1. Vue插值表达式
概述:
插值表达式是vue框架提供的一种在html模板中绑定数据的方式,使用{{变量名}}方式绑定Vue实例中data中的数据变量。会将绑定的数据实时的显示出来。
注意:
{{}}括起来的区域,就是一个就是js语法区域,在里面可以写部份的 js 语法。不能写var a = 10;、分支语句、循环语句。
语法:
注意:
用法:
-
绑定变量
<div id="app"> <!-- 绑定变量 --> <div>{{ title }}</div> </div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue' } }) </script>
-
进行计算
<div id="app"> <!-- 进行计算 vue模板中不太建议在里面写运算 --> <div>{{ 1+1 }}</div> </div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue', } }) </script>
-
<div id="app"> <!-- 调用函数或方法 --> <div>{{sum()}}</div> </div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue', }, methods: { sum() { return 1 + 2 } } }) </script>注意:函数可以写在data中的,就像下面这样,但是不太建议,因为data中的数据都会被劫持,但是函数是没有必要劫持。所以vue为了提升性能,新增一个配置选项,用于定义函数方法method,它不会被劫持,就是上面的写法。
<div id="app"> <!-- 调用函数或方法 --> <div>{{sum()}}</div> </div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue', sum } function sum() { return 1 + 2 } </script>
-
调用内置方法
<div id="app"> <!-- 调用js内置方法 不太推荐 --> <div>{{ '电饭锅是'.substr(0,3) }}</div> </div> <script> const vm = new Vue({ el: '#app', data: { title: 'hello vue', } }) </script>
-
进行三目运算
<div id="app"> <!-- 三目运算 --> <div>{{ age<20?'未成年':'成年' }}</div> </div> <script> const vm = new Vue({ el: '#app', data: { age: 18, title: 'hello vue', } }) </script>
2. 常用指令
指令(Directives)就是vue给html标签提供的一些自定义属性,这样属性都是带有v-前缀的特殊属性。指令特性的值预期是单个JS表达式(v-for是例外情况)。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM。
指令扩展了html标签的功能、大部分的指令的值是js的表达式,取代了DOM操作。
2.1 v-html 和 v-text
<div id="app">
<!-- 表达式,不会对于标签进行解析输出,它会转义后输出,为了安全 -->
<div>{{ title }}</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
title: `<iframe src="https://www.mmonly.cc/wmtp/fjtp/" frameborder="1" width="600"></iframe>`
}
})
</script>

我们可以发现,普通表达式不会对于标签进行解析输出,它会转义后输出,为了安全(防止XSS跨站脚本攻击)。
<div id="app">
<!-- 解析字符串中的html标签,解析输出,一般用于在后台添加的富文本内容,在前台显示所用 -->
<!-- 解决闪现 -->
<div v-html="title"></div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
title: `<iframe src="https://www.mmonly.cc/wmtp/fjtp/" frameborder="1" width="600"></iframe>`
}
})
</script>

