目录
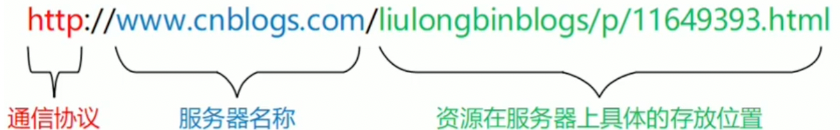
一、客户端与服务器
1. 基本概念
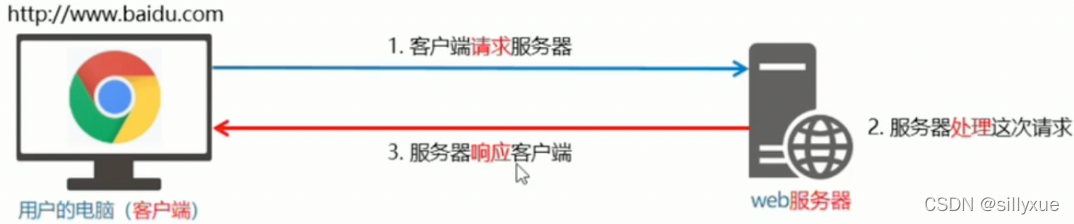
2. 客户端与服务器通信过程:请求-处理–响应

3. 资源请求:XMLHttpRequest对象
- XMLHttpRequest简称xhr,是浏览器提供的JS成员,通过它可以请求服务器上的数字资源。
- 请求方式有很多种,其中最常见的是get和post请求。
get请求用来获取服务器资源;post请求用来向服务器提交资源。
二、Ajax概念及应用场景
1. Ajax(Asynchronous JS And XML)
异步JS和XML。理解为在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式。让我们轻松实现网页与服务器之间的数据通信。
2. Ajax应用
三、jQuery封装请求方法
jQuery对XMLHttpRequest进行封装,提供了一些列相关函数,降低Ajax的难度。
$.get(url,[data],[callback])
$.post(url,[data],[callback])
$.ajax({
type:'', //请求方法:GET,POST...
url:'', //请求的URL地址
data:{} //请求携带的参数
success:function(res){} //请求成功的回调函数
})
四、接口测试工具Postman
1. 数据接口
Ajax请求数据时被请求的URL地址叫数据接口。每个数据接口必须有请求方式。
2. 接口文档
接口的说明文档,是调用接口的依据,可以方便知道接口的作用和如何调用。
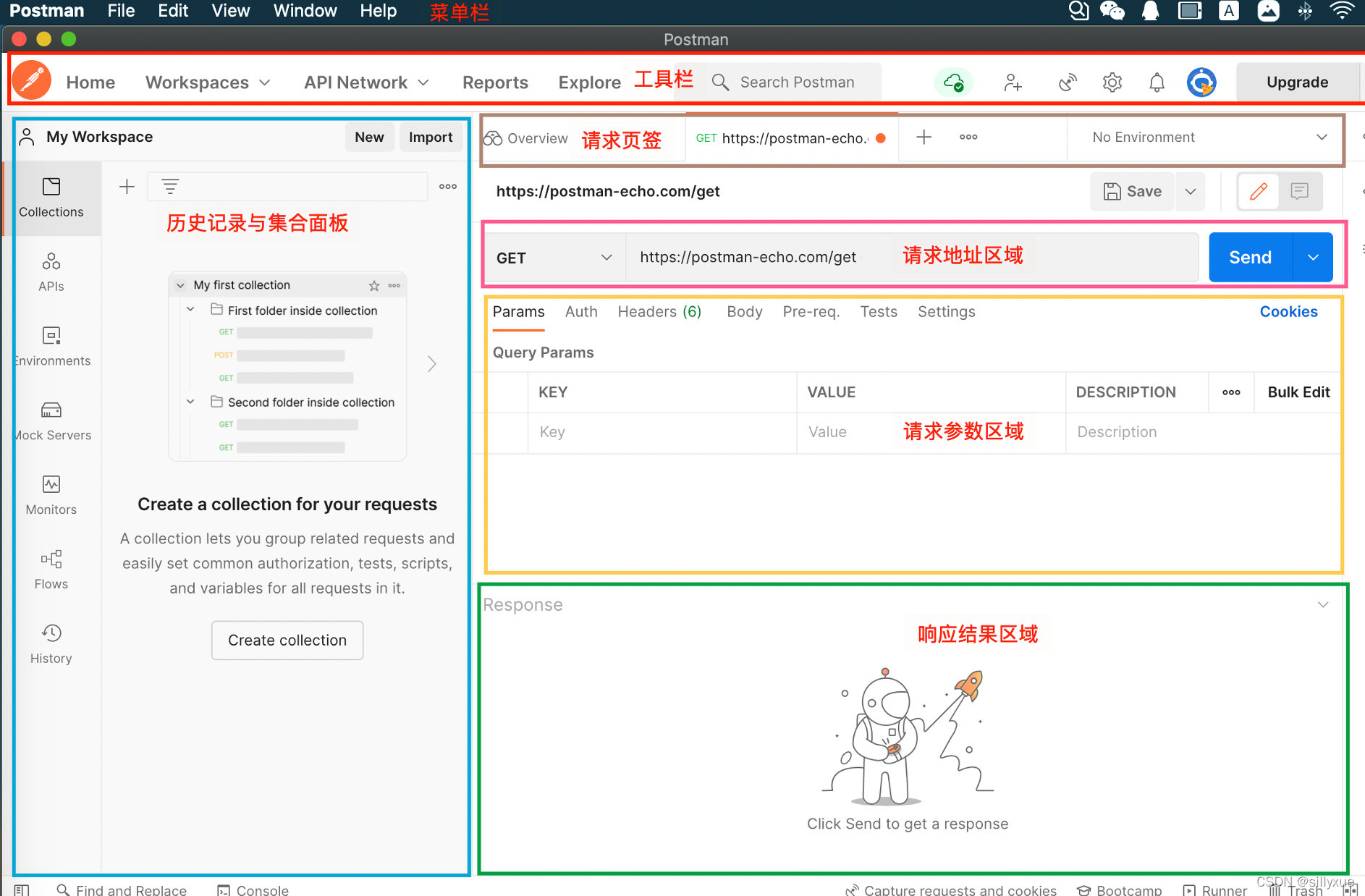
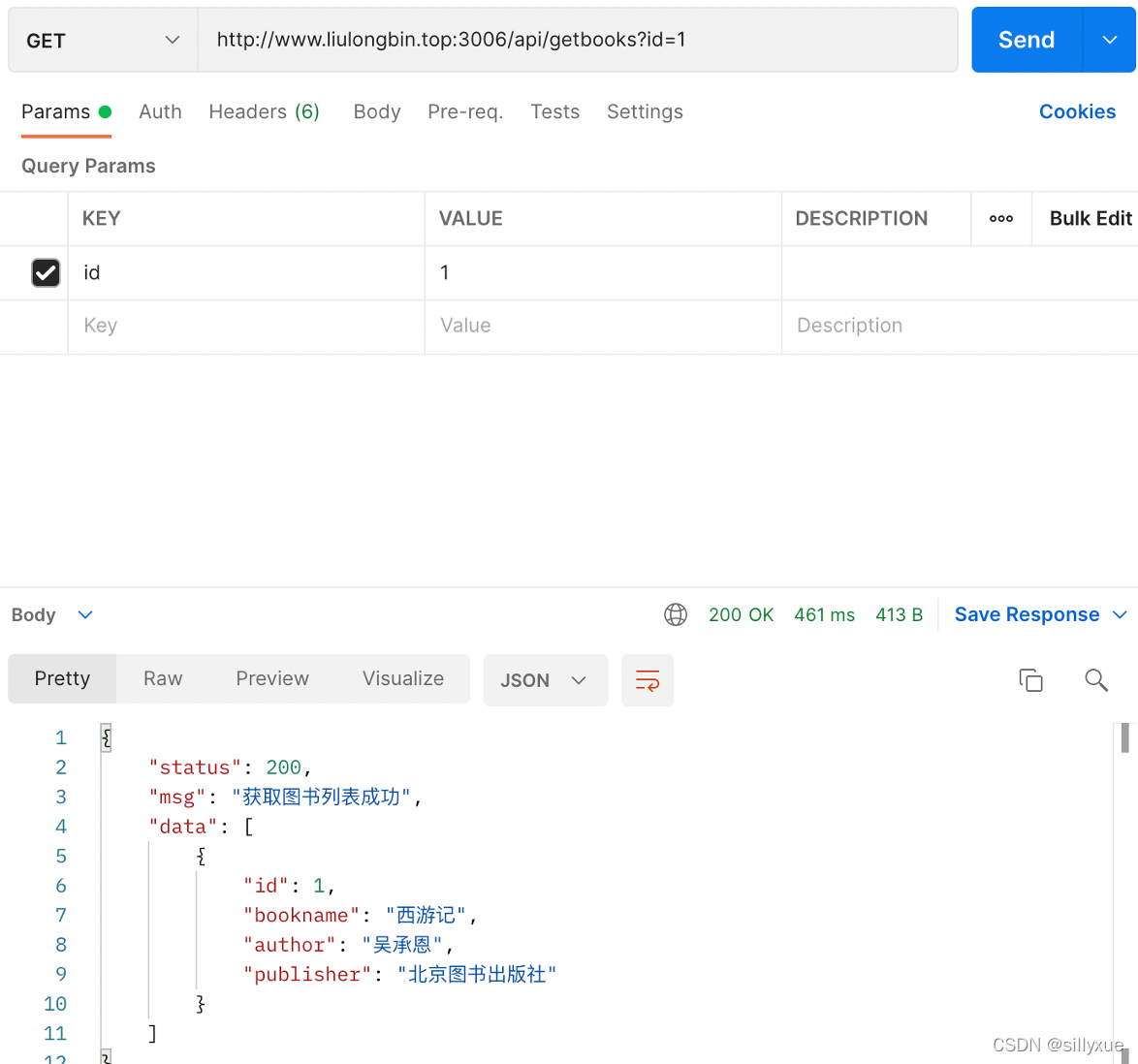
3. 接口测试工具【以Postman为例】
- GET方式

- POST方式

五、表单form
1. 表单作用
表单主要负责数据采集功能。通过<form>标签提交表单操作,可以把采集到的信息提交到服务器端进行处理。
2. 表单组成
3. 表单属性:规定如何把采集到的数据发送到服务器
- action:向何处发送表单数据
若不指定URL,则提交到当前页面。 - method:以何种方式把表单数据提交到action URL
默认为get,通过URL地址提交数据。
get适合提交少量的简单的数据;post适合提交大量的复杂的、文件上传的数据。 - enctype:在发送表单数据前如何编码

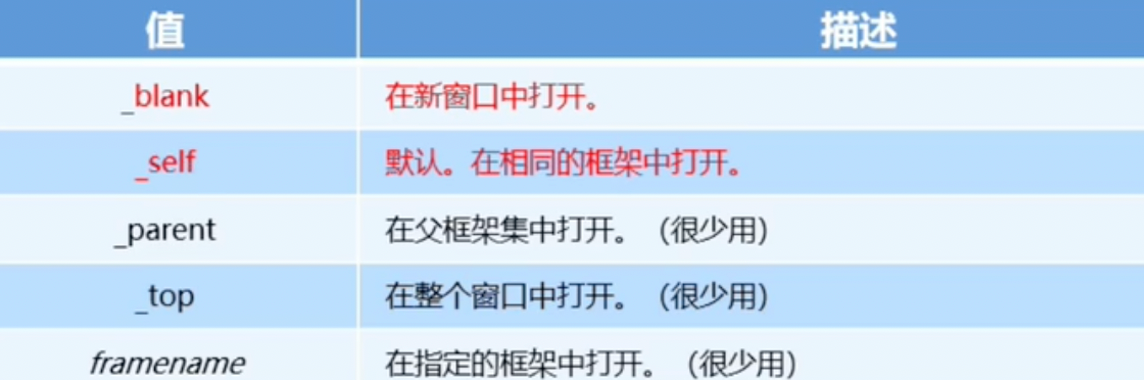
- target:在何处打开 action URL

