本文介绍: 区域填充的背景颜色设置为: rgba(238, 197, 102, 0.6)—数据围成的图形填充。区域填充的线条颜色为白色—-数据围成的线条颜色填充。需求7: 标记的图形(拐点)设置 注意 series 里面设置。需求4: 雷达图 坐标轴轴线相关设置(竖线) axisLine。* 寻找官方的类似示例,给予分析,并引入到HTML页面中。* 在小圆点上显示相关数据,颜色设置为白色,10像素。* 用圆点显示, 拐点的大小设置为 5。第二步:按照需求来定制它。* 按照需求来定制它。* 小圆点设置为白色。

* 寻找官方的类似示例,给予分析,并引入到HTML页面中
* 按照需求来定制它
(function() {
// 1. 实例化对象
var myChart = echarts.init(document.querySelector(".radar"));
// 2.指定配置
var dataBJ = [[55, 9, 56, 0.46, 18, 6, 1]];
var lineStyle = {
normal: {
width: 1,
opacity: 0.5
}
};
var option = {
backgroundColor: "#161627",
radar: {
indicator: [
{ name: "AQI", max: 300 },
{ name: "PM2.5", max: 250 },
{ name: "PM10", max: 300 },
{ name: "CO", max: 5 },
{ name: "NO2", max: 200 },
{ name: "SO2", max: 100 }
],
shape: "circle",
splitNumber: 5,
name: {
textStyle: {
color: "rgb(238, 197, 102)"
}
},
splitLine: {
lineStyle: {
color: [
"rgba(238, 197, 102, 0.1)",
"rgba(238, 197, 102, 0.2)",
"rgba(238, 197, 102, 0.4)",
"rgba(238, 197, 102, 0.6)",
"rgba(238, 197, 102, 0.8)",
"rgba(238, 197, 102, 1)"
].reverse()
}
},
splitArea: {
show: false
},
axisLine: {
lineStyle: {
color: "rgba(238, 197, 102, 0.5)"
}
}
},
series: [
{
name: "北京",
type: "radar",
lineStyle: lineStyle,
data: dataBJ,
symbol: "none",
itemStyle: {
color: "#F9713C"
},
areaStyle: {
opacity: 0.1
}
}
]
};
// 3.把配置和数据给对象
myChart.setOption(option);
})();radar:{
center: ['50%', '50%'],
// 外半径占据容器大小
radius: '65%',
} - 需求2: 指示器轴的分割段数为4条(4个圆圈)
radar:{
center: ['50%', '50%'],
// 外半径占据容器大小
radius: '65%',
// 指示器轴的分割段数
splitNumber: 4,
} // 坐标轴在 grid 区域中的分隔线(圆圈)
splitLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.5)',
// width: 2,
// type: 'dashed'
}
},// 坐标轴轴线相关设置(竖线)axisLine(中心散发的内六条线)
axisLine: {
show: true,
lineStyle: {
color: 'rgba(255, 255, 255, 0.5)'
// width: 1,
// type: 'solid'
}
},name: {
// 修饰雷达图文本颜色
textStyle: {
color: '#4c9bfd'
}
},区域填充的背景颜色设置为: rgba(238, 197, 102, 0.6)—数据围成的图形填充
areaStyle: {
color: 'rgba(238, 197, 102, 0.6)',
},// 线条样式
lineStyle: {
normal: {
color: '#fff',
// width: 1
}
},// symbol 标记的样式(拐点),还可以取值'rect' 方块 ,'arrow' 三角等
symbol: 'circle',
// 拐点的大小
symbolSize: 5,
// 小圆点(拐点)设置为白色