v-html 指令,会解析字符串中的 html 标签,解析输出,一般用于将后台添加的富文本内容,在前台显示所用。
转义输出,为了解决早期没有使用工程化时,直接script引入vue进行使用,会出现花括号闪现问题。
一般用不到,在单文件vue中,不会有这样的闪现问题,所以用不到。
注意:
2.2 v-cloak
作用:
解决浏览器在加载页面时因存在时间差而产生的“闪动”问题,需要配合CSS样式使用。
语法:
# css中设置
/* css3的属性选择器 */
[v-cloak] {
display: none;
}
# html
<div v-cloak>
{{ message }}
</div>
2.3 v-pre
跳过这个元素和它的子元素的编译过程,跳过大量没有指令的节点会加快编译。
Vue 在模板解析的过程中,首先会将代码抽象成抽象语法树,然后再将抽象语法树解析成虚拟Dom。而 v-pre 指令的作用就是将解析成虚拟Dom的过程跳过(静态驱动),将一段html当成字符串存起来,当这段html需要显示的时候,直接将字符串显示在页面,并不解析成虚拟Dom,这样做性能很高,但是这意味着这段html变成了静态数据,不能动态更新。如果数据需要动态显示,则不能使用该指令。
<div id="app">
<!-- ul中的数据,它是一个固定的,没有通过vue中的数据来渲染 -->
<!-- 无需把它们转为虚拟dom,直接存储html,直接输出显示 -->
<ul v-pre>
<li>首页</li>
<li>列表</li>
</ul>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
}
})
</script>
2.4 v-once
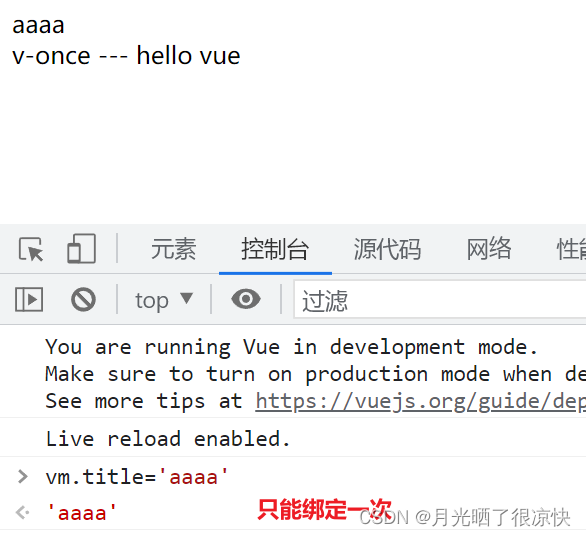
Vue 是双向数据绑定,数据和标签一旦绑定,两者会互相影响,但有的时候我们只需要数据和标签(视图)绑定一次,这时候就需要用到 v-once 指令。
<div id="app">
<div>{{title}}</div>
<!-- 对于数据,只绑定一次 性能优化 -->
<div v-once> v-once --- {{title}}</div>
</div>
<!-- 第3步:实例化vue -->
<script>
const vm = new Vue({
el: '#app',
data: {
title: 'hello vue'
}
})
</script>

2.5 v-if 和 v-show
概述:
由于插值表达式中不允许写if条件判断和循环,所以 Vue 为我们提供了一种进行条件判断的方案,即 v-if 和 v-show 指令。
两条指令都是根据表达式的布尔值 (true/false) 进行判断是否渲染该元素。
v-if:是对dom元素的移除和创建。如果条件不成立,则不创建或删除已创建元素,初始化它的性能更高一些,如果频繁切换则性能低一些,如果与权限显示相关,建议用v-if。v-show:是通过修改标签的display值。如果条件不成立,通过样式来隐藏,初始化它的性能低一些,如果频繁切换则性能更好一些。
案例:
<div id="app">
<!-- 条件判断,来显元素 -->
<div v-if="age<12">v-if 未成年</div>
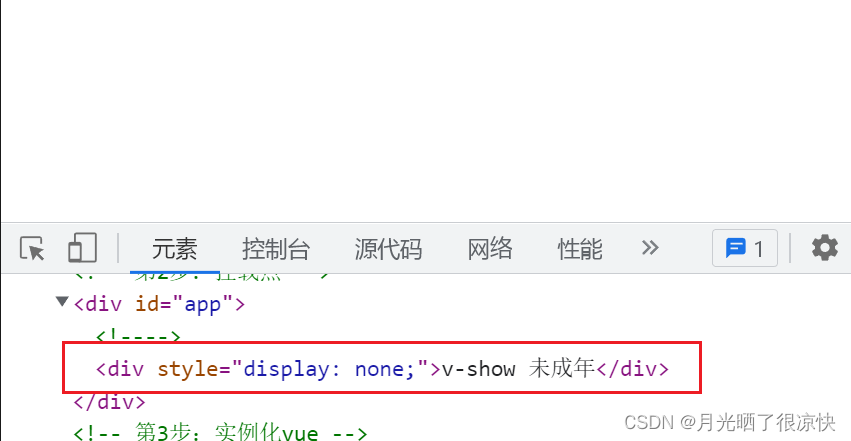
<div v-show="age<12">v-show 未成年</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
age: 12
}
})
</script>