4. Ajax提交表单数据
【问题】表单提交数据存在页面跳转前数据及状态丢失的问题。
所以,让表单只负责采集数据,Ajax负责将数据提交到服务器。
1)Ajax监听 表单提交事件
// 两种方式
$('#form1').submit(function(e){
alert('监听到了表单提交事件')
})
$('#form1').on('submit',function(e){
alert('监听到了表单提交事件')
})
e.preventDefault()
var data = $('#form1').serialize() //username=ll&age=18
六、XMLHttpRequest与XMLHttpRequest Level2
1. XMLHttpRequest
XMLHttpRequest是浏览器提供的JS对象,通过它可以请求服务器上的数据资源。
2. XMLHttpRequest发起GET请求
// 1. 创建XHR对象
var xhr = new XMLHttpRequest()
// 2. 调用open函数【创建请求】
// GET请求将参数以“查询字符串”的形式追加到URL后面
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks?id=1')
// 3. 调用send函数【发起请求】
xhr.send()
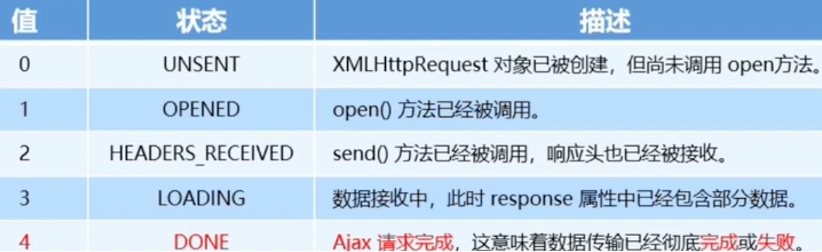
// 4. 监听onreadystatechange事件
xhr.onreadystatechange = function () {
// 请求状态xhr.readyState 响应状态xhr.status
if (xhr.readyState === 4 && xhr.status === 200) {
// 获取服务器响应的数据xhr.responseText
console.log(xhr.responseText)
}
}
// URL编码 encodeURI()
var str1 = encodeURI('程序员') // %E7%A8%8B%E5%BA%8F%E5%91%98
// URL解码 decodeURI()
var str2 = decodeURI('%E7%A8%8B%E5%BA%8F%E5%91%98') // 程序员
3. XMLHttpRequest发起POST请求
// 1. 创建xhr对象
var xhr = new XMLHttpRequest()
// 2. 调用open函数【创建请求】
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')
// 3. 设置Content-Type属性【编码方式】