itemStyle: {
color: '#fff'
},
// 在圆点上显示相关数据
label: {
show: true,
color: '#fff',
fontSize: 10
}, tooltip: {
show: true,
// 控制提示框组件的显示位置
position: ['60%', '10%'],
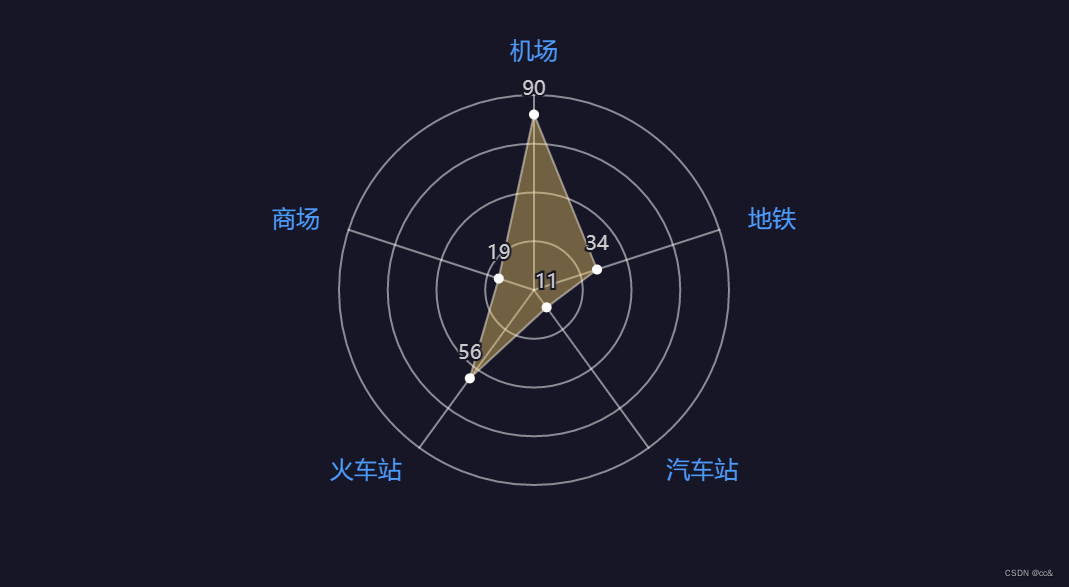
},- 需求9: 更换数据
// 雷达图的指示器 内部填充数据
indicator: [
{ name: '机场', max: 100 },
{ name: '商场', max: 100 },
{ name: '火车站', max: 100 },
{ name: '汽车站', max: 100 },
{ name: '地铁', max: 100 }
],data: [[90, 19, 56, 11, 34]],<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="radar" style="width: 40%; height: 300px"></div>
<script src="./js/echarts.js"></script>
<script>
// 销售渠道模块 雷达图
(function () {
// 1. 实例化对象
var myChart = echarts.init(document.querySelector(".radar"));
// 2.指定配置
var option = {
backgroundColor: "#161627",
tooltip: {
show: true,
// 控制提示框组件的显示位置
position: ["60%", "10%"]
},
radar: {
indicator: [
{ name: "机场", max: 100 },
{ name: "商场", max: 100 },
{ name: "火车站", max: 100 },
{ name: "汽车站", max: 100 },
{ name: "地铁", max: 100 }
],
// 修改雷达图的大小
radius: "65%",
shape: "circle",
// 分割的圆圈个数
splitNumber: 4,
name: {
// 修饰雷达图文字的颜色
textStyle: {
color: "#4c9bfd"
}
},
// 分割的圆圈线条的样式
splitLine: {
lineStyle: {
color: "rgba(255,255,255, 0.5)"
}
},
splitArea: {
show: false
},
// 坐标轴的线修改为白色半透明
axisLine: {
lineStyle: {
color: "rgba(255, 255, 255, 0.5)"
}
}
},
series: [
{
name: "北京",
type: "radar",
// 填充区域的线条颜色
lineStyle: {
normal: {
color: "#fff",
width: 1,
opacity: 0.5
}
},
data: [[90, 19, 56, 11, 34]],
// 设置图形标记 (拐点)
symbol: "circle",
// 这个是设置小圆点大小
symbolSize: 5,
// 设置小圆点颜色
itemStyle: {
color: "#fff"
},
// 让小圆点显示数据
label: {
show: true,
fontSize: 10
},
// 修饰我们区域填充的背景颜色
areaStyle: {
color: "rgba(238, 197, 102, 0.6)"
}
}
]
};
// 3.把配置和数据给对象
myChart.setOption(option);
// 当我们浏览器缩放的时候,图表也等比例缩放
window.addEventListener("resize", function () {
// 让我们的图表调用 resize这个方法
myChart.resize();
});
})();
</script>
</body>
</html>原文地址:https://blog.csdn.net/grow_/article/details/129561196
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46474.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
主题授权提示:请在后台主题设置-主题授权-激活主题的正版授权,授权购买:RiTheme官网
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。