如运行结果所示,条件不成立时,使用
v-if指令,Dom 元素直接不创建,而v-show则会创建元素,通过修改元素的display属性来隐藏元素。
2.6 多条件判断
<div id="app">
<!-- 多条件 -->
<div v-if="age<10">儿童</div>
<div v-else-if="age<20">少年</div>
<div v-else>老年</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
age: 12
}
})
</script>

2.7 v-bind
概述:
语法:
使用:
<!-- 固定绑定写法 -->
<img src="http://www.mobiletrain.org/images_index/right-fixed-face.png" alt="">
<script>
</script>

如果我们要求src属性中的数据是通过data数据源中得到的,即动态绑定该怎么写呢?
<div id="app">
<!-- 如果我们要求src属性中的数据它是通过data数据源中得到的 -- 动态绑定写法 -->
<!--
语法:
标准语法:v-bind:属性="动态数据"
简写语法::属性="动态数据"
-->
<img v-bind:src="src" alt="">
<img :src="src" alt="">
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
src: 'http://www.mobiletrain.org/images_index/right-fixed-face.png'
}
})
</script>

2.8 v-for
概述:
v-for 指令需要使用(item,index) in 数组或对象形式的特殊语法,同时还需要指定key值,key的作用在 vue 进行新旧数据比对渲染页面里,如果有key值会提升比对性能,加快渲染,key使用唯一的值来赋值。
vue 中对于 v-for 进行了增强,它可以用 for in/of 都可以,而且两者都可以进行对象的迭代。
语法:
注意:
案例:
-
循环数组
<div id="app"> <!-- 加括号写法 --> <li v-for="(item,index) in user1">{{index}} -- {{item}}</li> <!-- 不加括号写法 --> <li v-for="item,index in user1">{{index}} -- {{item}}</li> <!-- 添加 key 作为标识的写法 --> <li v-for="item,index in user2" :key="item.id">{{item.name}}</li> </div> <script> const vm = new Vue({ el: '#app', data: { user1: ['张三', '李四', '王五'], user2: [{ id: 2, name: '赵六' }, { id: 1, name: '孙七' }] } }) </script>
-
<div id="app"> <!-- 循环对象 --> <div v-for="item,key,index in user" :key="key">{{index}} -- {{key}} -- {{item}}</div> </div> <script> const vm = new Vue({ el: '#app', data: { user: { id: 1, name: '张三' } } }) </script>
2.9 v-on
概述:
语法:
v-on:事件名="实现的方法[此方法定义在vue配置中的methods中]"
由于 v-on 使用很频繁,所以可以简写:@事件名="方法"
注意:绑定的方法后面,它可以跟小括号,也可以不跟小括号。
案例:
<div id="app">
<h3>{{num}}</h3>
<button v-on:click="clickFn">点击事件</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
// 绑定的方法是可以写在data配置中,但是不建议,data中属性会进行劫持
// clickFn: function () {
// console.log('我是一个点击事件');
// }
num: 100
},
methods: {
clickFn: function () {
this.num++;
}
}
})
</script>

<div id="app">
<h3>{{num}}</h3>
<!-- 简写 -->
<button @click="clickFn">点击事件</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
num: 100
},
// 注:methods中定义方法不用使用箭头函数,但是在方法体中建议使用箭头函数,用来保持this指向
methods: {
// 简写
clickFn() {
setTimeout(() => {
this.num++
}, 1000);
}
// 箭头函数 没有作用域,找父级
// 这里由于使用箭头函数,this指向window,故num的值不会发生改变
// clickFn: () => {
// console.log(this);
// this.num++
// console.log('我是一个点击事件');
// }
}
})
</script>

