前言
需求:移动端商品列表中有10个数据,默认展示5个,希望点击更多商品的时候,展示的最后一个自动滚动到最上面
主要是归纳一下js和jq使用滚动盒子时候遇到的坑
<div id="father">
<div id="son">
11111111111111111111111122222222222222222222222222222223333333333333333333333333334444444444444444444444444444444555555555555555555555555555556666666666666666666777777777777777777
</div>
</div>
<button id="btn" onclick="myBtn()">点我滚动</button>
/* css代码 */
#father{
width: 100px;
height: 200px;
background-color: skyblue;
overflow: auto;
}
#son{
width: 100px;
background-color: pink;
word-break: break-all;
}
知识点1:
word-break可以设置盒子内容超出盒子自动撑开
word–break: normal|break-all|keep-all;
normal表示使用浏览器默认的换行规则。
break-all表示允许在单词内换行。
keep-all表示只能在半角空格或连字符处换行。
一、JavaScript有动画的滚动到指定位置
1:如何滚动盒子到指定位置?(scrollTop和scrollLeft)
了解JavaScript三大家族中scroll家族的都知道,获取和设置滚动位置的语法如下
道理没错,但是不怎么使用的我踩了大坑。直接看代码!!!!!!!!
const father = document.getElementById('father');
const son = document.getElementById('son');
const btn = document.getElementById('btn');
// 按钮的点击事件
function myBtn(){
console.log('我被点击了',son.scrollTop);
// son.scrollTop = 150; // 没效果
father.scrollTop = 150; // 点击按钮后滚动到3的位置,如下图
}

如上图所示:点击按钮后,使用子元素.scrollTop设置滚动位置并没有效果,父元素设置scrollTop的值才有滚动的效果,所以准备来讲,正确的应该是父元素.scrollTop才能获取和修改滚动位置。我一直以为是要滚动的子盒子搞了好久,最后用demo测出来了。。。。。。
2.了解JavaScript中的scrollTo方法
mdn中scrollTo方法的详细解释:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/scrollTo
(1)作用
Element 的 scrollTo() 方法可以使界面滚动到给定元素的指定坐标位置。
(2)语法
element.scrollTo(x-coord, y-coord)
element.scrollTo(options)
(3)参数
x-coord 是期望滚动到位置水平轴上距元素左上角的像素。
y-coord 是期望滚动到位置竖直轴上距元素左上角的像素。
options 是一个ScrollToOptions对象。
(4)使用
const father = document.getElementById('father');
const son = document.getElementById('son');
const btn = document.getElementById('btn');
function myBtn(){
// 设置盒子滚动的值
// father.scrollTop = 150;
// scrollTo方式一:
father.scrollTo(0, 150); // x轴不滚动,y轴滚动150px
// scrollTo方式二:
father.scrollTo({left: 150, behavior: 'smooth'}); // x轴平滑滚动150px
father.scrollTo({top: 150, behavior: 'smooth'}); // y轴平滑滚动150px
