JavaScript与jQuery笔记(上篇)
-
- 一、引入JavaScript
- 二、快速入门
- 三、数据类型快速过一遍
- 四、严格检查模式strict
- 五、详解字符串
- 六、数组详解
- 七、对象详解
- 八、流程控制,判断,循环
- 九、Map、Set集合(ES6才出来的)
- 十、iterator 遍历(ES6才出来的)
- 十一、函数的定义和参数获取(ES6参数 rest)
- 十二、变量的作用域
- 十三、全局对象 window
- 十四、局部作用域 let(ES6才出来的)
- 十五、常量 const(ES6才出来的)
- 十六、方法的定义和调用、apply
- 十七、Date日期对象
- 十八、JSON对象
- 十九、面向对象(ES6 关键字 class)
- 二十、操作BOM对象(重点)
- 二十一、操作DOM对象(重点)
- 二十二、 操作表单(验证)
一、引入JavaScript
<script>
window.alert("你好,王小姐");
</script>
1.2 外部引入
<script src="js/cjg.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--script标签内写JavaScript代码,script标签必须成对出现,不用显式定义type,默认就是JavaScript-->
<script type="text/javascript"></script>
<!--第一种方式,内部引用
<script>
window.alert("嘻嘻嘻");
</script>-->
<!--第二种方式,外部引用-->
<script src="js/cjg.js"></script>
</head>
<body>
</body>
</html>
二、快速入门
2.1 测试代码
<!--JavaScript严格区分大小写!-->
<script>
1. 定义变量 变量类型 变量名 = 变量值;
注:在JavaScript中不存在变量类型,一切的变量都叫var,对于var并没有一个固定的变量类型的限制
var score = 71;// 此时score就是一个数字类型的变量
var name='qqqdweob';// 此时name就是一个字符串类型的变量
alert(score);
// 2. 条件控制
if (score>60 && score<70){
alert("60~70")
}else if(score>70 && score<80){
alert("70~80")
}else{
alert("other")
}
console.log(score)在浏览器的控制台打印变量! system.out.print1n();
</script>
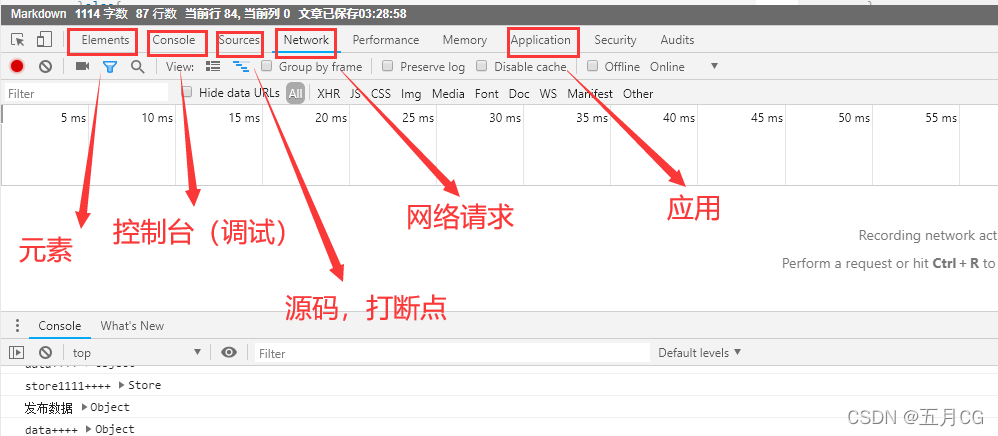
在页面上可以按F12调出控制台,可以在这里输出当前页面的变量值(或者写脚本),非常方便。
最常用的就是这几个

三、数据类型快速过一遍
3.1 变量
var a = 1;
3.2 number
123//整数
123.1//浮点数
-99//负数
NaN//not a number
Infinity//表示无限大
3.3 字符串
‘abc’ “abc”
3.4 布尔值
true false
3.5 逻辑运算符
&& 两个都为真,结果为真
|| 一个为真,结果为真
! 真即假,假即真
= 赋值预算法
== 等于(类型不一致,值一样,也会判断为true 即判断1=='1')
=== 绝对等于(类型一样,值一样,结果为true)
须知:
NaN,与所有的数值都不相等,包括自己
只能通过isNaN()来判断这个数是不是NaN
console.log(1/3)===(1-2/3) //结果为false
Math.abs(1/3-(1-2/3))<0.00000001 //结果为true
abs绝对值 //abs表示绝对值
null 空
undefined 未定义
3.9 数组
保证代码的可读性,尽量使用[],尽量使用第一种
var arr = [1,2,3,'hello',null,true];
new Array (1,12,3,4,4,5 , 'he11o ');
取数组下标:如果越界了,就会报undefined
3.10 对象
var person = {
name: "王小姐",
age: 16,
tags: ['可爱','樱桃小嘴', '柳叶眉', '大眼睛']
}
取对象的值
person.name
"王小姐"
person.tags[0]
"樱桃小嘴"
四、严格检查模式strict
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
前提:Idea,设置支持ES6语法
'use strict';严格检查模式,预防JavaScript随意性导致产生的一些问题
必须写在script标签内的第一行!
