本文介绍: 这是Base64的索引表,字符选用了“A-Z、a-z、0-9、+、/”64个可打印字符,这是标准的Base64协议规定。日常使用中还会看到“=”或“==”出现在Base64的编码结果中,“=”在此是作为填充字符出现,会面会讲到,适用于位数不足的情况。在参数传输过程中:中文出现乱码、传输的字符不是可打印的字符,比如二进制文件、图片等。因此,Base64出现,其基于64个可打印的字符来表示二进制的数据,以解决上述问题。3.在每组前面添加两个0,每组由6个变为8个二进制位,总共32个二进制位,即4个字节;
本文章是经查阅网上的一些文章,自己进行总结,做笔记方便以后查阅。
本篇文章背景:
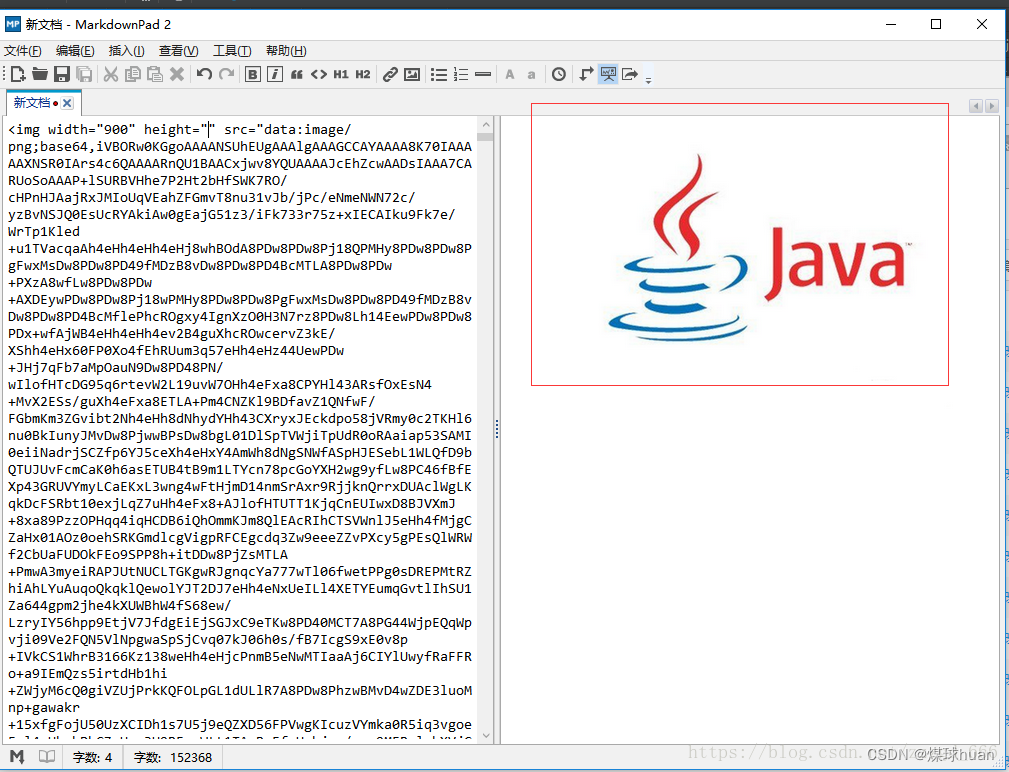
因为想要实现给图片加文字,并在前端预览的功能,这涉及到Base64,特此记录。
后端给前端传图片:
一般后台给前端传图片,有两种方式:一种是通过response.getOutputStream直接将图片以流的形式写到页面显示,另一种是先把图片上传到服务器,拿到url地址后把url地址给前端。
此外,也可以将图片的字节数组通过Base64编译后返回给前端,前端直接拿了可以显示为图片。
一、字节数组Base64编译
二、前端显示
前端拿到这个data字符串后,有两种方式显示图片:
先拼接一下前缀,分别是data:图片类型; 编码类型, data字符串数据
Base64:
一、Base64的由来
二、Base64的原理
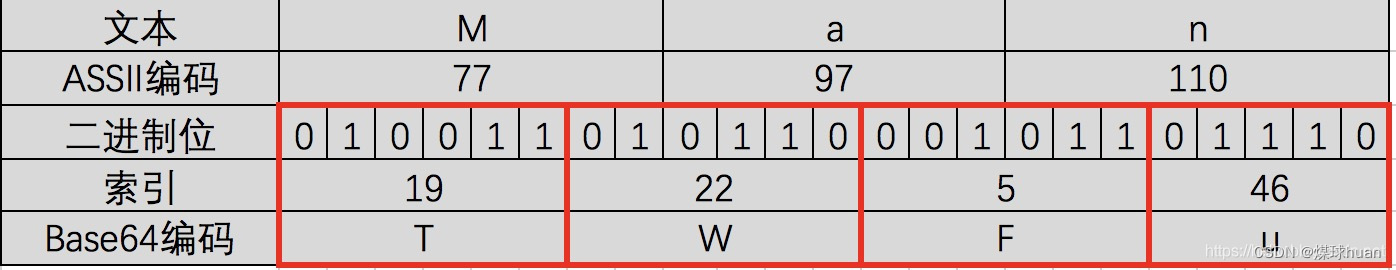
三、具体转换步骤
四、示例说明
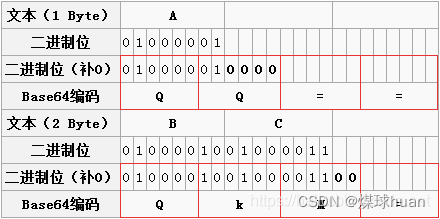
五、位数不足情况
六、注意事项
七、延伸
八、验证
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。