本文介绍: 例如,当Vue实例的data是一个inner html,我们想在网页上渲染这部分html,如果依然使用之前的。在Vue中有很多特殊的标签属性,这些属性一般以’v’开头,用于在标签中实现特殊的功能。,则只会将inner html的源码显示出来,无法进行渲染。但是如果把容器中的元素添加一个标签属性。,并将该属性的值赋为msg,即。
在Vue中有很多特殊的标签属性,这些属性一般以’v’开头,用于在标签中实现特殊的功能。
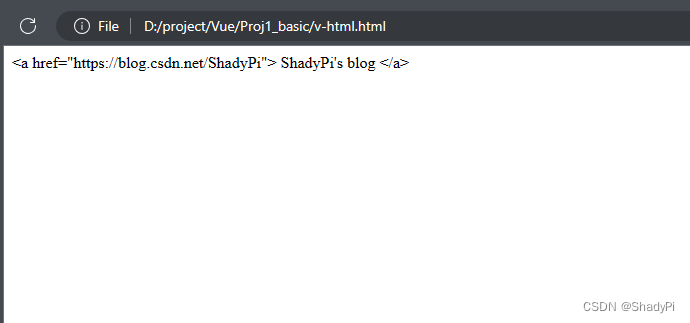
例如,当Vue实例的data是一个inner html,我们想在网页上渲染这部分html,如果依然使用之前的{{ variable }},则只会将inner html的源码显示出来,无法进行渲染。
效果如下:

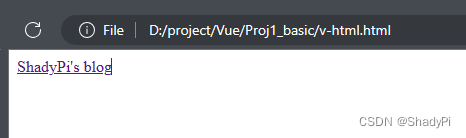
但是如果把容器中的元素添加一个标签属性v-html,并将该属性的值赋为msg,即

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