局部变量建议都使用let去定义
-->
<script>
'use strict';
let i = 1;
</script>
</body>
</html>

五、详解字符串
' 打印一个点
n 换行
t tab缩进
u4e2d u#### Unicode 字符
x41 Ascll字符
tab 和ESC键中间的字符`` 包裹
var msg = `
hello
world
你好
`
let name = '王小姐';
let msg = `你好呀,${name}`;
str.length
let student = "student"; student[1] = 1;
>1
console.log(student)
>student
let student = "student";
console.log(student.toUpperCase()); 小写转大写
console.log(student.toLowerCase()); 大写转小写
sutdent.indexOf(‘t’);
5.9 截取字符串
let student = "student";
//左闭右开[0,3),从第一个字符串取到第二个 stu;
console.log(student.substring(0,3));
六、数组详解
var arr = [1,2,3,4,5,6]
-- 通过下标取值和赋值
arr[0]
arr[0] = 1;
6.1 长度
arr.length
注意:假如给arr.length赋值,数组的大小就会发生变化,如果赋值过小,元素就会丢失
arr.indexOf(2);
1
6.3 slice() 截取Array的一部分,返回一个新的数组,类似于String中的substring
-- push(); 压入到尾部
let arr = [1,2,3,4,5,"6","a"];
arr.push("b");
[1, 2, 3, 4, 5, "6", "a", "b"];
-- pop();删除尾部
arr.pop();
[1, 2, 3, 4, 5, "6", "a"];
-- unshift() 头部增加
let arr = [1, 2, 3, 4, 5];
arr.unshift(0);
[0, 1, 2, 3, 4, 5];
-- shift(),删除头部
arr.shift();
[1, 2, 3, 4, 5];
let arr = [6, 2, 8, 4, 5];
arr.sort();
[2, 4, 5, 6, 8];
let arr = [2, 4, 5, 6, 8];
arr.reverse();
[8, 6, 5, 4, 2];
let arr = [8, 6, 5, 4, 2];
arr.concat(['a','b','c']);
-- 返回一个新的数组 [8, 6, 5, 4, 2, "a", "b", "c"];
-- 并未改变原来的数组arr
[8, 6, 5, 4, 2];
let arr = [8, 6, 5, 4, 2];
arr.join("-");
"8-6-5-4-2";
6.10 多维数组
打印拼接数组,使用特定的字符串连接
let arr = [[1,2], [3,4], ['a','b']];
arr[1][1];
4;
七、对象详解
若干个键值对
--
var 对象名 = {
属性名: 属性值,
属性名: 属性值,
属性名: 属性值
}
--
var person = {
name : "王小姐",
age : 16,
email : "summer@qq.com",
score : 100
}
js中的对象, {……}表示一个对象,键值对描述属性xx : xx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript 中的所有键都是字符串,值是任意对象!
