一:Pinia简介和五大优势
Pinia是vue生态里Vuex的替代者,一个全新的vue状态管理库。在Vue3成为正式版以后,尤雨溪强势推荐的项目就是Pinia。
那先来看看Pinia比Vuex好的地方,也就是Pinia的五大优势。
- 可以对Vue2和Vue3做到很好的支持,也就是老项目也可以使用Pinia。
- 抛弃了Mutations的操作,只有state、getters和actions.极大的简化了状态管理库的使用,让代码编写更加容易直观。
- 不需要嵌套模块,符合Vue3的Composition api ,让代码更加扁平化。
- 完整的TypeScript支持。Vue3版本的一大优势就是对TypeScript的支持,所以Pinia也做到了完整的支持。如果你对Vuex很熟悉的化,一定知道Vuex对TS的语法支持不是完整的(经常被吐槽)。
- 代码更加简洁,可以实现很好的代码自动分割。Vue2的时代,写代码需要来回翻滚屏幕屏幕找变量,非常的麻烦,Vue3的Composition api完美了解决这个问题。 可以实现代码自动分割,pinia也同样继承了这个优点。
1|npm init vite@latest1|npm install
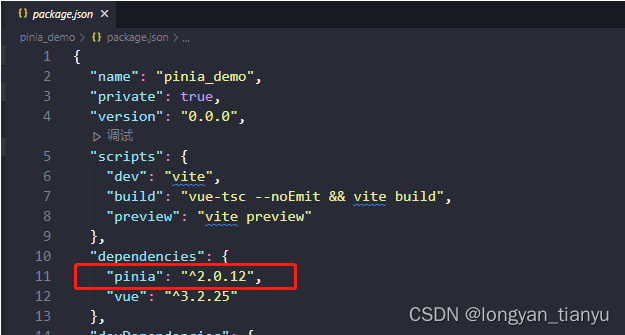
2|npm run dev1|npm install pinia4.装好之后可以在package.json里面查看到,可以看到安装的pinia最新版本是2.0.12

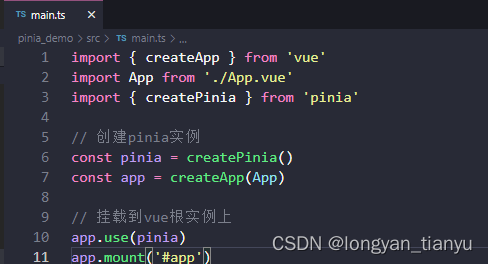
1|import { createPinia } from 'pinia'2. 引入后,通过createPinia( )方法,得到pinia的实例,然后将Pinia挂载到Vue根实例上。

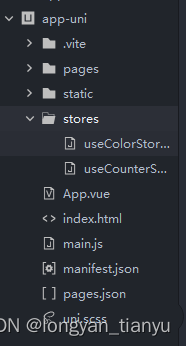
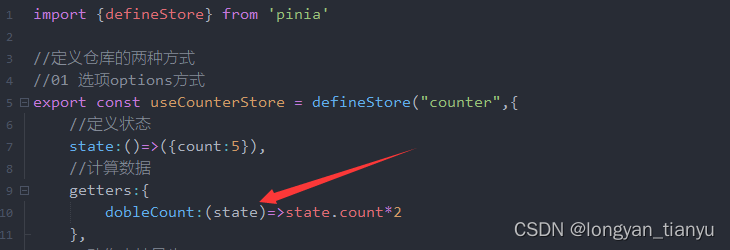
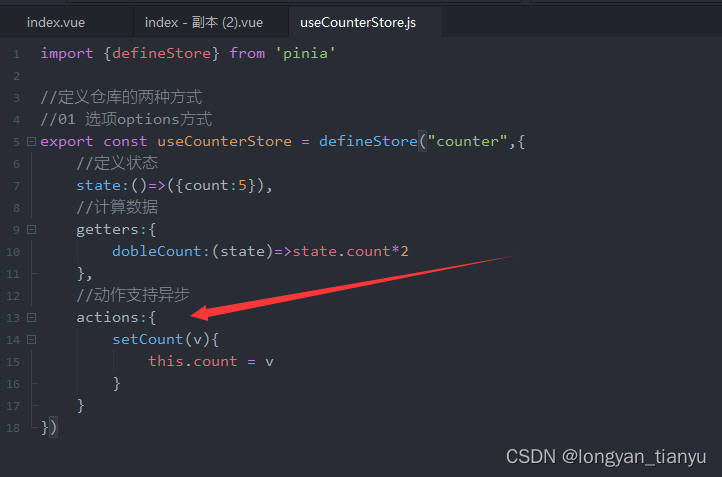
3.创建store状态管理库,在创建的项目中创建一个store的目录,在创建一个js/Ts文件


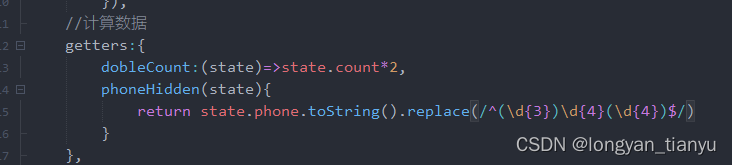
5.1:介绍
6. 第二步:我们在Store里定义一个State,我们这里就写Hello,这时候这个hello就是全局的状态数据,是每个页面和组件都可以通过Pinia方法读取到的。