注意:上面方法体中简写函数时,methods中定义方法不用使用箭头函数,但是在方法体中建议使用箭头函数,用来保持this指向。
event事件对象
上文说到,事件绑定的方法后面,可以跟小括号,也可以不跟小括号。那么,具体二者有什么区别呢?
- 如果绑定方法时,没有写小括号,则 vue 在解析时,会自动给你映射一个 event 给绑定方法
- 如果绑定方法时,有写小括号,则需要手动把 event 对象(
$event)传过去,$event 可以传多个,但是建议只传一个,一般写在第1位或最后1位
<div id="app">
<!-- 如果你绑定方法时,没有写小括号,则vue在解析时,会自动给你映射一个event给绑定方法 -->
<button @click="clickFn">点击事件</button>
<!--
如果你绑定方法时,有写小括号,则需要手动把event对象传过去$event,$event可以传多个,但是建议只传一 个,一般写在第1位或最后1位
-->
<button @click="clickFn($event)">点击事件</button>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
},
methods: {
clickFn(evt) {
console.log(evt);
}
}
})
</script>

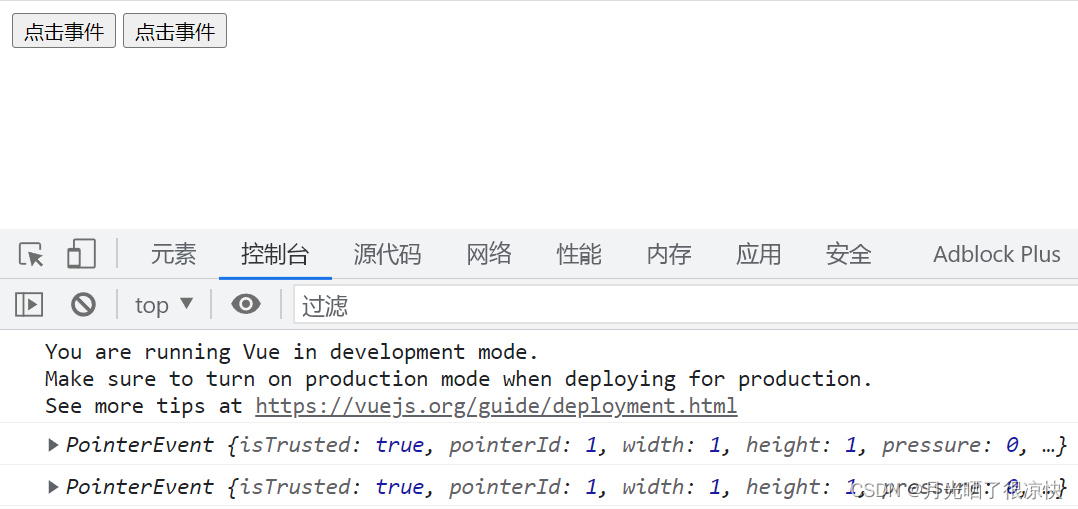
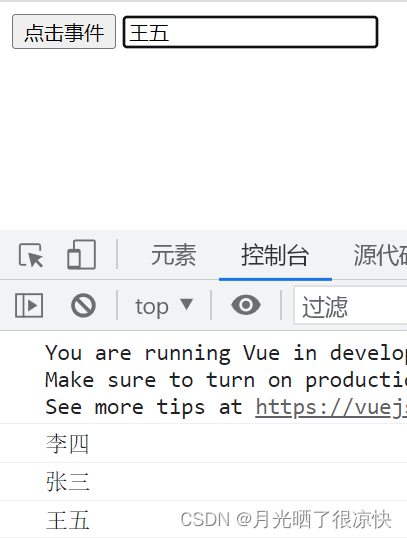
事件对象的使用:
<div id="app">
<button uname="李四" data-uname="张三" @click="clickFn($event)">点击事件</button>
<input type="text" @keyup="onEnter">
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
},
methods: {
// event可以用它来完成dom数据的获取
clickFn(evt) {
// 自定义的需要使用getAttribute方法,简写(evt.target.name)必须使用标签内置属性
console.log(evt.target.getAttribute('uname'));
console.log(evt.target.dataset.uname)
},
onEnter(evt) {
// 回车键的 keyCode 是13
if (evt.keyCode === 13) {
console.log(evt.target.value);
}
}
}
})
</script>