7.1 对象赋值
var person = {
name : "",
age : 16,
email : "summer@qq.com",
score : 100
}
person.name="王小姐";
>"王小姐"
person.name;
>"王小姐"
7.2 使用一个不存在的对象属性,不会报错!会报undefined
var person = {
name : "",
age : 16,
email : "summer@qq.com",
score : 100
}
person.dog;
undefined
var person = {
name : "",
age : 16,
email : "summer@qq.com",
score : 100
}
delete person.score;
person
>{name: "王小姐", age: 16, email: "summer@qq.com"}
var person = {
name : "",
age : 16,
email : "summer@qq.com",
score : 100
}
person.dog = "tom";
person.tom;
>tom
var person = {
name : "王小姐",
age : 16,
email : "summer@qq.com",
score : 100
};
"age" in person;
>true;
-- 继承
'toString' in person
>true;
7.6 判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
var person = {
name : "王小姐",
age : 16,
email : "summer@qq.com",
score : 100
};
person.hasOwnProperty("toString");
>false
person.hasOwnProperty("age");
>true
八、流程控制,判断,循环
8.1 if 判断
var age = 3;
if(age > 3){
alert("哈哈");
}else if(age < 5){
alert("kuwa~");
}else{
alert("heihei");
}
while(age<100){
age = age+1;
console.log(age);
}
do{
age = age+1;
console.log(age);
}while(age<100);
8.3 for循环
for(let i = 0; i < 100; i++){
console.log(i);
}
var age = [12,3,4,22,23,55];
-- 传一个函数
age.forEach(function (value) {
console.log(value);
})
8.5 fo…in
//for(var index in object)
var age = [12,3,4,22,23,55];
for (var num in age){
console.log(age[num]);
}
九、Map、Set集合(ES6才出来的)
9.1 Map:
var map = new Map([['tom',100],['jack',90],['tim',80]]);
var name = map.get('tom'); -- 通过key获取value
map.delete('tom'); -- 删除元素
map.set('kate',70); -- 增加或者修改
var set = new Set([3,2,1]);
set.add(5); -- 增加元素
set.delete(3); -- 删除元素
set.has(1); -- 判断是否包含元素
set.size; -- 长度
十、iterator 遍历(ES6才出来的)
10.1 遍历数组
-- 通过for of遍历值
-- for in 遍历下标
var array = [1,2,3];
for (let x of array){
console.log(x);
}
10.2 遍历map
var map = new Map([['tom',100],['jack',90],['tim',80]]);
for (let x of map){
console.log(x);
}
10.3 遍历set
var set = new Set([3,2,1]);
for (var x of set){
console.log(x);
}
十一、函数的定义和参数获取(ES6参数 rest)
11.1 定义函数
定义方式一
-- 绝对值函数
function abs(x){
if(x >= 0){
return x;
}else{
return -x;
}
}
如果没有执行return , 函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
if(x >= 0){
return x;
}else{
return -x;
}
}
function(x){….} 这是一个匿名函数,但是可以把结果赋值给abs,通过abs可以调用函数!
方式一和方式二等价!
11.2 调用函数
abs(10) //10
abs(-10) //10
参数问题:JavaScript 可以传任意多个参数,也可以不传
function abs (x){
if(typeof x!== "number"){
throw "Not A Number";
}
if(x >= 0){
return x;
}else{
return -x;
}
}
function abs(x){
for(let i = 0;i < arguments.length;i++){
console.log(arguments[i]);
}
if(x >= 0){
return x;
}else{
return -x;
}
}
arguments 包含所有的参数,想使用多余的参数操作,需要排除已有参数
11.4 参数 rest
获取除了已定义的参数之外所有的参数 …
function abs (x,y...rest){
console.log(rest);
}
十二、变量的作用域
在JavaScript中,用var声明的变量实际上是有作用域的
12.1 在函数体内声明的变量,在函数体外不可以访问 (非要想实现的话,后面可以研究一下闭包)
'use strict';
function foo() {
var x = 1;
x = x + 1;
}
x = x + 2;
输出:
-- ReferenceError: x is not defined
-- 无法在函数体外引用变量x
12.2 访问不存在的变量名会报 xxx is defined
function abs(x) {
var a = 1;
}
a = a +2;
-- 报错:ReferenceError:a is not defined
12.3 如果两个函数使用了相同的变量名,只要在各自的函数内部,就不冲突;换句话说,不同函数内部的同名变量相互独立,互不影响;
function qj(){
var x = 1;
x =x + 1;
}
function qj2(){
var x = 'A';
x = x + 1;
}
function qj(){
var x = 1;
-- 内部函数可以访问外部函数的成员,反之则不行
function qj2(){
var y = x + 1; //2
}
var z = y + 1; -- Uncaught ReferenceError: y is not defined
}
function qj() {
var x = 1;
function qj2() {
var x = 'A';
console.log('inner'+x);
}
console.log('outer'+x);
qj2();
}
qj()
//返回的结果:
outer1
innerA
假设在JavaScript中 函数查找变量从自身函数开始,由“内”向“外”查找,假设外部存在这个同名的函数变量,则函数会屏蔽外部函数的变量。
12.6 变量提升
JavaScript的函数定义有个特点,它会先扫描整个函数体的语句,把所有申明的变量“提升”到函数顶部:
'use strict';
function foo() {
var x = 'Hello, ' + y;
console.log(x);
var y = 'Bob';
}
foo();
-- 结果:Hello, undefined
-- 说明 y 的值为 undefined
-- 这正是因为JavaScript引擎自动提升了变量 y 的声明,但不会提升变量 y 的赋值。
对于上述foo()函数,JavaScript引擎看到的代码相当于:
function foo(){
var y;
var x = 'Hello,' + y;
console.log(x);
y = 'Bob';
}
由于JavaScript这一特性,我们在函数内部定义变量时,要严格遵守规范:在函数内部首先申明所有变量。最常见的做法是用一个var声明函数内部用到的所有变量:
function foo() {
var x = 1, // x初始化为1
y = x + 1, // y初始化为2
z, i; // z和i为undefined
// 其他语句:
for (i=0; i<100; i++) {
...
