- Canvas是使用JS动态生成的,SVG是使用XML静态描述的
- Canvas是基于“位图”的,适用于像素处理和动态渲染,图形放大会影响质量;SVG是基于“矢量”的,图形放大不会影响质量
- 每次发生修改,Canvas需要重绘,而SVG不需要重绘
// 画个三角形
<body>
<canvas id="canvas" style="border:1px dashed black;" width="300px" height="150px"></canvas>
<script>
let cns = document.getElementById('canvas'); // 获取画布
let cnv = cns.getContext('2d'); // 获取画笔
// 将画笔移动到起始点(描点)
cnv.moveTo(10,10);
// 讲画笔移动到末尾点 --- 充当起始点
cnv.lineTo(50,50);
// 继续描末尾点 --- 充当起始点
cnv.lineTo(90,10);
// 继续描末尾点
cnv.lineTo(10,10);
// 画线
cnv.stroke();
</script>
</body><canvas id="canvas" style="border:1px dashed black;" width="300px" height="150px"></canvas>
<script>
let cns = document.getElementById('canvas'); // 获取画布
let cnv = cns.getContext('2d'); // 获取画笔 也就是获取 Context对象
cnv.strokeStyle = 'red'; // 选取颜色(这一步可以不要,默认画笔颜色为灰色)
cnv.strokeRect(10,10,100,100); // 进行描边
</script><canvas id="canvas" style="border:1px dashed black;" width="300px" height="150px"></canvas>
<script>
let cns = document.getElementById('canvas'); // 获取画布
let cnv = cns.getContext('2d'); // 获取画笔 也就是获取 Context对象
cnv.fillStyle = 'red'; // 填充颜色(可以不要这一步,默认颜色为黑色)
cnv.fillRect(10,10,100,100); // 进行填充
</script><canvas id="canvas" style="border:1px dashed black;" width="300px" height="150px"></canvas>
<script>
let cns = document.getElementById('canvas'); // 获取画布
let cnv = cns.getContext('2d'); // 获取画笔 也就是获取 Context对象
cnv.rect(10,10,100,100);
cnv.fill();
// cnv.stroke();
</script>5.多边形绘制
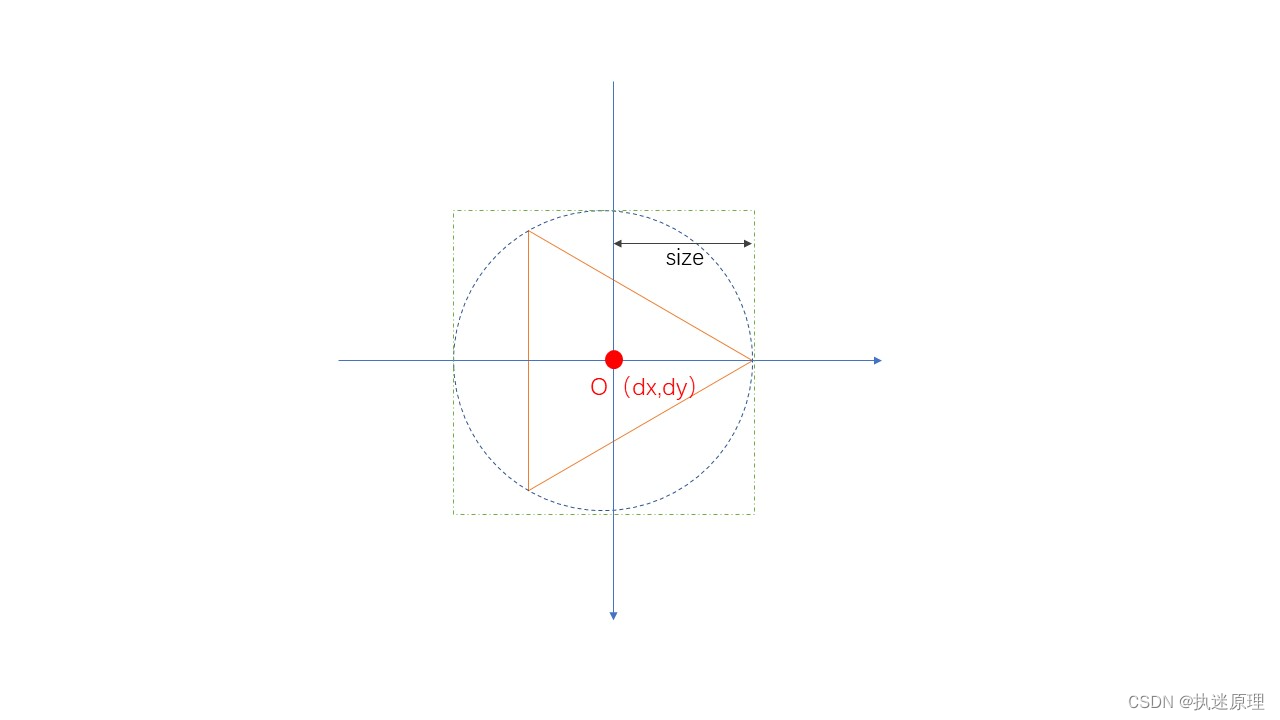
// 下面是绘制正多边形的封装
function createPolygon(Context,n,dx,dy,size){
// 用于开始一条新路径
Context.beginPath();
let degree = (2 * Math.PI) / n
for(let i = 0;i < n;i++){
let x = Math.cos(i * degree);
let y = Math.sin(i * degree);
Context.lineTo(x * size + dx,y * size + dy);
}
// 关闭路径
Context.closePath();
}
原文地址:https://blog.csdn.net/ddd2501/article/details/127956020
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_45846.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




