本文介绍: ThreeJs渲染中创建的网格模型,有时候我们需要给模型添加标签文字,方便识别不同的物体。这时候我们可以使用这两个库,里面提供了三种打标签的方式,随着相机角度的变化,三种标签的显示效果各不相同。
一、概述
ThreeJs渲染中创建的网格模型,有时候我们需要给模型添加标签文字,方便识别不同的物体。
这时候我们可以使用CSS3DRenderer、CSS2DRenderer这两个库,里面提供了三种打标签的方式,随着相机角度的变化,三种标签的显示效果各不相同。
三种标签分别是: CSS 2DObject、CSS 3DObject 标签、CSS 3DSprite 标签
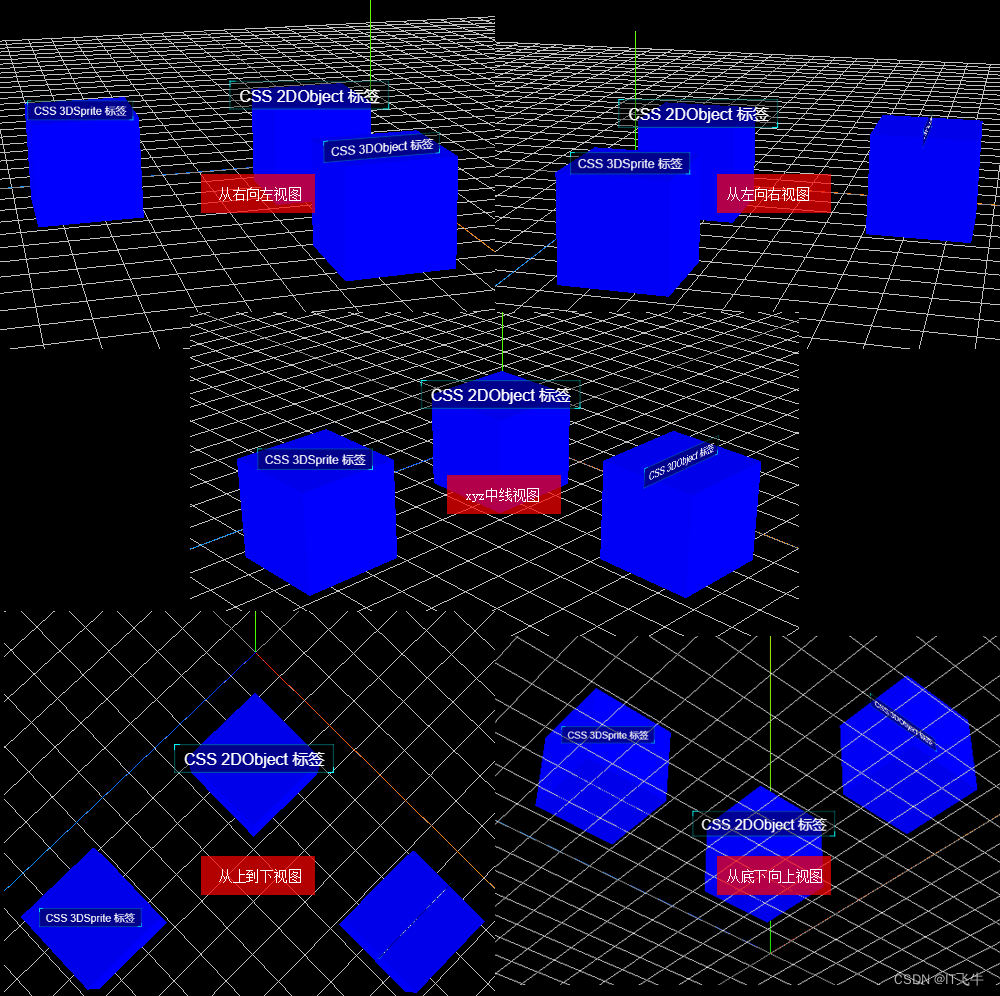
二、效果预览
1、角度不同
2、距离不同
3、区别简述
可以看到,CSS 2DObject、CSS 3DSprite都可以让标签永远正对当前相机视角。不同的是,CSS 2DObject标签的尺寸不会受远近影响;CSS 3DSprite标签的尺寸受远近影响,远小近大;
CSS 3DObject 标签朝向固定,不会随视角变化而改变,就仿佛是创建的模型对象,但实际这三种标签都是使用html+css来实现的,并且CSS 3DObject标签的大小也会受远近影响,远小近大。
三、代码实现
tag2D.js【创建CSS2DObject】
tag3D.js【创建CSS3DObject ,CSS3DSprite】
Box.ts【创建模型+标签】
render.ts【设置渲染器】
四、源码
前往标签demo源码
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。