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 4. 调用send函数【发起请求并携带参数】
xhr.send('bookname=水浒传&author=施耐庵&publisher=上海图书出版社')
// 5. 监听事件
xhr.onreadystatechange = function () {
// 请求状态xhr.readyState 响应状态xhr.status
if (xhr.readyState === 4 && xhr.status === 200) {
// 获取服务器响应的数据xhr.responseText(JSON格式的数据)
console.log(xhr.responseText)
// JSON转换为JS对象
JSON.parse(xhr.responseText)
}
}
4. 数据交换格式
服务器端与客户端之间进行数据传输与交换的格式。
前端主要是XML和JSON。
1)XML(Extensible Markup Language)可扩展标记语言。
HTML是网页内容的载体,XML是数据的载体。
<note>
<to>zz</to>
<from>pp</from>
<heading>通知</heading>
<body>晚上开会</body>
</note>
2)JSON(JavaScript Object Notation)JS对象表示法。本质是字符串。
对象结构:{“key”:value, “key”:value… }。key必须双引号包含的字符串,value可以为数值、字符串、布尔值、null、数组、对象 6种类型。不能包含undefined和函数形式的值。
{
"name":"pp",
"age":20,
"gender":"女",
"address":null,
"hobby":["吃饭","睡觉","写代码"]
}
数组结构:[value, value, …]。value可以为数值、字符串、布尔值、null、数组、对象 6种类型。不能包含undefined和函数形式的值。
["java", 100, false, null, [4,5,6], {"name":"pp","age":20}]
- JSON与JS对象相互转换:
// JSON.stringify(obj) JS对象转换为JSON
var obj = { a: 'hello', b: 'world', c: false }
var str = JSON.stringify(obj) // {"a":"hello","b":"world","c":false}
// JSON.parse(json) JSON转换为JS对象
var str = '{"a": "Hello", "b": "world"}'