father.scrollTo({top: 15, left: 150, behavior: 'smooth'}); // x轴平滑滚动15px,y轴平滑滚动150px
}
3. JavaScript如何设置scrollTop到指定位置的值为rem
3.1思路
大家都知道,在js中,scrollTop设置的值是不带代码的,意味着不能直接使用rem来改变位置,所以我们需要变通一下,首先你得知道rem的值是通过html中font–size来改变的。如font–size的值为16,那么1rem就是16px。这里直接获取html中font–size的值然后通过字符串的切割方法去掉px的单位,这里假设我每个商品为32px,一个商品为2rem,就是移动到第五个就是8rem,所以得到以下代码。
const father = document.getElementById('father');
let htmlFontSize = document.documentElement.style.fontSize.replace('px',''); // html的font-seze的值
document.getElementById('father').scrollTo({top: htmlFontSize * 8, behavior: 'smooth'}); // 滚动4个商品的距离,看到的就是第五个了
3.2.补充:如果上述代码没有获取到font-size的值,或者值为空,请使用以下方法
知识点3
(0)地址:mdn 中window.getComputedStyle方法: https://developer.mozilla.org/zh-CN/docs/Web/API/Window/getComputedStyle
(1)作用:返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有 CSS 属性的值。私有的 CSS 属性值可以通过对象提供的 API 或通过简单地使用 CSS 属性名称进行索引来访问。
(2)语法:document.defaultView.getComputedStyle(element[,pseudo–element]);
window.getComputedStyle(element[,pseudo–element]);
(3)参数一:element(必选)用于获取计算样式的Element。
参数二:pseudoElt (可选) 指定一个要匹配的伪元素的字符串。必须对普通元素省略(或null)。
所以我们可以使用window.getComputedStyle方法来获取html的font-seze的值
const father = document.getElementById('father');
let htmlFontSize = getComputedStyle(window.document.documentElement)['font-size'].replace('px',''); // html的font-seze的值
document.getElementById('father').scrollTo({top: htmlFontSize * 8, behavior: 'smooth'}); // 滚动4个商品的距离,看到的就是第五个了
4.上述所有JavaScript的代码合集
const father = document.getElementById('father');
const son = document.getElementById('son');
const btn = document.getElementById('btn');
function myBtn(){
// 设置盒子滚动的值
// father.scrollTop = 150;
// scrollTo方式一:
// father.scrollTo(0, 150); // x轴不滚动,y轴滚动150px
// scrollTo方式二: behavior的值可选 auto为直接跳到,smooth为平滑进行
// father.scrollTo({left: 150, behavior: 'smooth'}); // x轴平滑滚动150px
// father.scrollTo({top: 150, behavior: 'smooth'}); // y轴平滑滚动150px
// father.scrollTo({top: 15, left: 150, behavior: 'smooth'}); // x轴平滑滚动15px,y轴平滑滚动150px
}
//onscroll事件的处理函数
