

<template>
<view>
<u-collapse>
<u-collapse-item
title="title"
ref="collapseHeight"
v-for="(item, index) in list"
@change="handleOpenChange(item, index)"
>
{{item.content}}
</u-collapse-item>
</u-collapse>
</view>
</template>
<script>
export default {
data() {
return {
list: [{name: 'aaa',iid:1}, {name: 'bbb',iid:1}]
};
},
methods: {
handleOpenChange(item, index) {
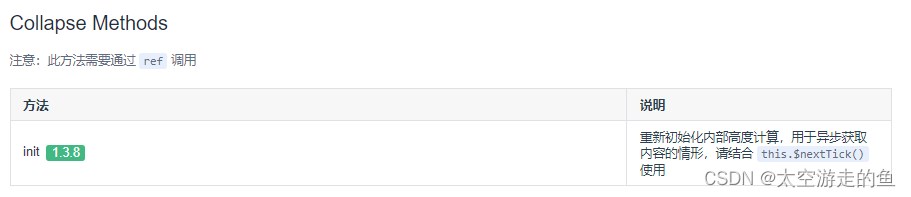
//根据文档使用$nextTick,获取高度无效,试用setTimeout
setTimeout(() => {
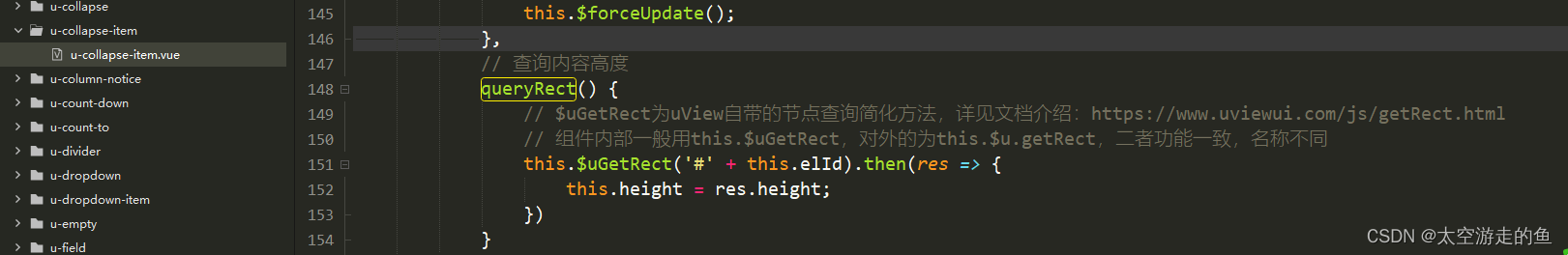
this.$refs.collapseHeight[index].queryRect();
}, 20);
}
}
}
</script>原文地址:https://blog.csdn.net/weixin_47092531/article/details/127313089
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_46936.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!