var obj = JSON.parse(str) // {a:"Hello",b:"world"}
5. XMLHttpRequest Level2
// 设置超时时间
xhr.timeout = 30
// 设置超时事件的处理函数
xhr.ontimeout = function () {
console.log('请求超时了!')
}
// 1. 通过DOM操作,获取到form表单元素
var form = document.querySelector('#form1')
// 2. 创建FormData实例获取form表单数据
var fd = new FormData(form) // {name: 'pp', pwd: 123}
// 与Jquery的serialize()区分
// var data = $('#form1').serialize() // name=pp&pwd=123
// 3. 使用FormData对象提交POST方法的数据
var xhr = new XMLHttpRequest()
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata')
xhr.send(fd)
...
// 不涉及表单时 可以调用append函数,向fd中追加数据
fd.append('name', 'pp')
fd.append('pwd', '123')
// 1)定义UI结构【省略】
// 2)验证是否选择了文件
var files = document.querySelector('#file1').files
if (files.length <= 0) {
return alert('请选择要上传的文件!')
}
// 3)向FormData追加文件(file为接口定义的数据名称)
var fd = new FormData()
fd.append('file', files[0])
// 4)XHR上传文件【POST方法省略】
// 监听文件上传的进度
xhr.upload.onprogress = function (e) {
if (e.lengthComputable) {
// 计算出上传的进度:e.loaded已传输的字节/e.total需传输的字节
var Complete = Math.ceil((e.loaded / e.total) * 100)
// 动态设置bootstrap的进度条
$('#percent').attr('style', 'width: '+Complete+'%;').html(Complete+'%')
}
}
// 上传成功后改变进度条样式
xhr.upload.onload = function () {
