"></script>
<script src="../static/js/jquery-2.1.1.min.js"></script>
</head>
<body>
<div id="app">
<div>
<div id="change" style="width: 50%;height:1000px;float: left"></div>
</div>
</div>
</body>4、使用ajax向后端发送请求,在echarts官网中拉取示例图,将数据换成数据库中的数据,在后端将数据封装成原来示例图中的数据格式:
<script type="text/javascript">
new Vue({
el:"#app",
methods: {
loadChangeLine() {
let _this = this;
// 初始化容器
let myChart = echarts.init(document.getElementById('change'));
$.ajax({
url: '/provinceChangeLine/',
dataType: 'json',
type: 'get',
success: res => {
// 指定图表的配置项和数据
{#console.log(res.res.yresults)#}
var year =[2020,2010,2000,1990,1982]
var data = res.res.yresults
// 指定图表的配置项和数据
let option = {
title: {
text: 'ECharts 入门示例',
},
tooltip: {},
legend: {
data: ['各城市人口']
},
yAxis: {
data: res.res.xresults,
inverse: true,
},
xAxis: {},
series: [{
realtimeSort: true,
name: '各城市人口',
showBackground: true,
label: {
show: true,
position: 'right',
valueAnimation: true
},
stack: {},
type: 'bar',
data: [38884603, 41446015, 45930651, 54426891]
}],
animationDuration: 0,
animationDurationUpdate: 5000,
animationEasing: 'linear',
animationEasingUpdate: 'linear'
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
console.log(data.length)
for (let i = 0; i < data.length; i++) {
setTimeout(function() {
var option1 = {
title: {
text: year[data.length - i - 1].toString()+'年人口'
},
series: [{
data: data[data.length - i - 1]
}]
}
{#console.log(option1)#}
myChart.setOption(option1)
}, 5000* i)
}
},
error: error => {
_this.$message(error);
}
})
},
},
mounted(){
this.loadChangeLine()
}
})
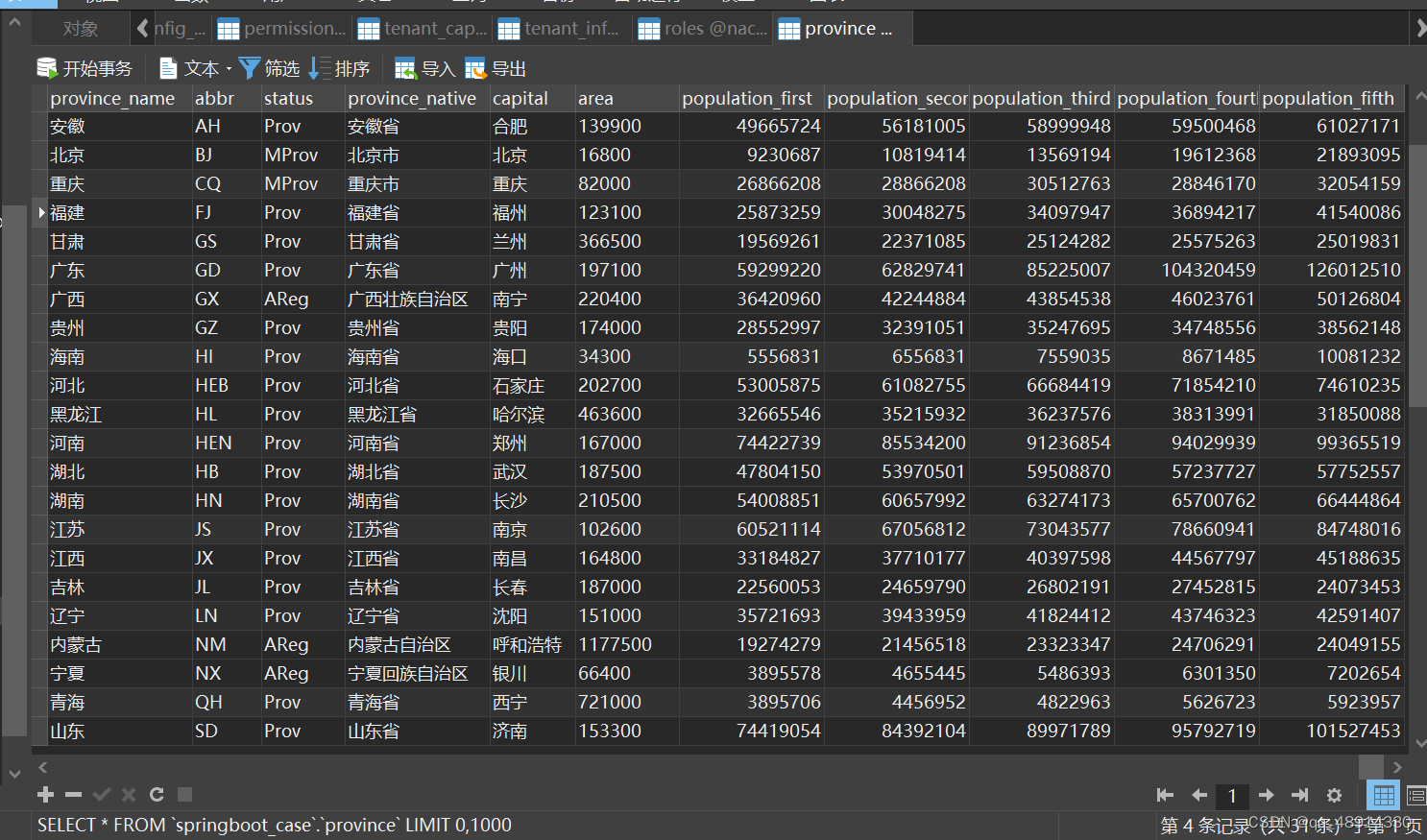
</script>(1)数据库中的数据使用python爬虫从网站上爬取下来,然后存储在数据库:

(2)controller包下的showEchartsController.py中编写
def provinceChangeLine(request):
results=ProvinceDao.provinceChangeLine()
return HttpResponse(json.dumps({'code': 200, 'msg': '登录成功', "res": results}),
content_type="application/json")
(3)dao包下的showEchartsDao.py中编写,将数据封装成示例图中的数据格式返回到前端页面
def provinceChangeLine():
# 类型转换
sql = "select province_name,population_first,population_second,population_third,population_fourth,population_fifth from province"
print(sql)
db = MysqlUtil()
con = db.getCon()
cur = db.getCur()
cur.execute(sql)
res = cur.fetchall()
print(res)
allProvince=dict()
list1=list()
list2=list()
list3=list()
list4=list()
list5=list()
xresults = list()
yresults = list()
for x in res:
xresults.append(x[0])
list1.append(x[1])
list2.append(x[2])
list3.append(x[3])
list4.append(x[4])
list5.append(x[5])
yresults.append(list1)
yresults.append(list2)
yresults.append(list3)
yresults.append(list4)
yresults.append(list5)
allProvince = {"xresults":xresults , "yresults": yresults}
print(xresults)
print(yresults)
return allProvince

原文地址:https://blog.csdn.net/qq_48914330/article/details/130895445
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_45658.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!

 5、
5、






