前言
在上篇文章我们介绍了父子组件之间的传值通信,本文将介绍不仅限于父子组件之间的传值通信,还包括兄弟组件、爷孙组件之间的通信传值。以下方法暂未涉及到Vue3中新提供的方法
父子组件
父传子
在父组件中
<template> <div id="app"> <MySon name="zs" age=20 gender="男"></MySon> </div> </template> <script> import MySon from './components/MySon.vue' export default { name: 'App', components: { MySon } } </script>在子组件中
<template> <div> 姓名:{{ name }} 年龄:{{ age }} 性别:{{ gender }} </div> </template> <script> export default { name:'MySon', props:['name','age','gender'] } </script>
子传父
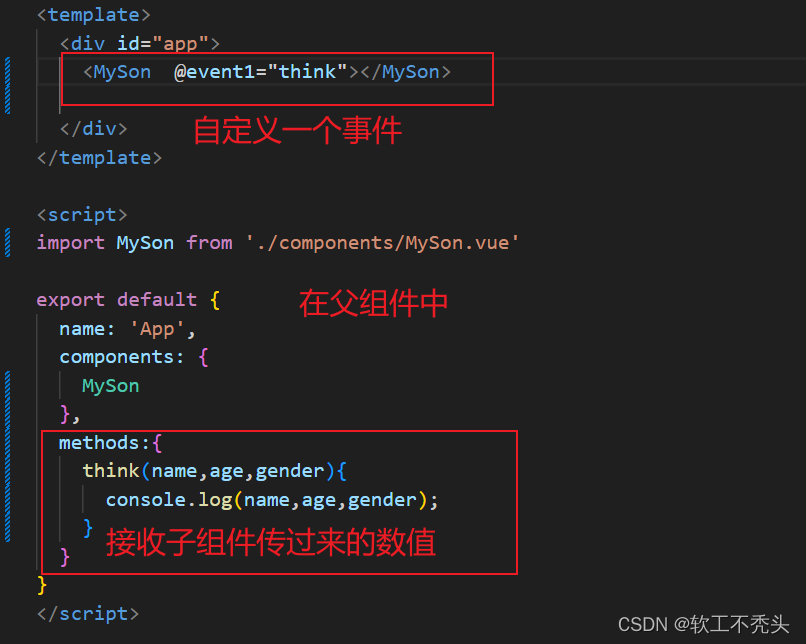
在父组件中
<template> <div id="app"> <MySon @event1="think"></MySon> </div> </template> <script> import MySon from './components/MySon.vue' export default { name: 'App', components: { MySon }, methods:{ think(name,age,gender){ console.log(name,age,gender); } } } </script>
在子组件用
ref=’组件名’
this.$refs.ref定义的组件名.$on(‘自定义的事件名’,函数)
<template> <div id="app"> <MySon ref="MySon"></MySon> </div> </template> <script> import MySon from './components/MySon.vue' export default { name: 'App', components: { MySon }, methods:{ think(name,age,gender){ console.log(name,age,gender); } }, mounted(){ this.$refs.MySon.$on('event1',this.think) } } </script>在子组件中
将子组件中数值传给父组件
传递成功
全局事件总线
什么叫全局事件总线
例:
子组件向父组件传递数值
父组件使用的是$on
而全局事件总线就是在所有的组件外面定义一个全局的vc对象,由上面的例子可得
不论是在父组件中用来绑定事件的$on前的
this
如何创建全局事件总线
使用
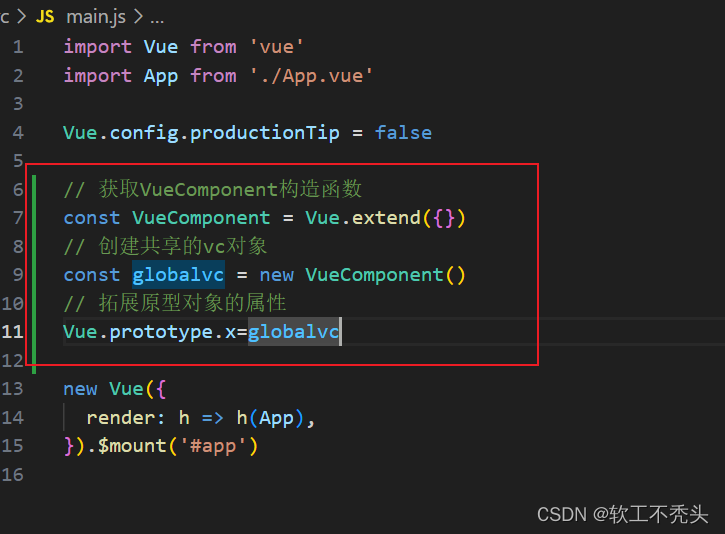
// 获取VueComponent构造函数 const VueComponent = Vue.extend({}) // 创建共享的vc对象 const globalvc = new VueComponent()
如何在组件上获取到这个全局vc对象
利用vue的原型对象,vue做了特殊处理,vc也可以获取到vue原型对象身上的属性
vue.prototype.任意的属性名=我们创建的vc对象
// 拓展原型对象的属性 Vue.prototype.x=globalvc

// 获取VueComponent构造函数
const VueComponent = Vue.extend({})
// 创建共享的vc对象
const globalvc = new VueComponent()
// 拓展原型对象的属性
Vue.prototype.x=globalvc
最常用的创建全局事件总线

new Vue({
