本文介绍: 第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递第二种呢,是将参数体现到链接中,在后台通过占位进行传递。第三种呢,通过post提交方式将form表单中的数据序列化后传递到后台第四种呢,就是Ajax异步传值最常见的在ajax方法体中使用data进行传值后台往前台传值就要简单一些,单个数据或者封装数据可以直接使用return返回json数据给前台,如果是多个数据,可以使用PrintWriter进行传值,具体操作如下。
异步传值
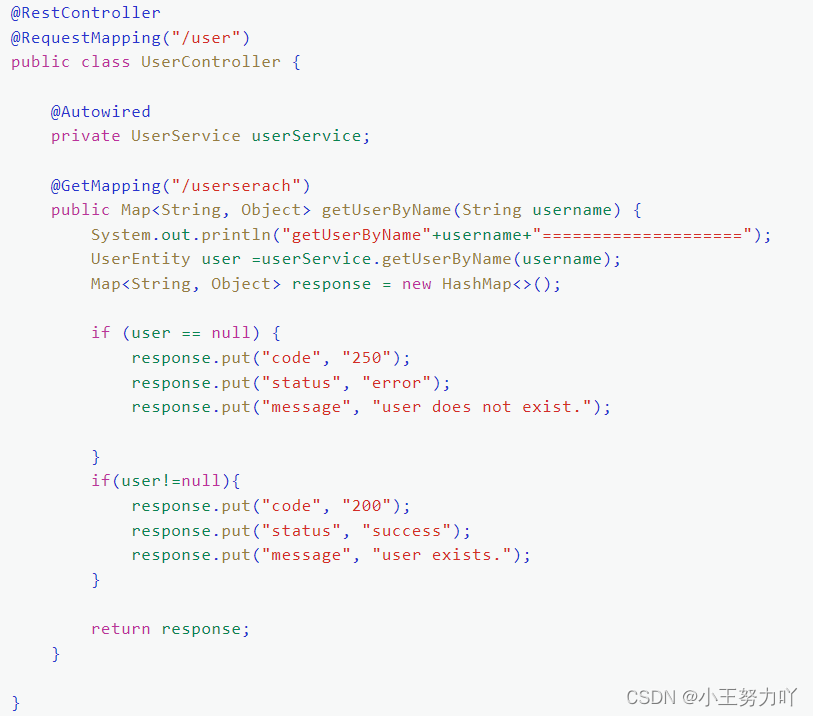
第一种呢,也是最简单的一种,通过get提交方式,将参数在链接中以问号的形式进行传递
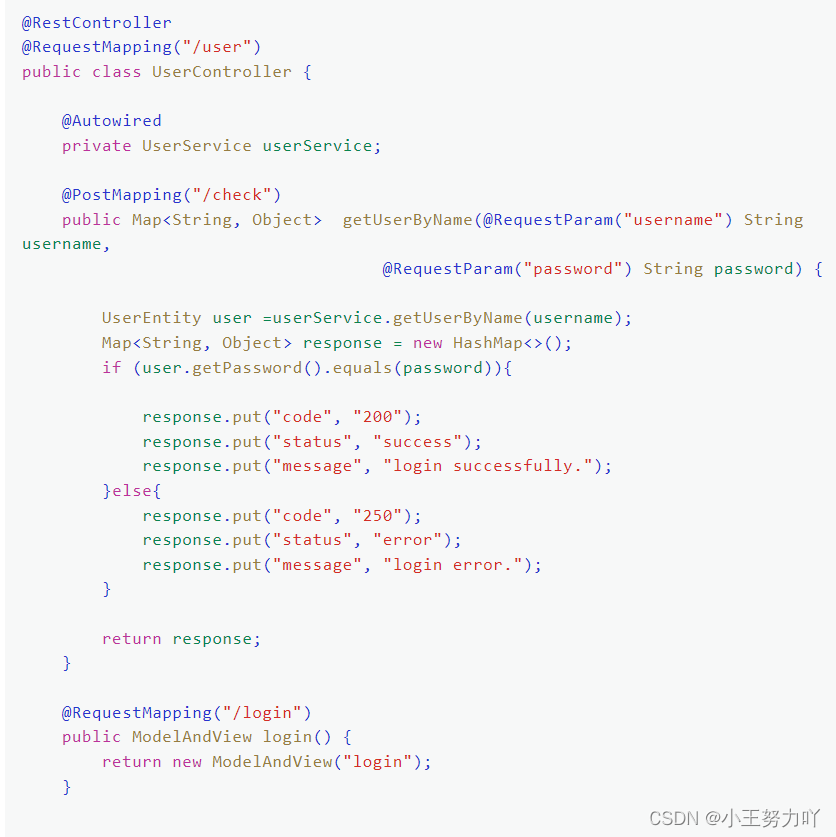
第三种呢,通过post提交方式将form表单中的数据序列化后传递到后台
第四种呢,就是Ajax异步传值最常见的在ajax方法体中使用data进行传值
后台往前台传值就要简单一些,单个数据或者封装数据可以直接使用return返回json数据给前台,如果是多个数据,可以使用PrintWriter进行传值,具体操作如下
非异步方式传值
1.与异步方式类似,使用form直接提交或者在链接中拼接参数即可
异步请求完成后如何进行跳转?
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。