一、form表单的基本使用
表单在网页中主要负责数据采集功能。HTML中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。

2. 表单的组成部分
<!-- 表单标签 -->
<form>
<!-- 表单域 -->
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<input type="checkbox" name="remember_me" checked />
<!-- 表单按钮 -->
<button type="submit">提交</button>
</form>-
表单标签
-
表单按钮
3. <form>标签的属性
<form>标签用来采集数据,<form>标签的属性则是用来规定如何把采集到的数据发送到服务器。
3.1 action
action 属性用来规定当提交表单时,向何处发送表单数据。
action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。
当 <form> 表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址。
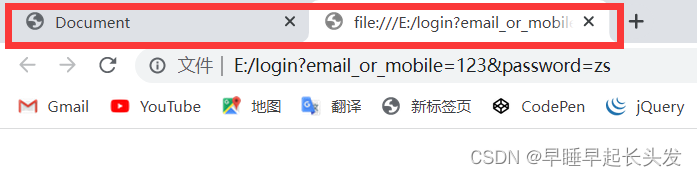
注意:当提交表单后,页面会立即跳转到 action 属性指定的 URL 地址,同时,将提交的表单数据以字符串形式放在URL地址后。
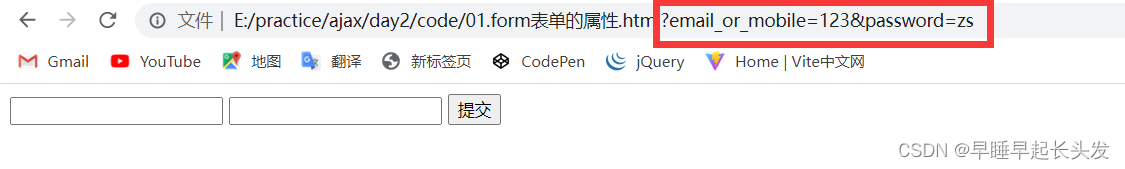
(1)未指定action 属性值
当 <form> 表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址。
<!-- 1. 当 <form> 表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址 -->
<form>
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
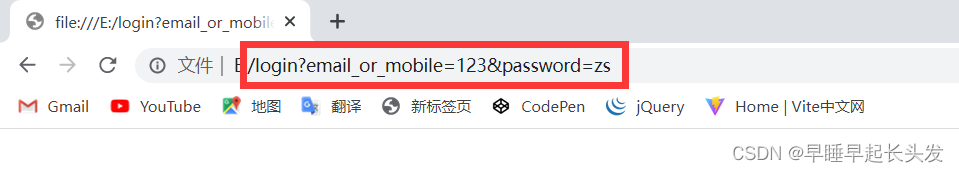
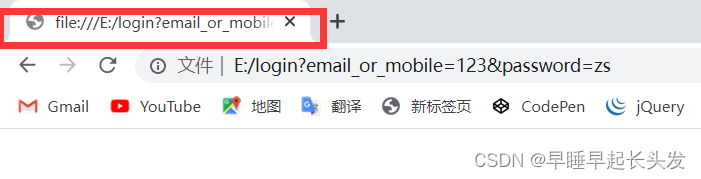
(2)指定了action 属性值
当 <form> 表单在指定 action 属性值的情况下,提交表单后,页面会立即跳转到 action 属性指定的 URL 地址。
<!-- 2.当 <form> 表单在指定 action 属性值的情况下,提交表单后,页面会立即跳转到 action 属性指定的 URL 地址 -->
<form action="/login">
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
3.2 target
target 属性用来规定在何处打开 action URL。
它的可选值有5个,默认情况下,target 的值是 _self,表示在相同的框架中打开 action URL。
