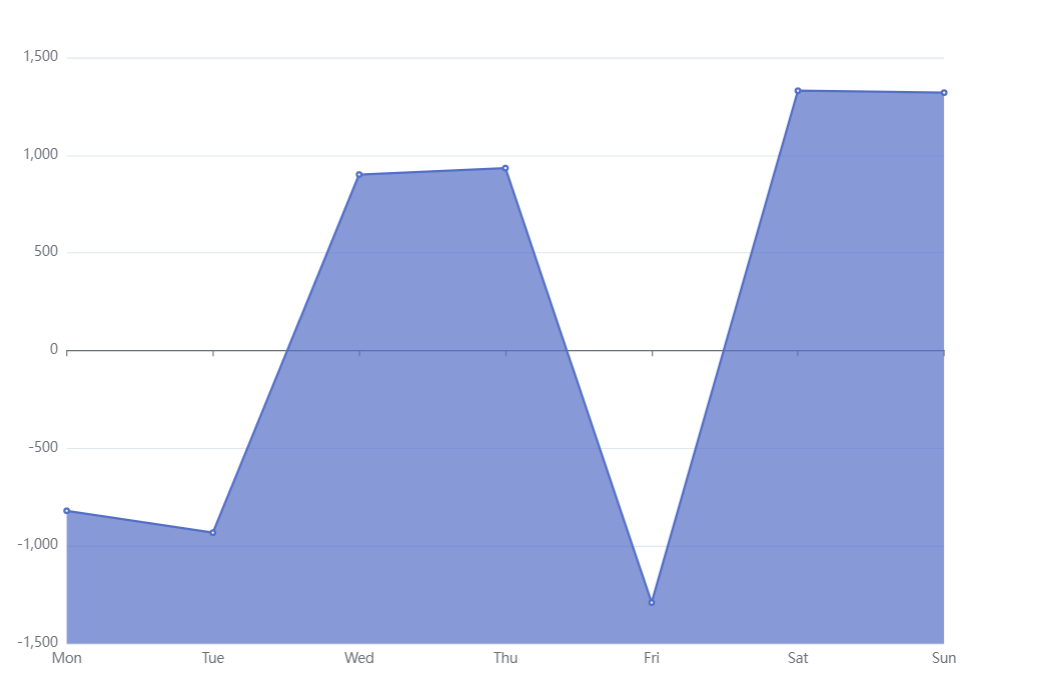
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [-820, -932, 901, 934, -1290, 1330, 1320],
type: 'line',
areaStyle: {
}
}
]
};
想areaStyle一直位于折线图下方,在 areaStyle 属性中增加属性: origin: ‘start’

option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [-820, -932, 901, 934, -1290, 1330, 1320],
type: 'line',
areaStyle: {
origin: 'start'
}
}
]
};
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: [
{
type: 'value'
},
{
type: 'value',
axisLabel: {
formatter: '{value}%'
}
}
],
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'bar'
},
{
yAxisIndex: 1,
data: [-820, -932, 901, 934, -1290, 1330, 1320],
type: 'line',
areaStyle: {
origin: 'start'
}
}
]
};
原文地址:https://blog.csdn.net/qq_42611074/article/details/128949214
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46480.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!