// son.onscroll = function readScrollTop() {
// console.log('scrollTop:', outEle.scrollTop); // 可以清楚的看到滚动的距离
// }
// document.getElementById('son').scrollTo({top: 170, behavior: 'smooth'}); // 滚动大概3个渠道的距离
let htmlFontSize = document.documentElement.style.fontSize.replace('px',''); // html的font-seze的值
document.getElementById('father').scrollTo({top: htmlFontSize * 8, behavior: 'smooth'}); // 滚动4个商品的距离,看到的就是第五个了
二、jQuery有动画的滚动到指定位置
上面讲的很详细了,jq的话就是语法不同,这里就简单说下注意点
1.$(document).ready()和window.onload
(1)onload()的方法是在页面加载完成后才发生,这包括DOM元素和其他页面元素(例如图片)的加载。
(2)$(document).ready()所要执行的代码是在DOM元素被加载完成的情况下执行,所以,使用document.ready()方法的执行速度比onload()的方法要快。
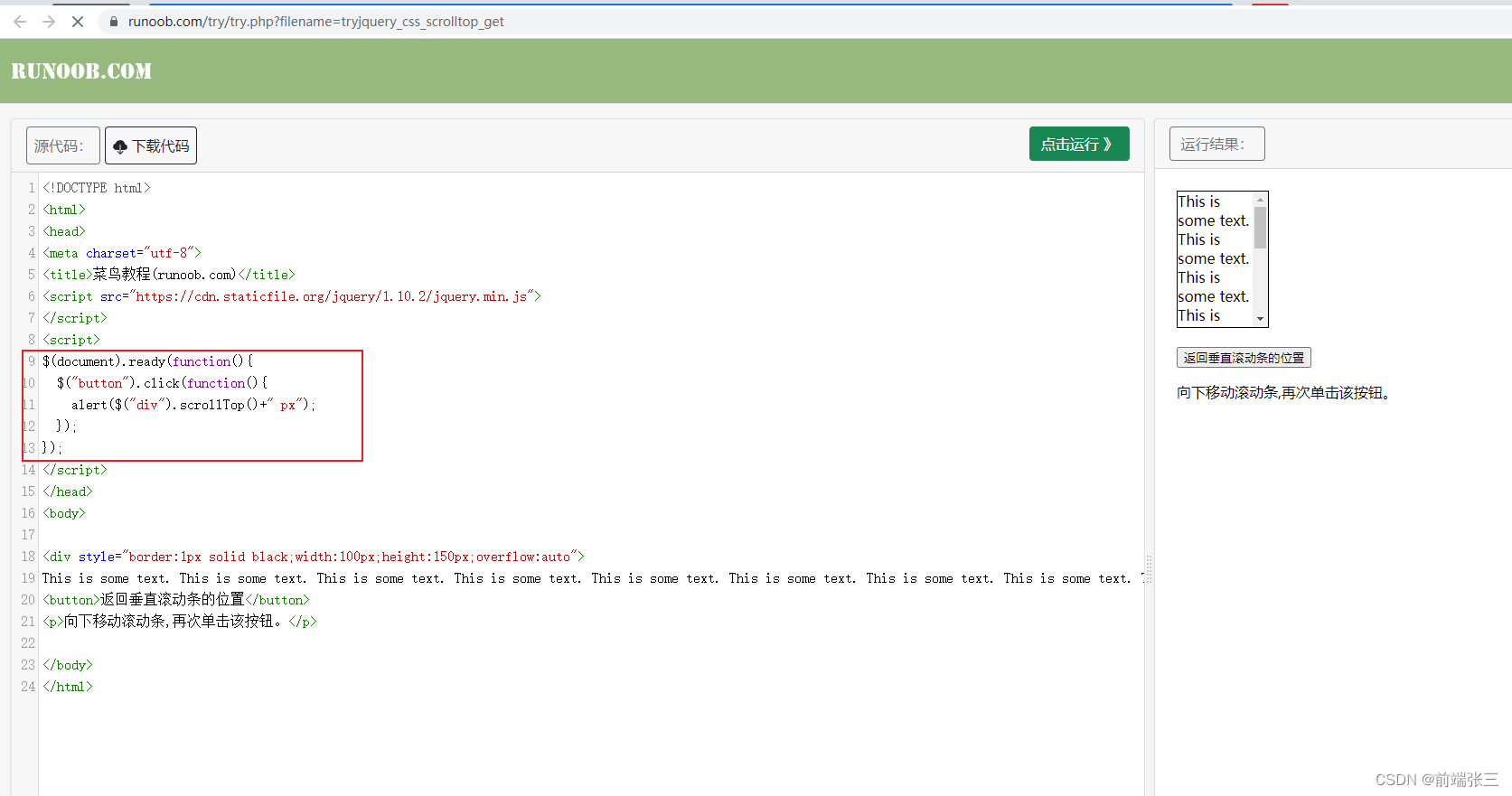
为什么突然提到这个?因为你写jq代码,一定要在这里面写,不然没效果,我也是看了jq的scrollTop的例子才注意到的

测试地址:https://www.runoob.com/try/try.php?filename=tryjquery_css_scrolltop_get
2.jQuery的animate方法
w3c 上面讲的很详细了,这里就不班门弄斧了,w3c中jquery的animate方法,直接代码使用
$('#father').animate({
scrollTop: 150 // 这里也可以是scrollLeft,也就是修改侧轴的位置
}, 500); // 500 为滑动事件,可以修改,单位是ms
3.jQuery设置scrollTop到指定位置的值为rem
这里和1.3中JavaScript设置scrollTop到指定位置的值为rem是一样的。
let htmlFontSize = getComputedStyle(window.document.documentElement)['font-size'].replace('px',''); // html的font-seze的值
$('#channel_list').animate({
scrollTop: htmlFontSize * 8 // 这里就是使用rem设置scrollTop的值了
}, 500);
三:vue有动画的滚动到指定位置
parent.scrollTo(x, y); // 注意,是父盒子.scrollTo
this.$refs.parent.scrollTo(0, 300); // ref的使用(注意:需要设置ref才能使用)
总结
以上归纳了JavaScript和jQuery中基本使用scrollTop、使用动画使用scrollTop以及使用rem来改变scrollTop的值,其中scrollLeft使用同理。
补充—— scrollIntoView
1:作用
2:使用
// javascript
父元素.scrollIntoView(); //顶部
父元素.scrollIntoView(false); //底部
父元素.scrollIntoView({ behavior: "smooth", block: 'center' }); /中间
// vue
this.$refs.父元素Ref.scrollIntoView({ behavior: "smooth", block: 'center' }); ref的使用(注意:需要设置ref才能使用)
behavior同scrollInTo方法 :auto为直接跳到,smooth为平滑进行
原文地址:https://blog.csdn.net/weixin_44784401/article/details/129366073
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47386.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!