}
}
12.7 全局函数
-- 全局变量
var a =1;
function f(){
console.log(a);
}
f();
console.log(a);
十三、全局对象 window
var x = 'xxx ';
alert(x);
alert(window.x); -- 默认所有的全局变量,都会自动绑定在 window对象下;
var x= 'xxx ';
window. alert(x);
var old_alert = window.alert;
//o1d_alert(x);
window. alert = function ( i
};
//发现alert() 失效了
window.a1ert(123);
//恢复
window.alert = old_alert;window.a1ert(456);
Javascript 实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域都没有找到,报错RefrenceError
由于我们所有的全局变量都会绑定到我们的window 上。如果不同的js文件,使用了相同的全局变量,冲突~>如果能够减少冲突?
-- 唯一全局变量
var KuangApp = {i};3
-- 定义全局变量
KuangApp. name = 'kuangshen';
KuangApp.add = function (a,b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
十四、局部作用域 let(ES6才出来的)
function aaa( {
for (var i = 0; i < 100; i++){
console.log(i)
}
console.log(i+1); -- 问题? i 出了这个作用域还可以使用
}
function aaa(){
for (let i = 0; i < 100; i++) {
console.log(i)
}
conso1e.log(i+1); -- uncaught ReferenceError: i is not defined
}
十五、常量 const(ES6才出来的)
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI = '3.14';
console.1og(PI);
PI = '213'; -- 可以改变这个值
console.log(PI);
const PI = '3.14'; --只读变量
conso1e.1og(PI);
PI = '123'; -- TypeError: Assignment to constant variable.
console.log(PI);
十六、方法的定义和调用、apply
var kuangshen = {
name: '秦疆',
bitrh: 2000,
//方法
age: function (){
//今年-出生的年
var now = new Date().getFu77Year;
return now-this.bitrh;
}
}
//属性
kuangshen. name
//方法,一定要带()
kuangshen.age()
function getAge() {
//今年–出生的年
var now = new Date().getFu17Year();
return now-this.bitrh;
}
var kuangshen = {
name : '秦疆',
bitrh : 2000,
age : getAge
}
// kuangshen.age() ok
// getAge() NaN window
this是无法指向的,是默认指向调用它的那个对象; 因为第二个调用是windows,所以为NaN
function getAge() {
//今年-出生的年
var now = new Date().getFu77Year();
return now-this.bitrh;
}
var kuangshen = {
name: '秦疆',
bitrh: 200o,
age : getAge
};
// kuangshen. age() ok
getAge.apply(kuangshen,[]); // this,指向了kuangshen,参数为空
十七、Date日期对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
17.2 Date
基本使用
var now = new Date();//Tue Nov 10 2020 17:49:16 GMT+0800 (中国标准时间)
now.getFullYear()//年份
now.getMonth()//月份0-11
now.getDate()//日期
now.getDay()//星期几
now.getHours()//时
now.getMinutes()//分
now.getSeconds()//秒
now.getTime()//时间戳 1970年1月1号0:00到现在的毫秒数
console.log(new Date(1605002232224));//时间戳转时间
now = new Date(1605002232224)
Tue Nov 10 2020 17:57:12 GMT+0800 (中国标准时间)
now.toLocaleString //注意:这是一个方法,不是属性
ƒ toLocaleString() { [native code] }
now.toLocaleString()
"2020/11/10 下午5:57:12" //这个是获取本地电脑的时间
now.toGMTString()
"Tue, 10 Nov 2020 09:57:12 GMT"
十八、JSON对象
- JSONlavaScript Object Notation, JS对象简谱)是- -种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得JSON成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。在JavaScript -切皆为对象、任何js支持的类型都可以用JSON来表示; number, string…
格式:
var user = {
name :
"qinjiang",
age: 3,
sex: '男'
}
//对象转化为json字符串(json字符串每个键都用""或'包围)
var jsonuser = JSON. stringify(user);
//输出为{"name" : "qinjiang","age":3,"sex" :"男"}
//json字符串转化为对象参数为json 字符串
var obj = JSON. parse(' {"name":"qinjiang" , "age" :3,"sex":"男"}');
//输出为{name:"qingjiang",age:3,sex:"男"}
var obj = {a: 'he11o' ,b: 'he11ob'};
var json = '{"a": "he11o" , "b":"he1lob"}'
Ajax
十九、面向对象(ES6 关键字 class)
javascript、java、c#。。。面向对象,javascript有些区别!