$('#percent').removeClass().addClass('progress-bar progress-bar-success')
}
// 使用jquery实现文件上传时
// 上传文件【只能用ajax】
$.ajax({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/upload/avatar',
// 传入FromData数据
data: fd,
// 不编码,使用FormData默认的content-Type
processData: false,
contentType: false,
success: function (res) {
console.log(res)
}
})
// 监听到Ajax请求被发起
$(document).ajaxStart(function () {
$('#loading').show() // #loading 是一张图片
})
// 监听到Ajax完成
$(document).ajaxStop(function () {
$('#loading').hide()
})
七、网络数据请求Axios
1. Axios
专注于网路数据请求的JS库axios.js。
相比于原生的XMLHttpRequest对象更简单易用;相比于jQuery更轻量化。
2. Axios发起get请求
// axios.get(‘url’, { params: paramsObj }).then(callback)
var url = 'http://www.liulongbin.top:3006/api/get'
var paramsObj = { name: 'zs', age: 20 }
axios.get(url, { params: paramsObj }).then(function (res) {
// res.data为服务器返回的数据
console.log(res.data)
})
3. Axios发起post请求
// axios.post(‘url’, paramsObj).then(callback)
var url = 'http://www.liulongbin.top:3006/api/post'
var dataObj = { address: '北京', location: '顺义区' }
axios.post(url, dataObj).then(function (res) {
// res.data为服务器返回的数据
console.log(res.data)
})
4. Axios发起axios请求
// GET 参数对象写入params
axios({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/get',