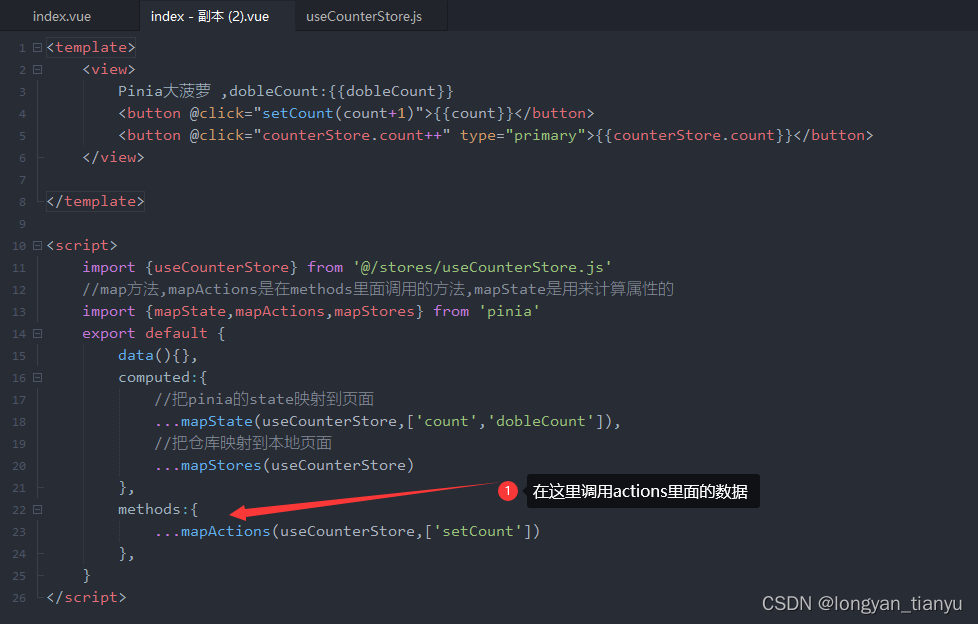
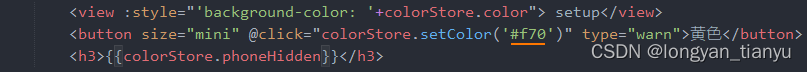
先引入useColorStore,然后通过useColorStore得到store实例,就可以在组件里调用store里的state定义的状态数据了



容易踩坑的点,通过解构的数据,只有一次作用,不是响应式数据(这就是我踩的坑了)。也就是说当你改变数据状态时,解构的状态数据不会发生变化。我们这时候再点击增加按钮,可以看到只有没结构的数据发生了变化。
//导入storeToRefs方法
import { storeToRefs } from "pinia";
//有了storeToRefs( )方法后,就可以在解构的代码中,对store使用方法了。其实这时候就是把解构出来的数据作了ref响应式代理。所以数据拥有了响应式能力。
const { helloWorld, count } = storeToRefs(store);






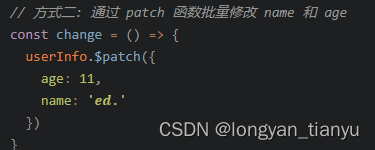
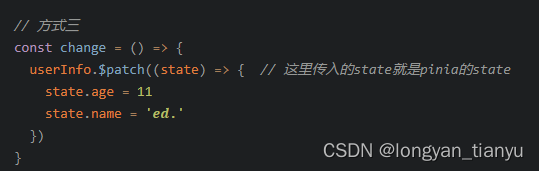
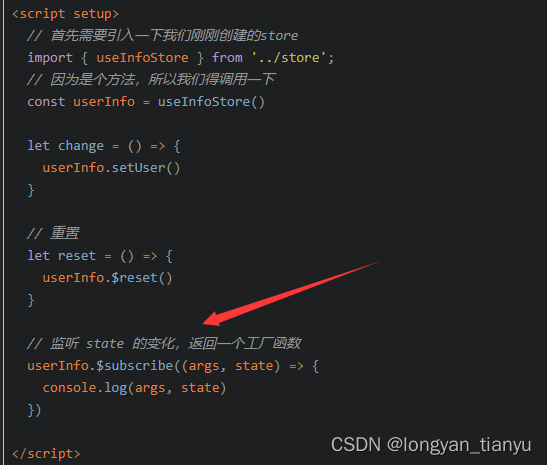
三.pinia在API里的使用
这个 $reset 可以将 state 的数据初始到初始值,比如我们有一个数据,点击按钮改变了,然后我们可以通过这个 API ,将数据恢复到初始状态值。

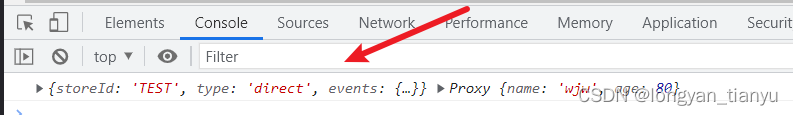
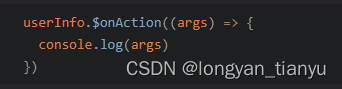
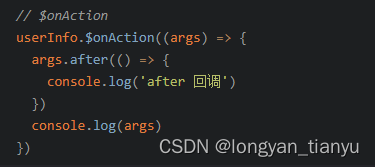
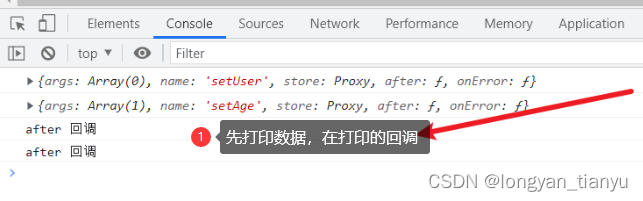
$subscribe 使用来监听的,监听 state 数据的变化,只要 state 里面的数据发生了变化,就会自动走这个函数。






原文地址:https://blog.csdn.net/longyan_tianyu/article/details/129450618
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46638.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








