本文介绍: 修改.login里面的margin属性即可,或者需要更改整个表单的大小,也可以修改.login里面的width和height属性。我们以QQ登陆为例,需要分别输入账号和密码,还有输入完账号密码之后需要登陆,就还有一个登陆按钮,也就是总共3个Input框。我们先选择一个文件夹创建login.html,.之前的文件命无所谓,.之后就必须为html或者htm。一个基本框架就搭建好了,现在我们就需要用css代码给页面进行美化。/* 过度动画,点击输入账号密码框之后会使输入框的下边框扩大 */
一、创建html文件,vscode下载相关插件
我们先选择一个文件夹创建login.html,.之前的文件命无所谓,.之后就必须为html或者htm。
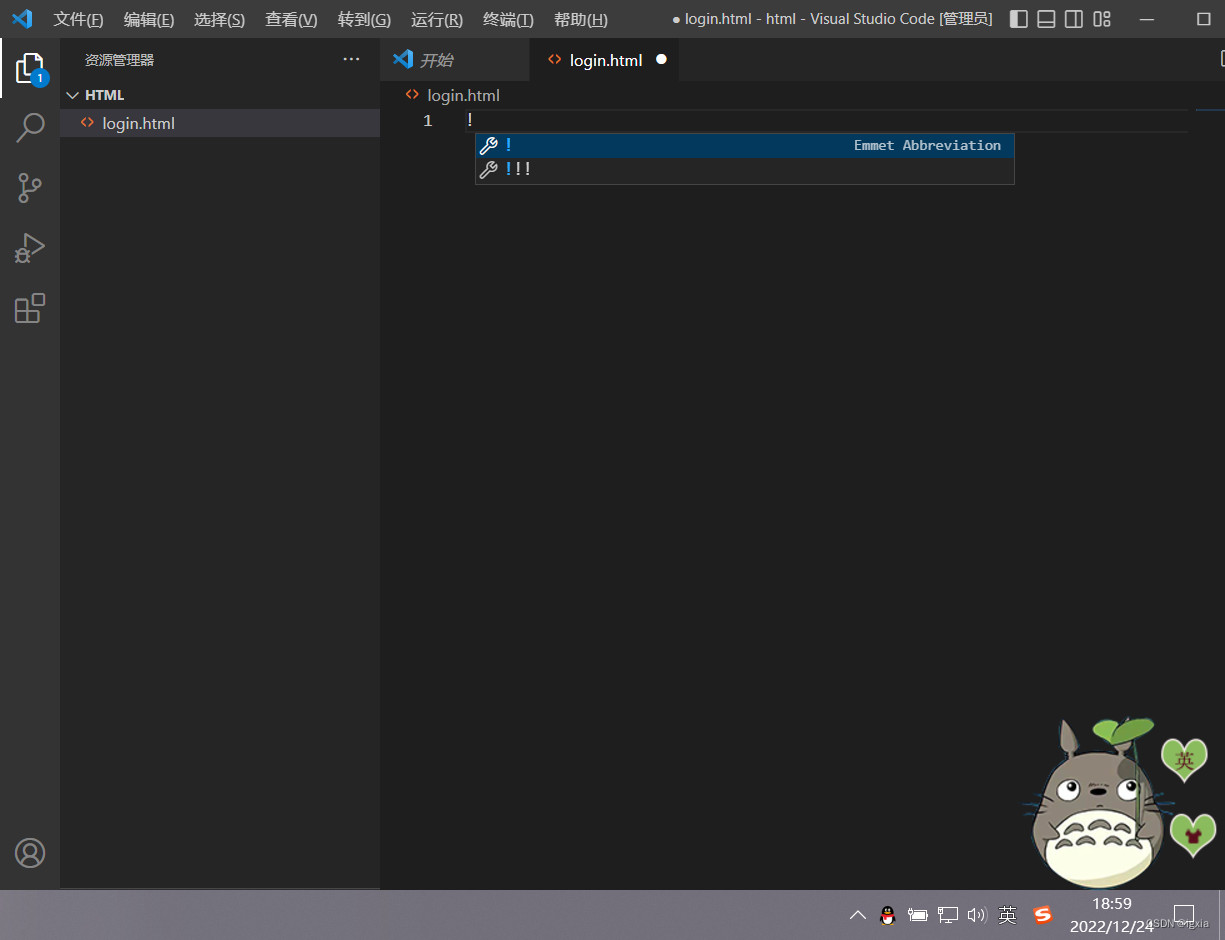
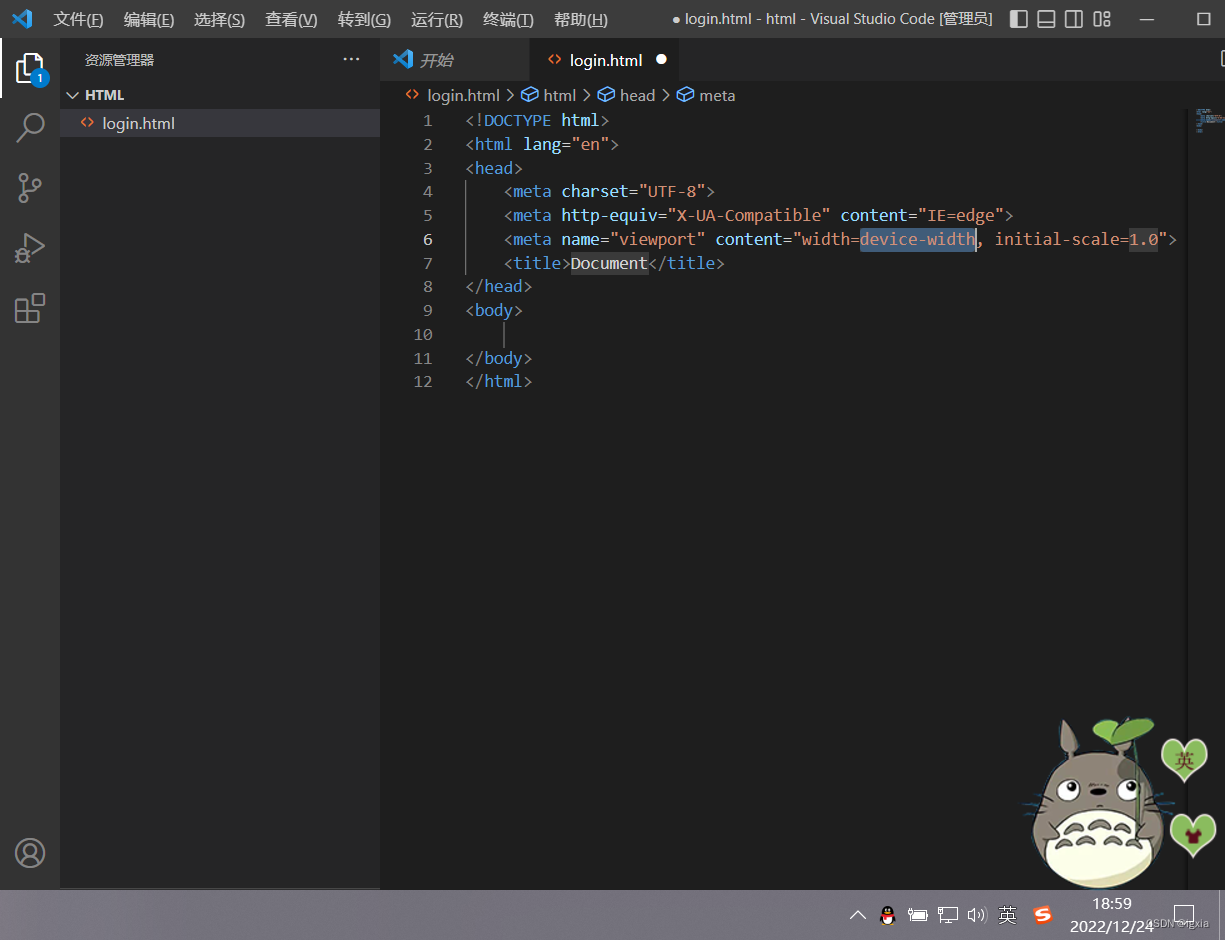
在编辑改文件输入!且出现提示后按回车或按tab快捷生成基础代码。


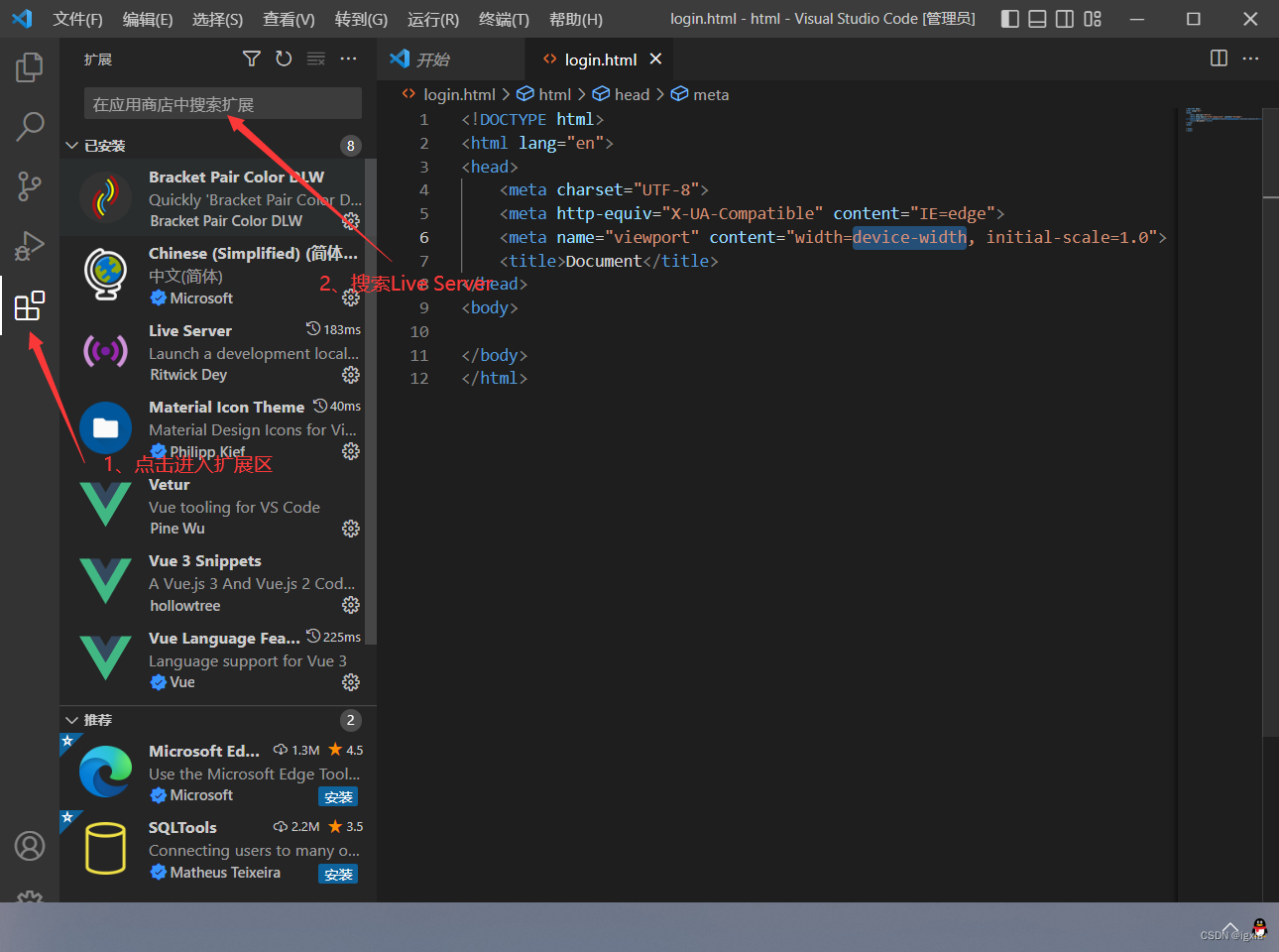