在javascript这个需要大家换一下思维方式!
原型:
var Student = {
name: "ding",
age: "3",
run: function () {
console.log(this.name + "run.....")
}
};
var xiaoming = {
name: "xiaoming"
};
// 原型对象
xiaoming.__proto__ = Student;
var Bird = {
fly: function () {
console.log(this.name+ "fly....")
}
}
// 小明的原型 是Bird
xiaoming.__proto__ = Bird ;
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello()
//ES6之后====
//定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello')
}
}
class XiaoStudent extends Student{
constructor(name,grade) {
super(name);
this.grade = grade;
}
mygrade() {
alert('我是一名小学生')
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong",1);
二十、操作BOM对象(重点)
JavaScript和游览器的关系
javascript诞生就是为了能够让他在游览器中运行
BOM:游览器对象模型
- QQ游览器
- 360
20.2 window
window 代表游览器窗口
window.alert(1)
undefined
window.innerHeight
258
window.innerwidth
919
window.outerHeight
994
window.outerwidth
919
//大家可以调整浏览器窗口试试
20.3 Navigator
navigator . appName
"Netscape"
navigator . appVersion //第二个,当前浏览器的版本
"5.0 (windows NT 10.0; WOw64) Applewebkit/537.36 (KHTML, like Gecko)
Chrome/63.0.3239.132 Safari/537.36"
navigator . userAgent
"Mozi11a/5.0 (Windows NT 10. 0; WOw64) ApplewebKit/537.36 (KHTML, like :
Gecko) Chrome/63.0. 3239.132 Safari/537.36"
navigator. platform //第四个,系统版本
"Win32"
大多数时候,我们不会使用navigator对象,因为会被人为修改~
20.4 screen
screen.width
screen.height
//代表屏幕尺寸
20.5 location(重要)
host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol: "https"
reloadLf reload() //刷新网页
// 设置新的地址
location.assign('新的网站')
location属性:
- 主机:host
- 当前指向的位置:href
- 协议:protocol
- 重新加载的方法:f reload() //location.reload()刷新网页
(设置新的地址:location.assign(‘想要跳转的地址’))
20.6 document
document.title
"百度一下,你就知道"
document.tit1e='狂神说'
"狂神说"
<body>
<dl id="app">
<dt>java</dt>
<dd>python</dd>
<dd>ding</dd>
</dl>
</body>
<script>
var dl = document.getElementById('app');
</script>
document.cookie
劫持cookie原理:把一段能劫持cookie的js代码放在网站上 一点开就能把你的cookie拿了
<script src='劫持cookie'></script>
<!-- 获取你的cookie上传到他的服务器 -->
//服务器端可以设置cookie为httpOnly
20.7 document
history.back() //后退
history.forward() //前进
二十一、操作DOM对象(重点)
浏览器网页就是一个Dom树形结构(与div包围的标签差不多)
1、获得dom节点
<div>
<h1>标题一</h1>
<p id='p1'>p1</p>
<p class='p2'>p2</p>
</div>
<script>
//对应css选择器
var h1 = document.getElementByTagName('h1'); //这里就是获取到了这个dom节点
var p1 = document.getElementByID('p1');
var p2 = document.getElementByclassName('p1');
var father = document.getElementByID('father');
var childrens = father.children;// 获取父节点下的所有子节点
var childrens = father.children[index]; //获取其中一个节点
//father.firstchild 获取父节点的第一个子节点
//father.lostchild 获取父节点的最后一个子节点
</script>
2、更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementByID('id1')
</script>
操作CSS
- id1.style.color = ‘red’ — style.什么:style方法修改css样式。即可以在js里操作修改样式
- id1.style.padding = ‘2em’ — 属性使用字符串包裹
3、删除节点
删除节点的步骤: 先获取父节点,通过父节点删除自己
<div id="father">
<h1>标题1</h1>
<p id="p1">p1</p>
<p2 class="p2">p2</p2>
</div>
<script>
var self = document.get ElementById('p1');
var father = p1.parentElement;
father.removeChild(self)
//删除时一个动态的过程
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