params: { name: '钢铁侠', age: 35 }
}).then(function (res) {
console.log(res.data)
})
// POST 参数对象写入data
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
data: { name: '娃哈哈', age: 18, gender: '女' }
}).then(function (res) {
console.log(res.data)
})
八、跨域请求JSONP
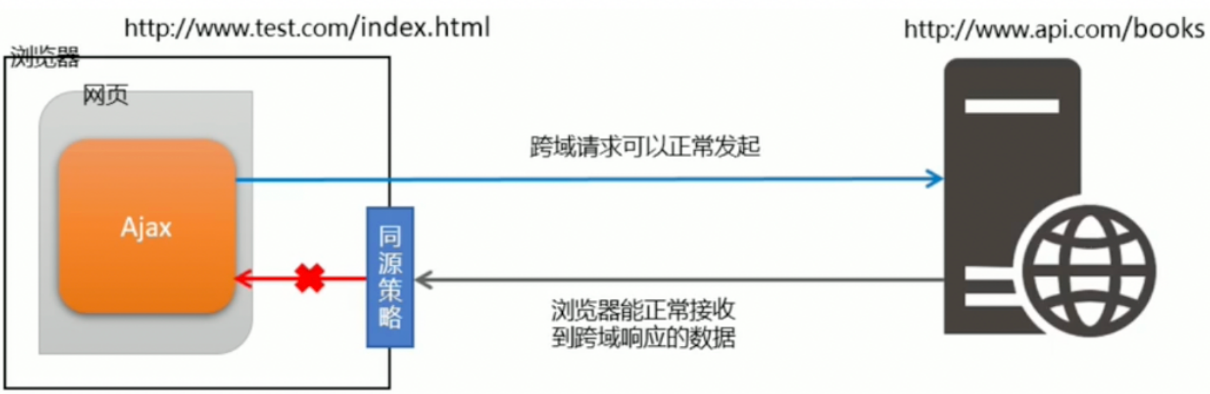
1. 同源与跨域
2. 跨域请求解决方案
3. JSONP用法
1)JSONP原理
<script>标签不会受到浏览器同源策略的影响,可以通过<script>标签的src属性请求跨域的数据接口,并通过函数调用的方式接收响应回来的数据。
2)JSONP请求步骤
<script>
// 通过自定义函数abc接收响应数据【与src查询字符串的callback=abc保持一致】
function abc(data) {
console.log('JSONP响应回来的数据是:')
console.log(data)
}
</script>
<script src="http://ajax.frontend.itheima.net:3006/api/jsonp?callback=abc&name=ls&age=30"></script>
3)jQuery发起JSONP请求
jQuery采用在<header>标签中,动态创建、移除<script>标签的方式,来发起JSONP数据请求。
$.ajax({
url: 'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
// 发起JSONP的数据请求,必须指定dataType为jsonp
dataType: 'jsonp',
// 指定参数名称【一般不用,默认为callback】
// jsonp: 'callback',
// 指定回调函数名称【不指定时默认携带callback=jQueryxxx随机生成的回调函数名称】
jsonpCallback: 'abc',
success: function (res) {
console.log(res)
}
})
原文地址:https://blog.csdn.net/sillyxue/article/details/123664459
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46388.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!