
import * as echarts from ‘echarts‘;
var chartDom = document.getElementById(‘main‘);
var myChart = echarts.init(chartDom, ‘dark‘);
var option;
option = {
title: {
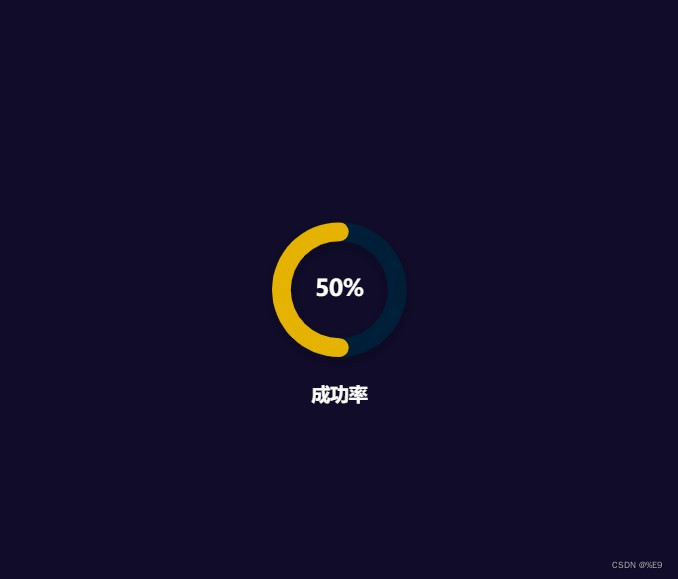
text: ‘50%’,
textStyle: {
color: ‘#fff’,
fontSize: 12
},
subtext: ‘成功率‘,
subtextStyle: {
color: ‘#fff’,
fontSize: 10,
fontWeight: 600
},
itemGap: 45, // 主副标题距离
left: ‘center‘,
top: ‘center‘
},
angleAxis: {
max: 100, // 满分
clockwise: false, // 逆时针
// 隐藏刻度线
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
radiusAxis: {
type: ‘category‘,
// 隐藏刻度线
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLine: {
show: false
}
},
polar: {
center: [‘50%’, ‘50%’],
radius: ‘40%’ //图形大小
},
series: [
{
type: ‘bar‘,
data: [
{
name: ‘作文得分‘,
value: 50,
itemStyle: {
normal: {
color: ‘#E5B200’
}
}
}
],
coordinateSystem: ‘polar‘,
roundCap: true,
barWidth: 10,
barGap: ‘-100%’, // 两环重叠
z: 2
},
{
// 灰色环
type: ‘bar‘,
data: [
{
value: 100,
itemStyle: {
color: ‘#011E38’,
shadowColor: ‘rgba(0, 0, 0, 0.2)’,
shadowBlur: 5,
shadowOffsetY: 2
}
}
],
coordinateSystem: ‘polar‘,
roundCap: true,
barWidth: 10,
barGap: ‘-100%’, // 两环重叠
z: 1
}
]
};
option && myChart.setOption(option);