|
值 |
|
|
_top |
|
(1)默认_self值
如果不填写target,默认target 的值是 _self:在相同的框架中打开 action URL。
<!-- 1.如果不填写target,默认target 的值是 _self:在相同的框架中打开 action URL -->
<form action="/login">
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
(2)_blank值
<!-- 2._blank值:在新窗口中打开 action URL -->
<form action="/login" target="_blank">
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
3.3 method
method 属性用来规定以何种方式把表单数据提交到 action URL。
post 方式适合用来提交大量的、复杂的、或包含文件上传的数据。
默认情况下,method 的值为 get,表示通过URL地址的形式,把表单数据提交到 action URL。
注意:在实际开发中,<form> 表单的 post 提交方式用的最多,很少用 get。例如登录、注册、添加数据等表单操作,都需要使用 post 方式来提交表单。
(1)GET方式
如果不填写method,默认以GET方式,通过URL地址的形式,把表单数据提交到 action URL。
<!-- 1.如果不填写method,默认以GET方式,通过URL地址的形式,把表单数据提交到 action URL -->
<form action="/login">
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
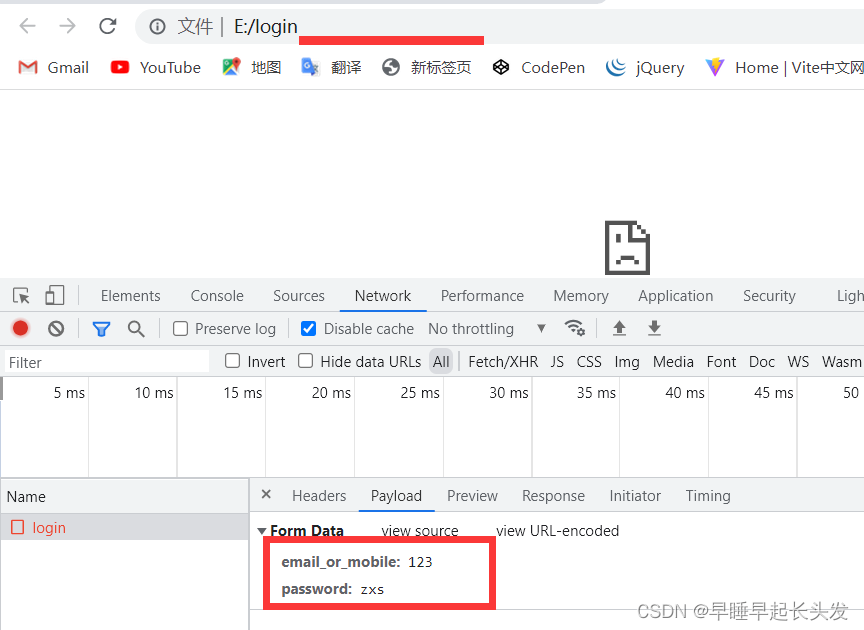
(2)POST方式
<!-- 2.post方式,不会在URL地址中显示数据,更加安全 -->
<form action="/login" target="_blank" method="post">
<input type="text" name="email_or_mobile" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
3.4 enctype
enctype 属性用来规定在发送表单数据之前如何对数据进行编码。
它的可选值有三个,默认情况下,enctype 的值为 application/x-www-form-urlencoded,表示在发送前编码所有的字符。
|
值 |
|
|
application/x-www-form-urlencoded |
|
注意:
在涉及到文件上传的操作时,必须将 enctype 的值设置为 multipart/form-data
如果表单的提交不涉及到文件上传操作,则直接将 enctype 的值设置为 application/x-www-form-urlencoded,或者不写 即可!