</script>
注意:删除多个节点是,children是时刻变化的,不能直接father.removechild(father.children[0])这样从第一个索引开始删
4、删除节点
我们获得了某哦个DOM节点,假设DOM节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素,我们就不能这样做了,因为会覆盖。
<p id="js">Javascript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="py">JavaEM</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js); //追加到后面
</script>

5、创建一个新的标签,实现插入
<script>
//第一个方法:通过js创建一个新节点
var new = document.creatElement('p'); //创建一个p标签
new.id = 'new';
new.innerText = 'hello'; //在这个标签上输入文本
list.appendchild(new); //在父节点下加进去
//用第二种方法创建一个有自己属性的标签节点
var myScript = document.creatElement('script');//创建一个script标签节点
myScript.setAttribute('type','text/javascript'); /*setAttribute方法加入属性和属性值。第一个参数为属性名,第二个参数为属性值。生成效果为<script type='text/javascript'></sript>*/
//可以创建一个style标签
var myStyle= document.createElement('style'); //创建了一个 空style标签
myStyle.setAttribute('type', 'text/css');
myStyle.innerHTML = 'body{background-color: chartreuse;}'; //设置标签内容
document.getElementsByTagName( 'head' )[0]. appendChild(myStyle) //在父节点追加这个style标签
</script>
6、在前面插入节点:insertBefore
var ee = document. getElementById('ee');
var js = document . getElementById('js');
var list = document . getElementById( 'list');
//要包含的节点. insertBefore(newNode, targetNode)
list. insertBefore(js,ee); //在list节点中(list是父节点),在ee节点前加入目标节点js
二十二、 操作表单(验证)
22.2 获得要提交的信息
<body>
<form action='#' method="post">
//文本框
<p>
<span>用户名:</span>
<input type="text" id="username">
</p>
//单选框
<p>
<span>性别</span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="women" id="girl">女
</p>
</form>
</body>
<script>
var input_text = document.getElementById('username';)
//得到文本框的值
input_text.value
//修改文本框的值
input_text.value='123'
var boy_radio = document.getElementById('boy';)
var girl_radio = document.getElementById('girl')
//对于单选框、多选课等固定的value,boy_radio.value只能去到当前的值
boy_radio.checked; //看返回的结果,是否为true,如果为true则被选中
boy_radio.checked=true; //赋值
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<!--
表单绑定提交事件
onsubmit= 绑定一个提交检测的函数
true,false
讲这个结果返回给表单,使用onsubmit接收!
-->
<form action="https://www.baidu.com" method="post" onsubmit="return submitMsg()">
<p>
<span>用户名</span><input type="text" id="username" name="username">
</p>
<p>
<span>密码</span><input type="password" id="password">
</p>
<p>
<span></span><input type="password" id="pwd" name="password" hidden="hidden">
</p>
<p>
<button type="submit" id="but">提交</button>
</p>
</form>
</div>
<script>
function submitMsg() {
let username = document.getElementById('username').value;
let password = document.getElementById('password').value;
if (username.length < 6 || password.length < 6) {
window.alert("用户名或密码不符合规范");
return false
} else {
password = "别抓了,看不到的,哈哈哈哈哈";
document.getElementById('pwd').value = password;
return true
}
}
</script>
</body>
</html>
————————
创作不易,如觉不错,随手点赞,关注,收藏(* ̄︶ ̄),谢谢~~
原文地址:https://blog.csdn.net/weixin_42858422/article/details/122335631
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47394.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!