然后我们下载一个可以方便我们开发的插件。

搜索之后点击一下然后下载即可。
二、编写html标签
我们以QQ登陆为例,需要分别输入账号和密码,还有输入完账号密码之后需要登陆,就还有一个登陆按钮,也就是总共3个Input框。
代码如下:
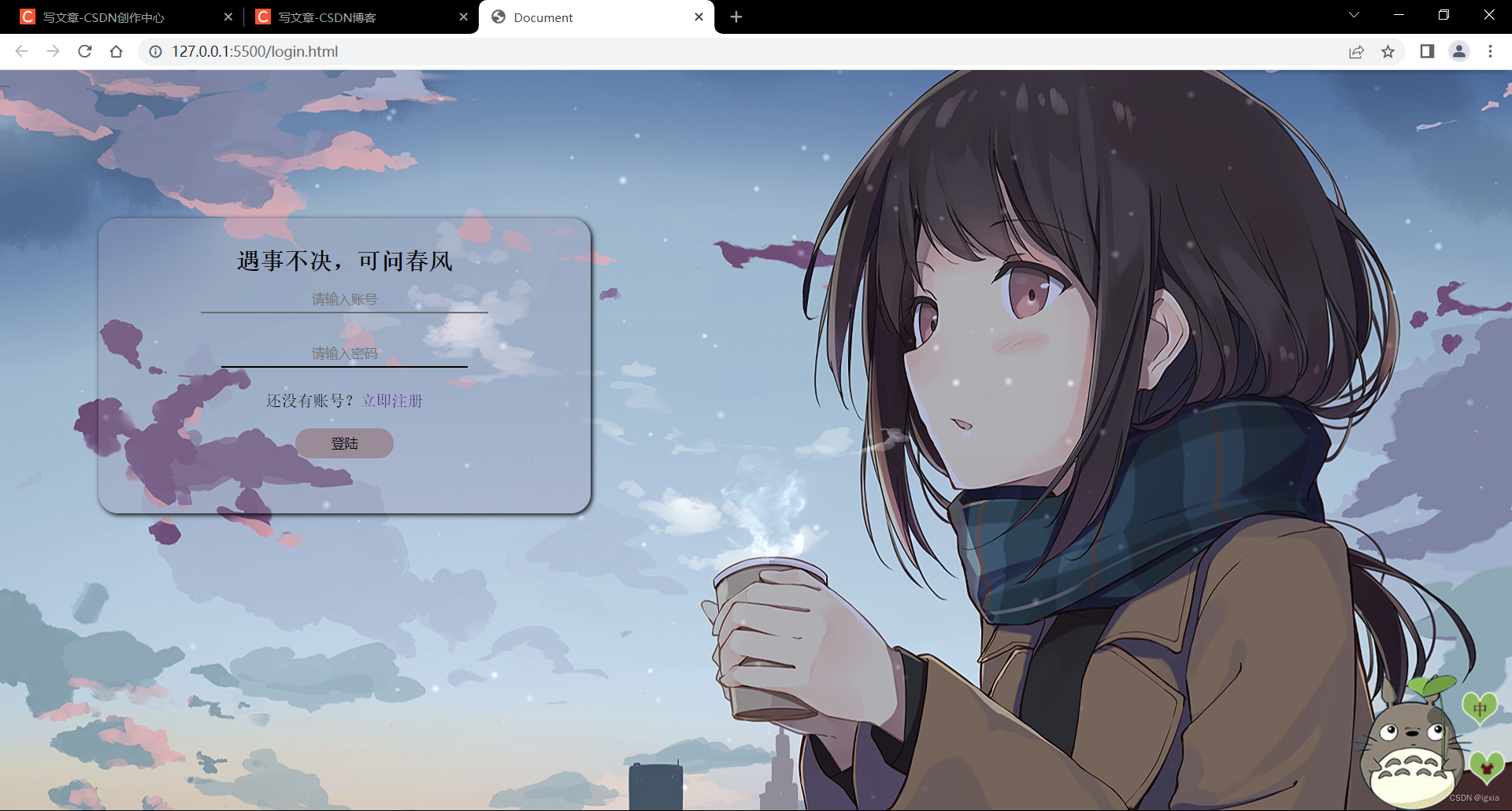
效果如下:

一个基本框架就搭建好了,现在我们就需要用css代码给页面进行美化。
三、css代码
四、根据自己需求需要更改的位置
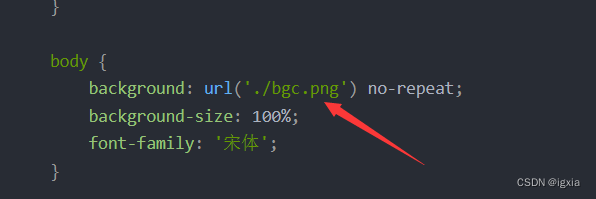
首先就是背景图片,可换成自己的其他背景。根据文件名和路径修改下方的background:url()即可

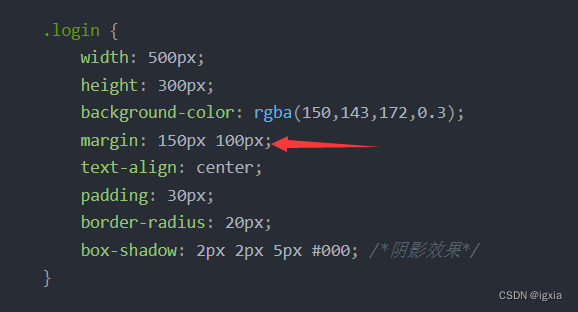
修改了背景图片那就需要让输入框的位置更适合背景。修改.login里面的margin属性即可,或者需要更改整个表单的大小,也可以修改.login里面的width和height属性。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。