1.帆软的控件参数
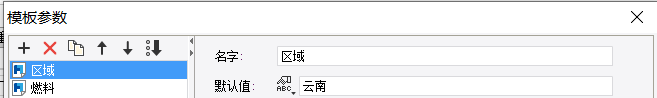
变量可以通过模板->模板参数定义 添加需要给变量赋值的控件,如下拉控件时,将控件名称命名为与模板参数同名帆软就会自行匹配。
添加需要给变量赋值的控件,如下拉控件时,将控件名称命名为与模板参数同名帆软就会自行匹配。 也可以不添加模板参数,直接给控件名称命名,该命名就是变量名,该变量名可以是中文。
也可以不添加模板参数,直接给控件名称命名,该命名就是变量名,该变量名可以是中文。
2.在sql语句中使用帆软控件变量
这次写的是从下拉复选框中获得一系列值,构成sql语句中的in语句的可选值内容,实现动态查询。
in语句
...
WHERE 字段名 IN ('值1','值2','值3')
...
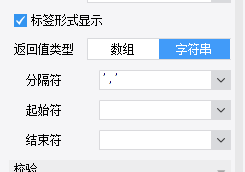
设置复选框的返回值为字符串,并用’,‘分隔
如此一来,复选框变量返回的内容就是 值1’,‘值2’,’值3
在sql语句中写
${IF(LEN(年份)>0,"'"+前年+"年'","'2019年'")} 这里的意思是,当“年份”这个变量不为空时,此处返回最外层”“中的内容(最外层双引号)。
第二层单引号表示的是in语句括号内起始和结束需要的单引号。
第三次双引号”+变量名+”,表示两个+号中间是一个变量名,这个变量名会打印在此处。
当满足变量不为空时,此处打印出的就是。
'值1','值2','值3'3.帆软的参数域问题和控件变量赋值
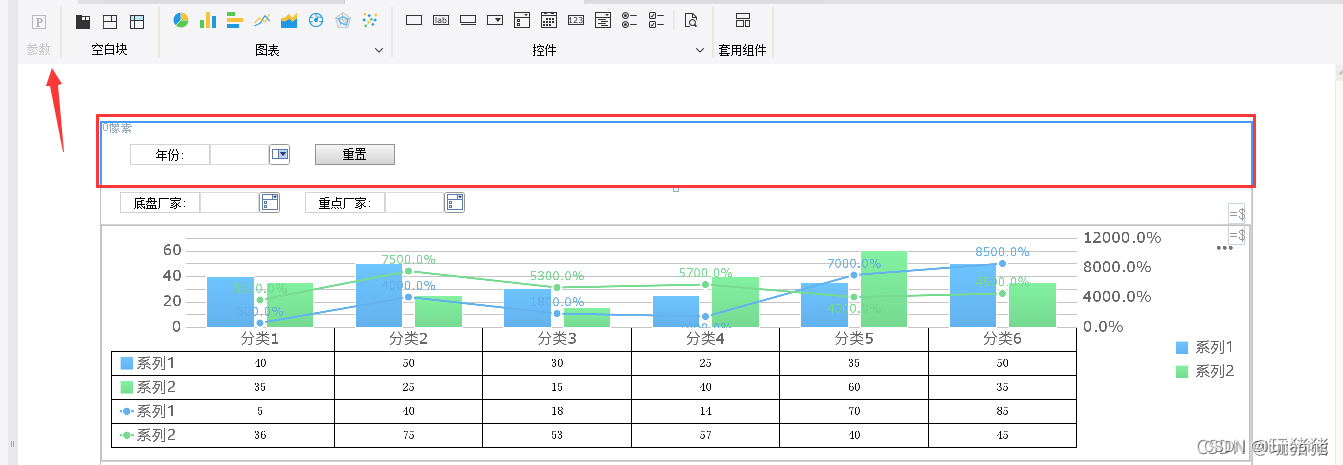
在控件栏最左有一个参数按钮,当激活时会多出一个参数模块。

在这一块定义的参数和body内的参数是相对独立的。
先说到控件变量的赋值,使用JavaScript代码实现,如点击重置按钮时,将年份下拉框(控件名称也就是参数名为:年份)设为空。
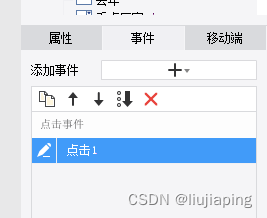
第一步:给重置按钮设置一个点击事件

第二步:点击画笔,在出现的JavaScript函数框内写如下代码
var year= this.options.form.getWidgetByName("年份");
year.setValue("");
year.setText("");
year.reset();于是,点击后就可以将年份下拉框的变量制空。
然而,这个重置按钮是在最先点击了参数而出现的参数块里的,因此当访问该参数块外的控件时,使用this.option.form.getWidgetByName(“”)就访问不到了,需要使用_g().getWidgetByName(“”)
其他和上面一样,不多赘述。
————————————————
4.决策报表导出功能
需要添加决策报表导出的插件,可以通过服务器->插件管理添加,也可以到帆软市场下载。
安装插件后,只要在决策报表的url后加上&op=export&format=excel再访问就可以导出决策报表为Excel形式。
使用一个导出按钮,点击事件的代码如下
//设置或获取整个 URL 为字符串
var test1 = window.location.href;
var url=test1+'&op=export&format=excel';
window.open(url);原文地址:https://blog.csdn.net/liujiaping/article/details/134728527
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46804.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!