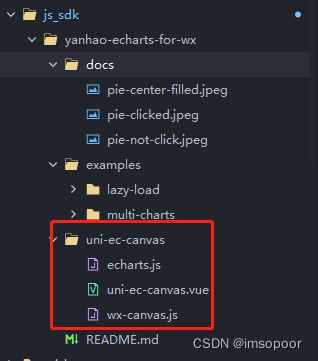
本文介绍: 导入到自己的项目会多出以下文件夹,真正有用的是红框内的三个文件,可以将其移入到components下,具体哪个页面/组件使用了就引入。需要注意的是,直接下载那个插件,里面内置的echarts.js源文件2mb太大了,但是一个项目就用折线图、饼图,就可以去官网定制下载。这里我是把uni–ec–canvas移入到components文件夹下了。因为本次小程序开发使用到了echarts 发现接入有点麻烦,记录一下。使用了uniapp插件市场的。不然插件会报错 有的方法不支持。那个版本需要选5.0以下的。
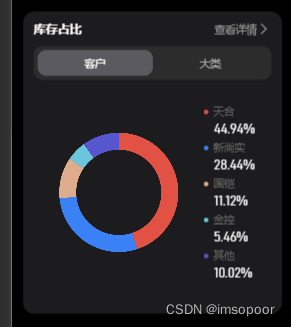
微信开发者工具效果图


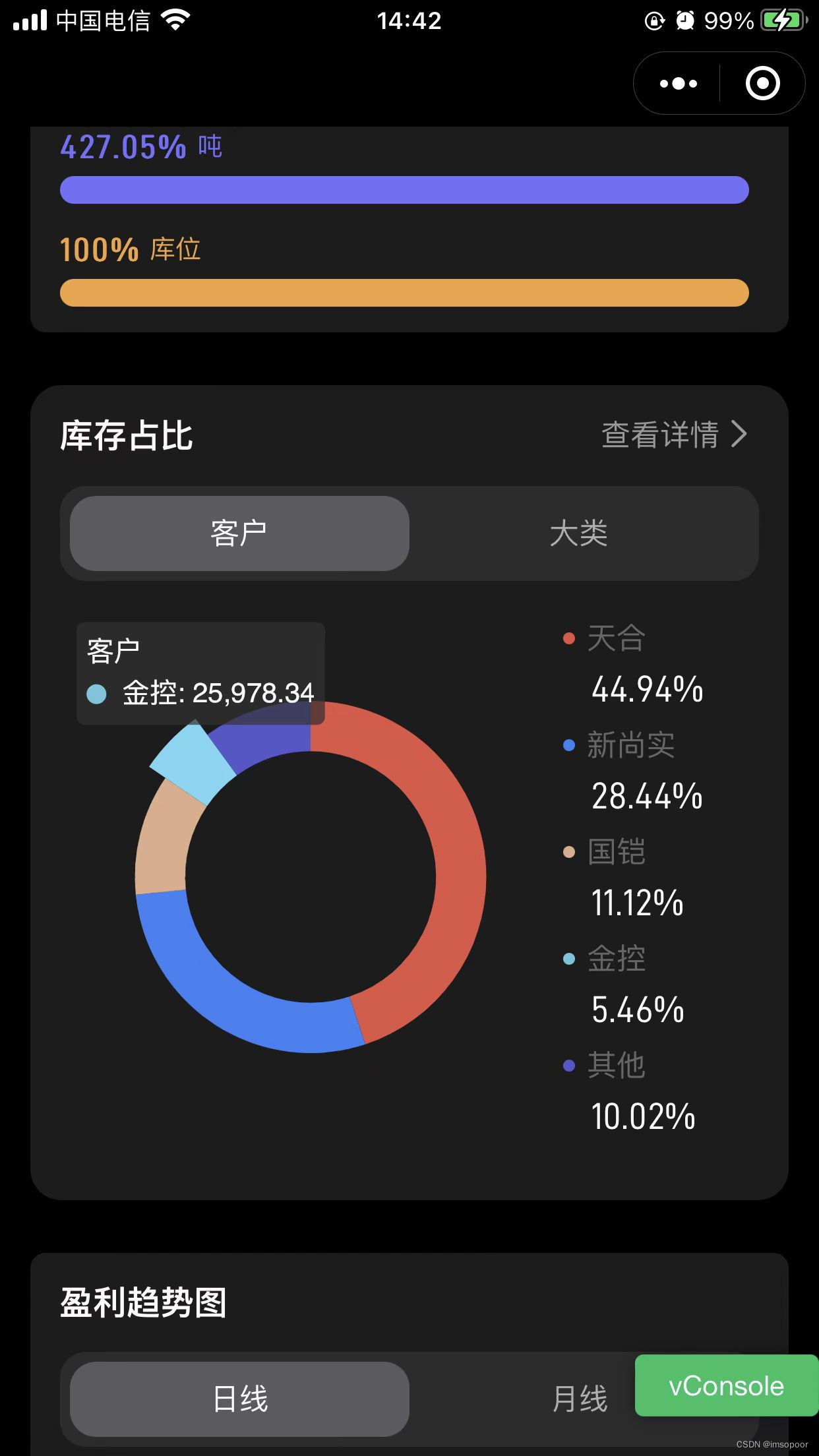
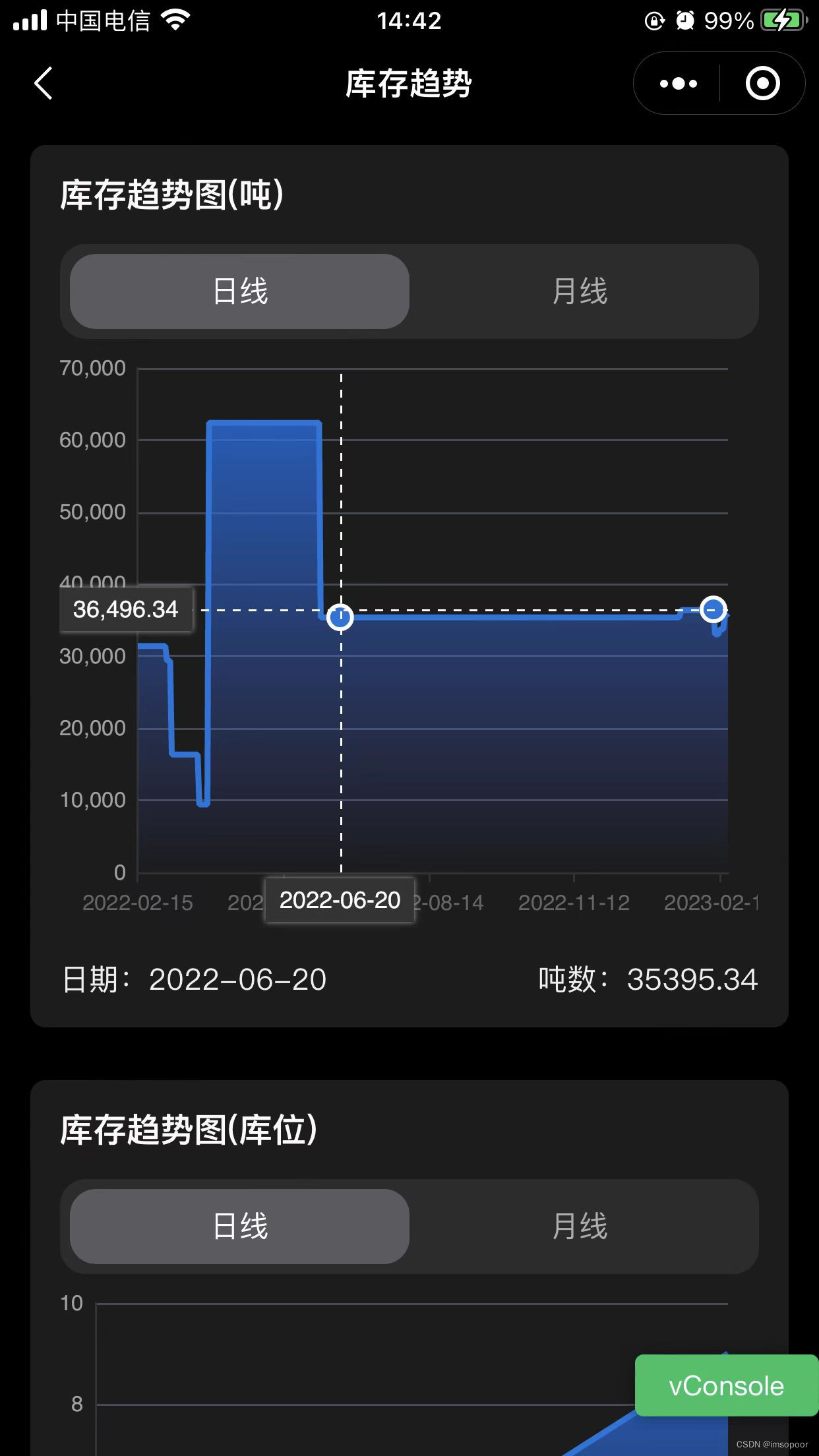
真机显示


因为本次小程序开发使用到了echarts 发现接入有点麻烦,记录一下
前置准备
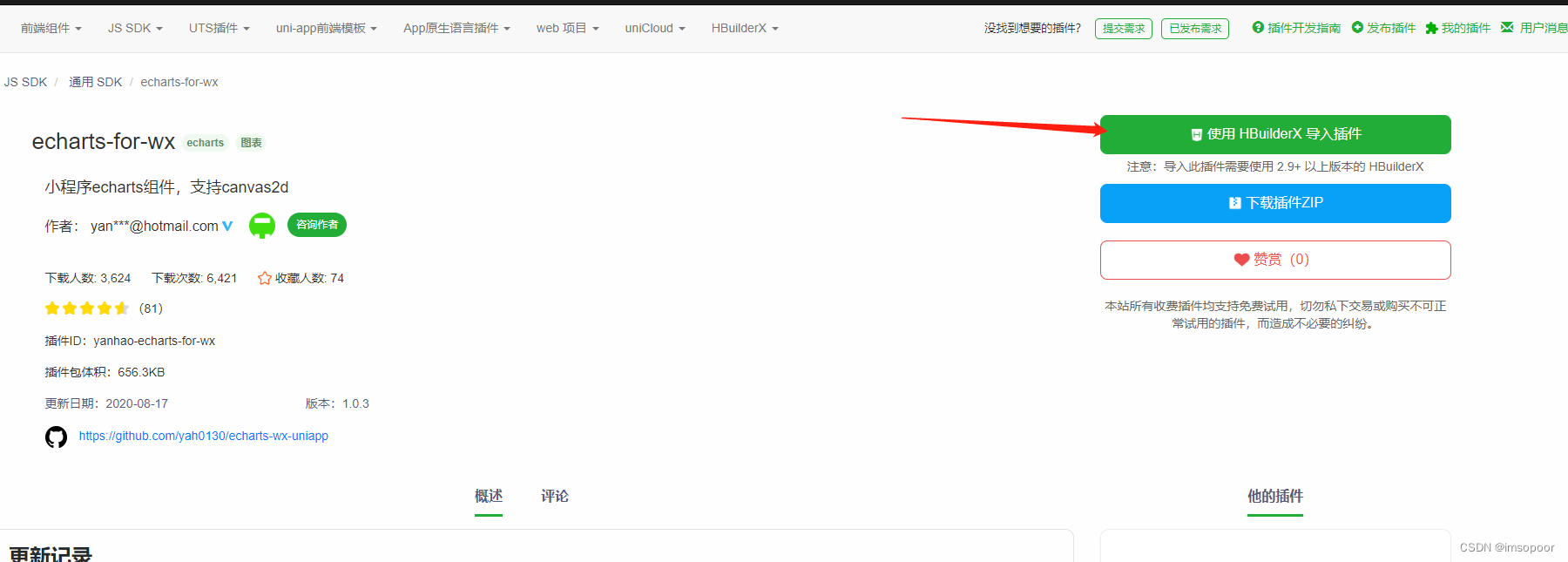
使用了uniapp插件市场的 echarts-for-wx插件

导入到自己的项目会多出以下文件夹,真正有用的是红框内的三个文件,可以将其移入到components下,具体哪个页面/组件使用了就引入

页面引入使用
这里我是把uni–ec–canvas移入到components文件夹下了
需要注意的是,直接下载那个插件,里面内置的echarts.js源文件2mb太大了,但是一个项目就用折线图、饼图,就可以去官网定制下载添加链接描述
那个版本需要选5.0以下的
不然插件会报错 有的方法不支持
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