注意:简写 v-on 事件时,使用 evt.target 只能获取标签的内置属性,要想获取自定义属性则需要使用 getAttribute 方法。
案例:点击 tab 导航,实现元素的显示与隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="show(true)">显示</button>
<button v-on:click="show(false)">隐藏</button>
<hr>
<div v-show="isShow">内容</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
isShow: true
},
methods: {
show(isShow) {
this.isShow = isShow
}
}
})
</script>
</body>
</html>

案例:todolist
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<!-- 引入vue库文件 -->
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input placeholder="请输入内容" type="text" @keyup="onEnter">
<hr>
<ul>
<!-- 条件渲染 -->
<li v-if="todos.length===0">无任务</li>
<li v-else v-for="item,index in todos" :key="item.id">
<span>{{item.title}}</span>
<span @click="del(index)">删除</span>
</li>
</ul>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
todos: []
},
methods: {
onEnter(evt) {
if (evt.keyCode === 13) {
this.todos.push({
// Date.now() 返回自1970年1月1日00:00:00 UTC以来经过的毫秒数
id: Date.now(),
title: evt.target.value.trim()
})
evt.target.value = ''
}
},
del(index) {
// splice 可以用来替换/删除/添加数组内某一个值或几个值,该方法会改变初始数组。
// 删除 它可以使用 vue中提供的变异方法splice来完成,用此方法它会触发视图更新
this.todos.splice(index, 1)
}
}
})
</script>
</body>
</html>

事件修饰符
按键修饰符:在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符。
<div id="app">
<!-- 事件修饰符 -->
<!-- <input placeholder="请输入内容" type="text" @keyup.enter="onEnter" > -->
<!-- 多个修饰符,通过点来连接操作 用来处理事件的特定行为 -->
<!-- @keyup.alt.112:alt键+F1键 按下alt键+F1键可以在todolist中输出内容 -->
<input placeholder="请输入内容" type="text" @keyup.alt.112="onEnter" >
<hr>
<ul>
<!-- 条件渲染 -->
<li v-if="todos.length===0">无任务</li>
<li v-else v-for="item,index in todos" :key="item.id">
<!-- prevent:阻止默认跳转 once:只绑定一次 -->
<a @click.prevent.once="showDetail" href="http://www.baidu.com">{{item.title}}</a>
<span @click="del(index)">删除</span>
</li>
</ul>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
todos: []
},
methods: {
showDetail() {
console.log(1111);
},
onEnter(evt) {
this.todos.push({
id: Date.now(),
title: evt.target.value.trim()
})
evt.target.value = ''
},
del(index) {
// 删除 它可以使用 vue中提供的变异方法splice来完成,用此方法它会触发视图更新
this.todos.splice(index, 1)
}
}
})
</script>

案例:tab切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<script src="./js/vue.js"></script>
<style>
.active {
color: red;
transition: all 2s;
}
</style>
</head>
<body>
<div id="app">
<ul>
<!-- 如果点击的是a就添加active样式,否则没有样式 -->
<li @click="setNav('a')" v-if="a" class="active">aaa</li>
<li @click="setNav('a')" v-else>aaa</li>
<li @click="setNav('b')" v-if="b" class="active">bbb</li>
<li @click="setNav('b')" v-else>bbb</li>
<li @click="setNav('c')" v-if="c" class="active">ccc</li>
<li @click="setNav('c')" v-else>ccc</li>
</ul>
<ul>
<li v-if="a">11111</li>
<li v-if="b">22222</li>
<li v-if="c">33333</li>
</ul>
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
a: true,
b: false,
c: false
},
methods: {
setNav(attrName) {
this.a = false
this.b = false
this.c = false
this[attrName] = true
}
}
})
</script>
</body>
</html>

原文地址:https://blog.csdn.net/weixin_45605541/article/details/126671783
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47570.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!








