本文介绍: 在某些组件的入参并不支持 `Resource` 类型,比如 `RichText(content: string)`,它只接收一个不可为空的字符串类型,这个时候想使用 `string.json` 内的资源,就需要用到 `resourceManager` 了。
一、正常引用字符串资源文件内容
在 ArkUI 中,string.json 中的字符串资源正常情况下使用如下方式引用:
@Entry
@Component
struct LoginPage {
build() {
Column() {
Text($r('app.string.title'))
}
}
}
二、资源转string类型
上面的代码没问题是因为 Text(content?: string | Resource) 内的参数是可以接收 string 或者 Resource 类型的
但是在某些组件的入参并不支持 Resource 类型,比如 RichText(content: string),它只接收一个不可为空的字符串类型,这个时候想使用 string.json 内的资源,就需要用到 resourceManager 了。
@Entry
@Component
struct LoginPage {
build() {
Column() {
Text($r('app.string.title'))
// toString() 可以省略
RichText(getContext(this).resourceManager.getStringSync($r('app.string.title')).toString())
}
}
}
三、更多 API
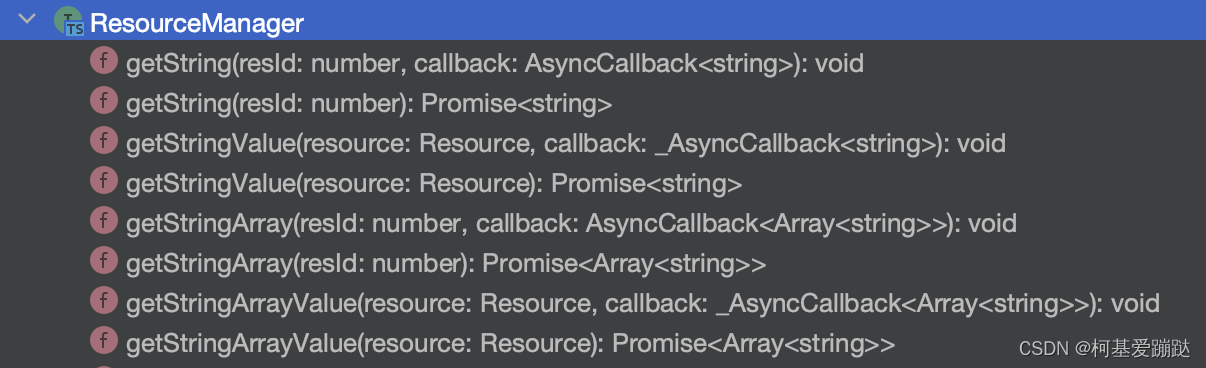
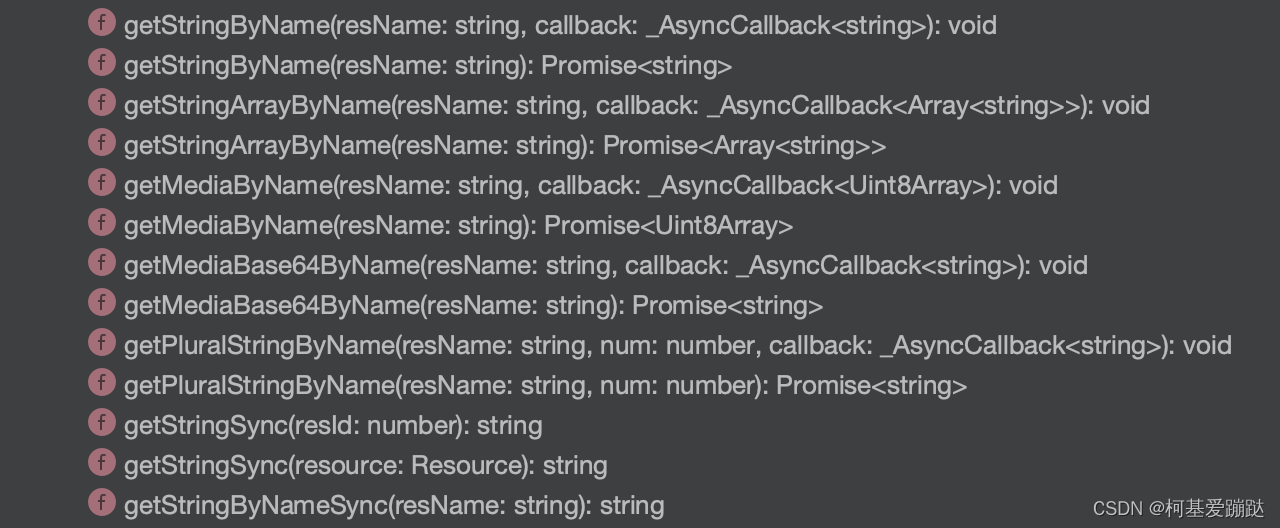
resourceManager 内相关 string 的重载函数还有很多,反正就是支持不同入参的同步、异步形式加载:
getString(resld: number, callback: AsyncCallback<string>): void
getString(resld: number): Promise<string>
getStringValue(resource: Resource, callback: _AsyncCalback<string>): void
getStringValue(resource: Resource): Promise<string>
getStringArray(resld: number, callback: AsyncCallback<Array<string>>): void
getStringArray(resld: number): Promise<Array<string>>
getStringArrayValue(resource: Resource, callback:_AsyncCallback<Array<string>>): void
getStringArrayValue(resource: Resource): Promise<Array<string>>
getStringByName(resName: string, callback: AsyncCallback<string>): void
getStringByName(resName: string): Promise<string>
getStringArrayByName(resName: string, callback:_AsyncCallback<Array<string>>): void
getStringArrayByName(resName: string): Promise<Array<string>>: void
getPluralStringByName(resName: string, num: number, callback: _AsyncCallback<string>): void
getPluralStringByName(resName: string, num: number): Promise<string>
getStringSync(resld: number): string
getStringSync(resource: Resource): string
getStringByNameSync(resName: string): string
四、注意
需要注意的是 getContext(this) 方法,除了在 Abliity 里可以自由调用,并不能在正常的容器组件内的代码块里调用,通常只能在上面这种函数入参或者 onClick 这种事件的箭头函数的代码块里才能调用,举个栗子:
// 错误方式,会静态检查报错
let ctx = getContext(this)
// 正确方式 1
Button(getContext(this).resourceManager.getStringSync(0x11).toString())
// 正确方式 2
Button('登录').onClick((e) => {
let ctx = getContext(this)
})
// 其他场景暂时还没研究过
以上就是本文的全部内容,感兴趣可以关注专栏,会持续更新…
原文地址:https://blog.csdn.net/qq_39420519/article/details/134664276
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_4731.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。