1、下载安装包
Node.js 官方网站下载:Node.js
选择操作系统对应的包:
下载完成,安装包如下:

2、安装Node
打开安装,傻瓜式下一步即可:
选择安装位置,我这里装在D盘下:
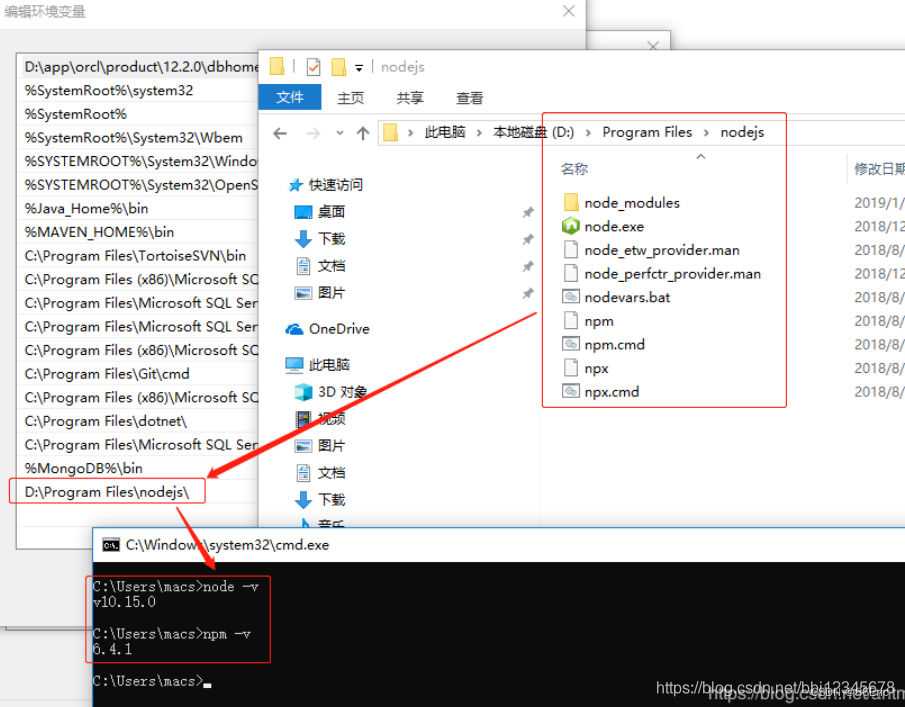
安装成功,文件夹结构如下,并在上面安装过程中已自动配置了环境变量和安装好了npm包
此时可以执行 node –v 和 npm –v 分别查看node和npm的版本号:

3、配置模块和缓存路径
因为在执行例如npm install webpack –g等命令全局安装的时候,默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
如下图所示:
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,然后在cmd命令下执行如下两个命令:
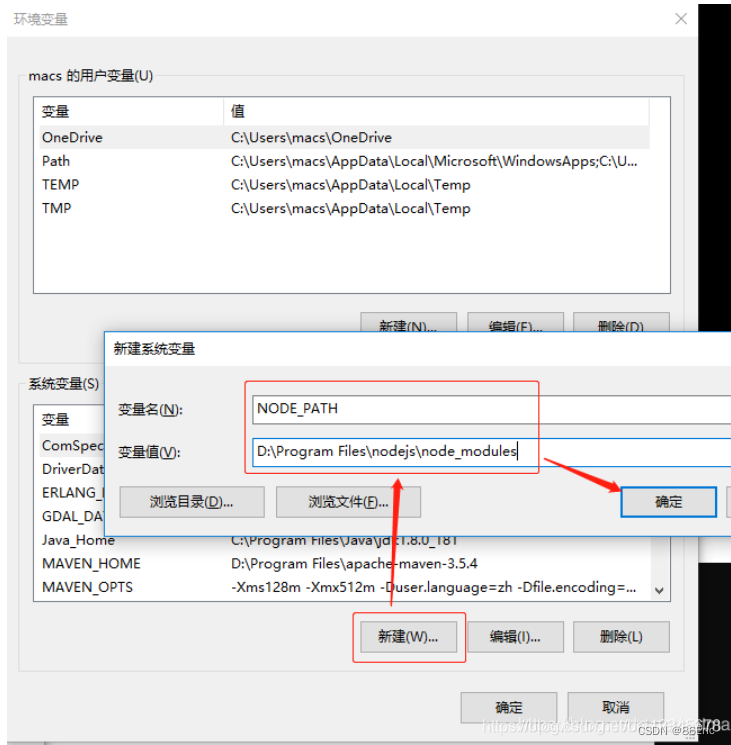
4、新增环境变量 NODE_PATH
在 环境变量> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:Program Filesnodejsnode_modules”

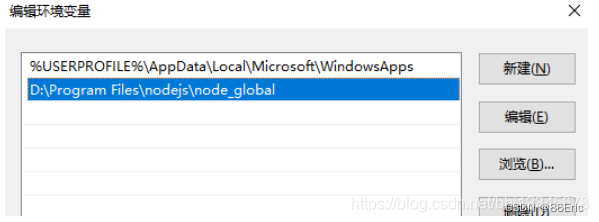
5、编辑用户变量里的Path,
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。