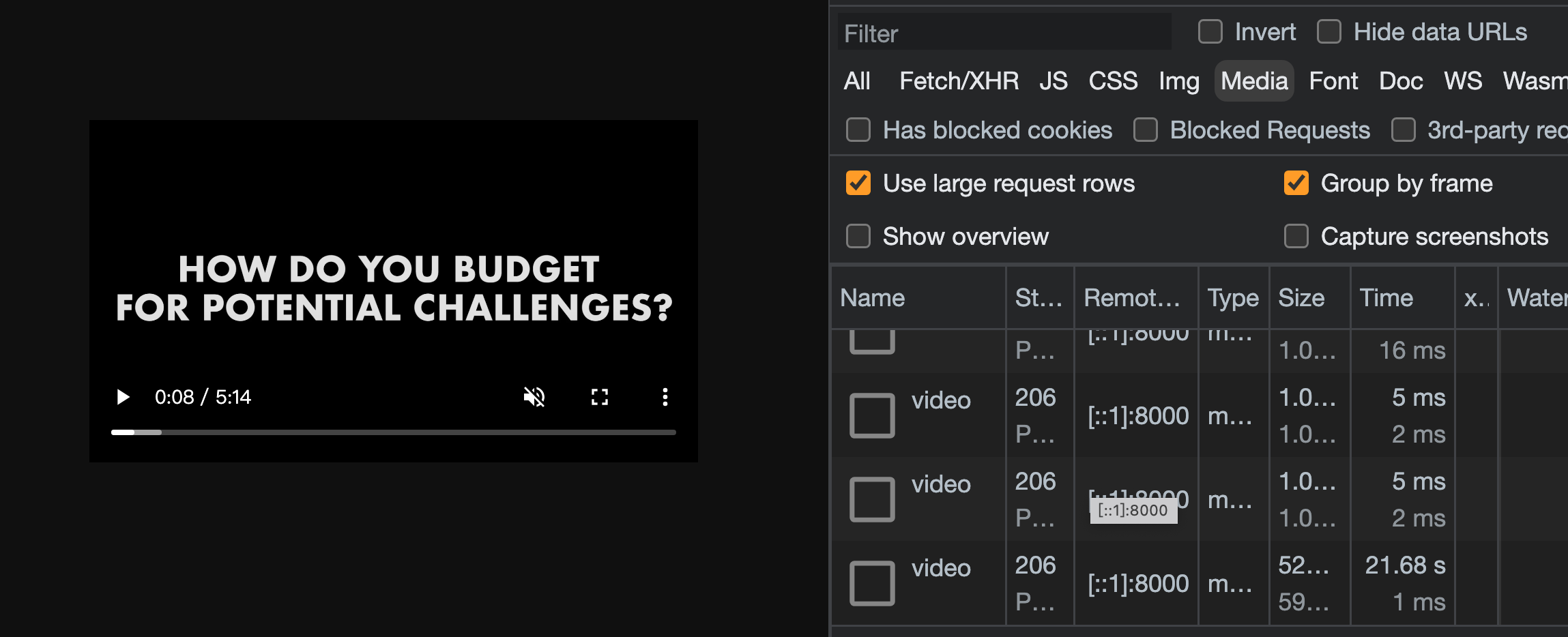
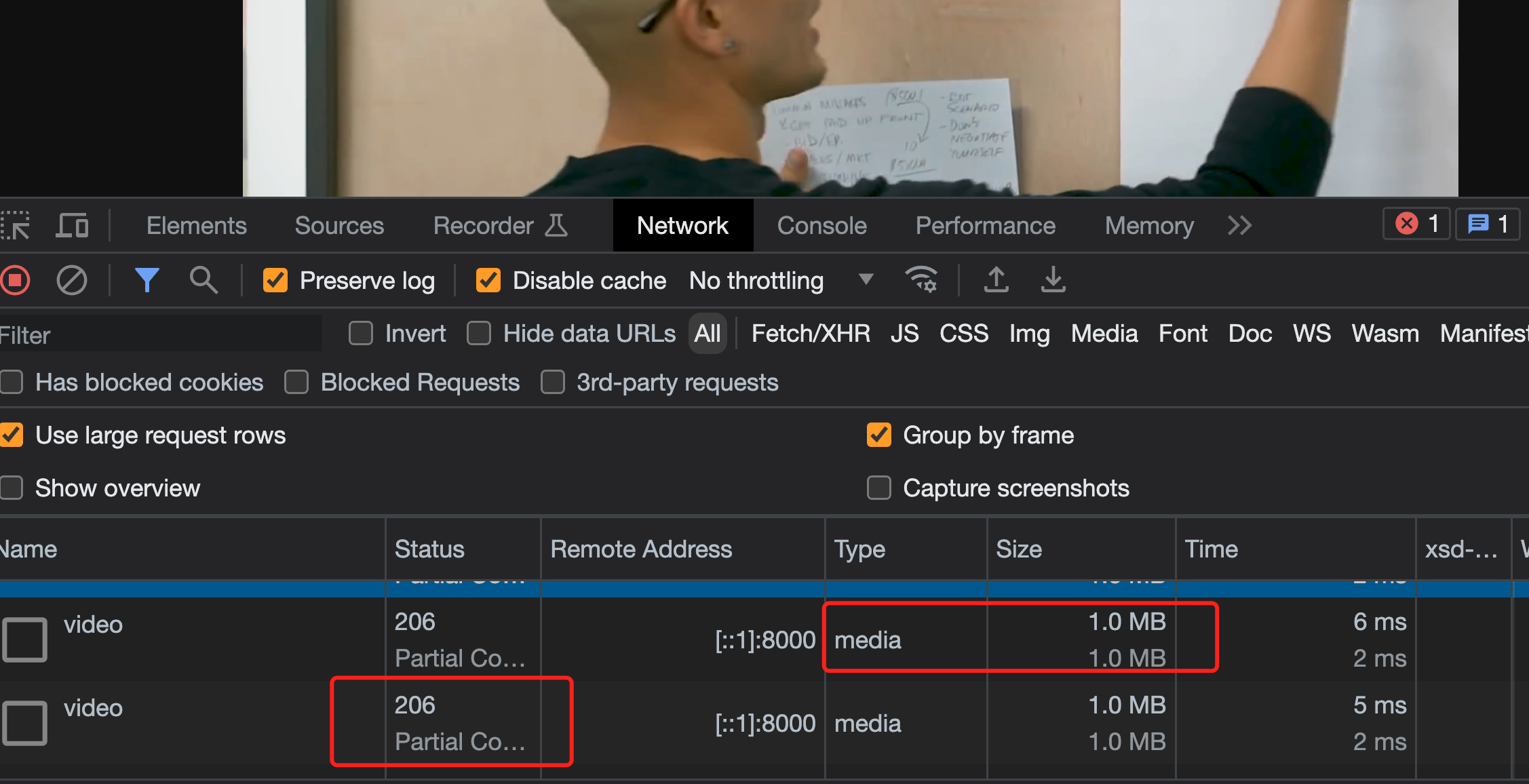
本文介绍: 在响应头里面我们需要返回Content的大小,Content–range,Accept–ranges,Content-type。还需要资源的路径和资源的大小,资源的大小会用来计算那一部分content要被send。这里的播放的视频是一个多个Partial Content组合起来的,每个Partial Content大小是1M。最终实现的效果如刚开始的实例,在浏览器中打开视频,会请求/video,该接口返回media类型的数据流片段。计算结束位置,这里取开始位置加上1M数据和结束位置两者之间的最小值。
由于业务中有不少视频使用的场景,今天来说说如何使用node完成一个视频推流服务。

这里的播放的视频是一个多个Partial Content组合起来的,每个Partial Content大小是1M。
app.get("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
// more code will go in here just befor the listening function
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。