4. 表单的同步提交及缺点
4.1 什么是表单的同步提交
通过点击 submit 按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
4.2 表单同步提交的缺点
①<form>表单同步提交后,整个页面会发生跳转,跳转到 action URL 所指向的地址,用户体验很差。
4.3 如何解决表单同步提交的缺点
①页面会发生跳转
解决方案:表单只负责采集数据,Ajax 负责将数据提交到服务器。
二、通过Ajax提交表单数据
在 jQuery 中,可以使用如下两种方式,监听到表单的提交事件:
// 1.获取表单,调用表单的.submit函数,提供一个回调函数
$(‘#form1’).submit(function(e) {
alert(‘监听到了表单的提交事件‘)
})
// 2.获取表单,调用.on函数,为表单绑定submit事件
$(‘#form1’).on(‘submit’, function(e) {
alert(‘监听到了表单的提交事件‘)
})
<script src="./lib/jquery.js"></script>
<form action="/login" id="f1">
<input type="text" name="user_name" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
<script>
$(function () {
// 第一种方式
// $('#f1').submit(function () {
// alert('监听到了表单的提交事件')
// })
// 第二种方式
$('#f1').on('submit', function () {
alert('监听到了表单的提交事件2')
})
})
</script>2. 阻止表单默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的 event.preventDefault() 函数,来阻止表单的提交和页面的跳转,这样一来,表单就只负责采集数据,不负责提交数据。示例代码如下:
$(‘#form1’).submit(function(e) {
// 阻止表单的提交和页面的跳转
e.preventDefault()
})
$(‘#form1’).on(‘submit’, function(e) {
// 阻止表单的提交和页面的跳转
e.preventDefault()
})
<script src="./lib/jquery.js"></script>
<form action="/login" id="f1">
<input type="text" name="user_name" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
<script>
$(function () {
// 第一种方式
// $('#f1').submit(function (e) {
// alert('监听到了表单的提交事件')
// e.preventDefault()
// })
// 第二种方式
$('#f1').on('submit', function (e) {
alert('监听到了表单的提交事件2')
e.preventDefault()
})
})
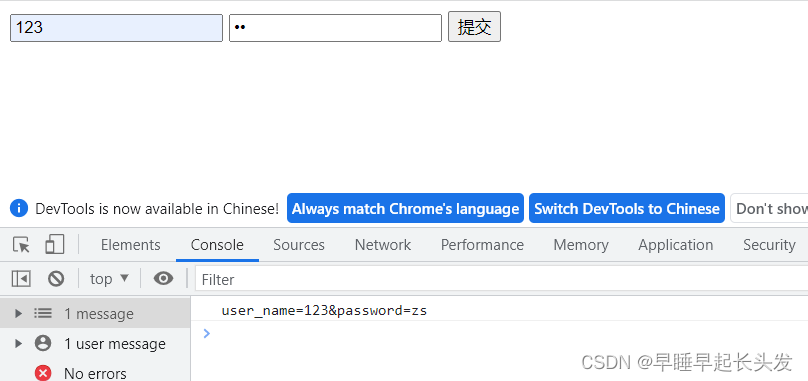
</script>3. 快速获取表单中的数据
3.1 serialize()函数
为了简化表单中数据的获取操作,jQuery 提供了 serialize() 函数,其语法格式如下:
$(selector).serialize()
// 调用结果举例:username=用户名的值&password=密码的值
serialize() 函数的好处:可以一次性获取到表单中的所有的数据。
注意:在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性!
<script src="./lib/jquery.js"></script>
<form action="/login" id="f1">
<input type="text" name="user_name" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
<script>
// 在使用 serialize() 函数快速获取表单数据时,必须为每个表单元素添加 name 属性
$(function () {
// 第一种方式
/* $('#f1').submit(function (e) {
e.preventDefault()
var data = $(this).serialize()
console.log(data)
}) */
// 第二种方式
$('#f1').on('submit', function (e) {
e.preventDefault()
var data = $('#f1').serialize()
console.log(data)
})
})
</script>
原文地址:https://blog.csdn.net/weixin_51481135/article/details/128614436
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46396.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





![[Vue3] reactive数据改变,视图不更新的问题](http://www.7code.cn/wp-content/uploads/2023/11/ee6748cbc735e6105405f8a984d954c804b93f34bc916-Z0IqTf_fw1200.png)

