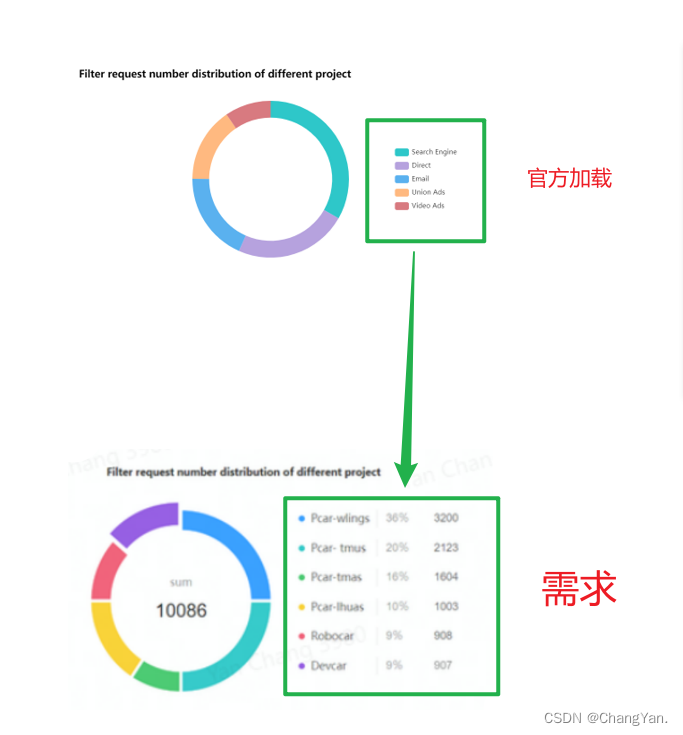
最近要完成显示一个饼图,使用echarts组件,先用官方给定的模板加载出样式,然后修改为自定义的样式。如下图是要自定义legend。

this.chart.setOption({
title: {
text: "Filter request number distribution of different project",
textStyle: {
color: 'black',
fontWeight: 'bold'
}
},
tooltip: {
trigger: 'item'
},
legend: { //对图形的解释部分
orient: 'vertical',
right: 10,
y: 'center'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['55%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: data // 需要加载的数据
}
]
})
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
接着就是右边一段文字到三段文字的显示,不止要展示出name,还要展示出百分比和数量。
这个就要用到legend.formatter进行设置,还要用到legend.textStyle. rich,在 rich 里面,可以自定义富文本样式,使三列文字的中间那一列展示为灰色,两边文字为黑色。
具体官网样式设置教程:https://echarts.apache.org/zh/option.html#legend.formatter
具体分析过程如下:
首先把文字分为3段,a表示name,b表示百分比, c表示value数量。
然后在textStyle里设置各自的样式,设置后的代码如下,注意备注【添加】的地方是主要更改
this.chart.setOption({
title: {
text: 'Filter request number distribution of different project',
textStyle: {
color: 'black',
fontWeight: 'bold'
}
},
tooltip: {
trigger: 'item'
},
legend: { // 对图形的解释部分
orient: 'vertical',
right: 10,
y: 'center',
icon: 'circle', // 添加
formatter: function(name) { // 添加
let total = 0
let target
for (let i = 0; i < data.length; i++) {
total += data[i].value
if (data[i].name === name) {
target = data[i].value
}
}
var arr = [
'{a|' + name + '}',
'{b|' + ((target / total) * 100).toFixed(2) + '%}',
'{c|' + target + '}'
]
return arr.join(' ')
},
textStyle: { // 添加
padding: [8, 0, 0, 0],
rich: {
a: {
fontSize: 15,
width: 110
},
b: {
fontSize: 15,
width: 70,
color: '#c1c1c1'
},
c: {
fontSize: 15
}
}
}
},
series: [
{
name: 'Access From',
type: 'pie',
radius: ['55%', '70%'],
center: ['30%', '50%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: data
}
]
})
原文地址:https://blog.csdn.net/changyana/article/details/126281275
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46188.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!