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus=this
}
}).$mount('#app')
兄弟组件
在MySon组件中
<template> <div> <button @click="think2()">传递</button> </div> </template> <script> export default { name:'MySon', data(){ return { name:'haha', age:18, gender:'女' } }, mounted(){ this.x.$on('event2',this.think3) }, methods:{ think2(){ this.$emit('event1',this.name,this.age,this.gender) }, think3(name,age,gender){ this.name=name this.age=age this.gender=gender } } } </script>在MyBrother组件中
<template> <div> <button @click="emit">发送</button> </div> </template> <script> export default { name:'MyBrother', data(){ return { name:'兄弟', age:20, gender:'男' } }, methods:{ emit(){ this.x.$emit('event2',this.name,this.age,this.gender) } } } </script>
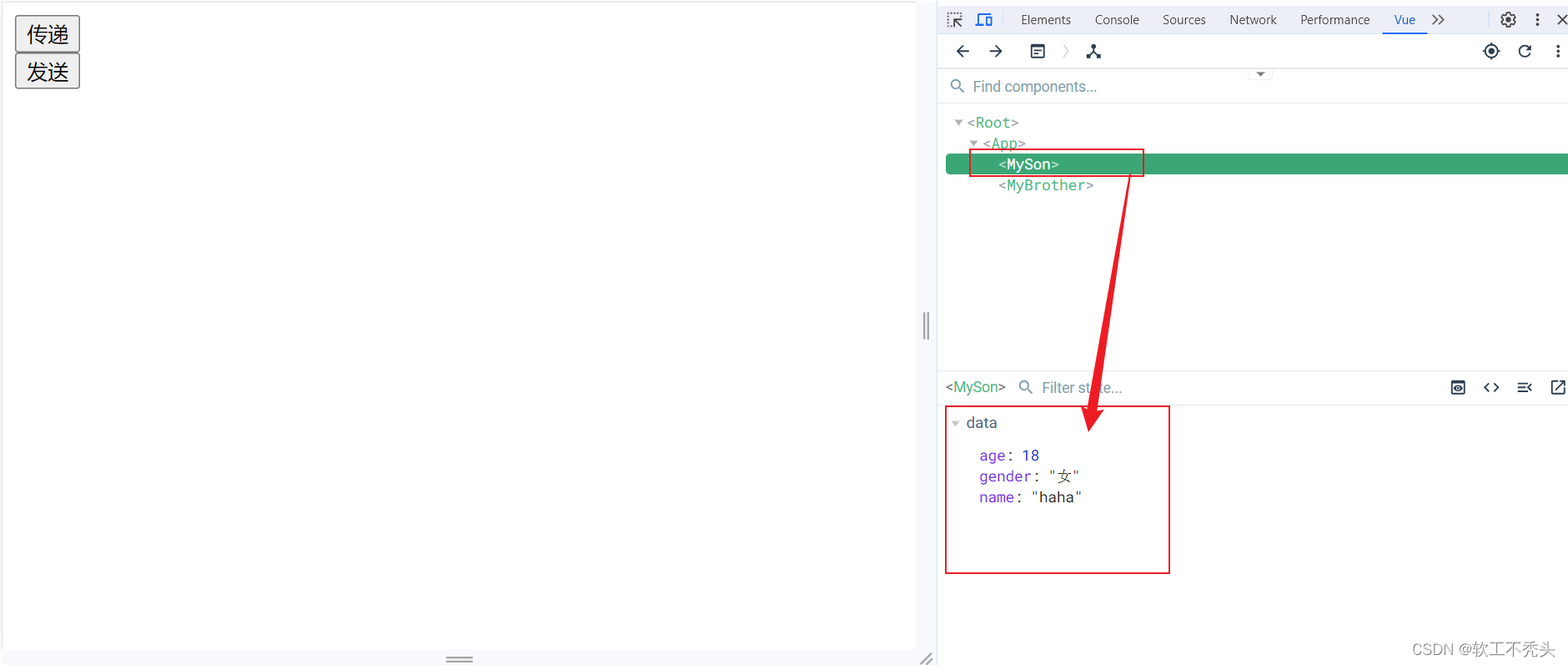
当触发自定义事件时,也就是将MyBrother组件中的数值传过去
成功传递
消息订阅与发布
安装
使用
pubsub.publish(‘自定义发布消息的名称‘,发布的消息)
订阅消息:
后接回调函数,第一个参数是自定义发布消息的名称,第二个参数是发布的消息
pubsub.subscribe(‘与发布消息自定义的名称一致’,function(messageName,message){})
爷孙组件
在孙组件中
发布消息,将数据传给爷爷组件
<template> <div> <button @click="think">发布消息</button> </div> </template> <script> import pubsub from 'pubsub-js' export default { name:'GrandSon', data(){ return { msg:'消息发布成功' } }, methods:{ think(){ pubsub.publish('发布消息',this.msg) } } } </script>在爷爷组件中
在mounted钩子函数中
<template> <div id="app"> <GrandSon></GrandSon> </div> </template> <script> import pubsub from 'pubsub-js' import GrandSon from './components/GrandSon.vue'; export default { name: 'App', components: { GrandSon }, mounted(){ pubsub.subscribe('发布消息',function(messageName,message){ console.log(messageName,message); }) } } </script>成功传递了数据
原文地址:https://blog.csdn.net/weixin_68854196/article/details/134789803
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_45746.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!