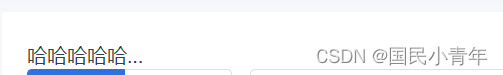
<div class="box">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
.box{
width: 100px;
white–space:nowrap;
overflow:hidden;
text–overflow:ellipsis;
}
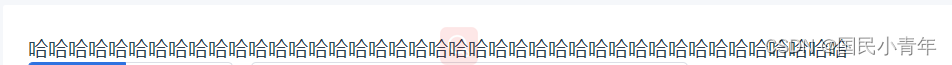
.box:hover{
width: auto; // 设置默认宽度,具体宽度多少自己设置
text–align: left; // 防止宽度过大文字居中
}


原文地址:https://blog.csdn.net/weixin_46699674/article/details/127751904
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47566.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://img-blog.csdnimg.cn/direct/e36a8c7609a2486e907638bd151600e7.png)