本文介绍: 一个inline–block元素,如果里面没有inline内联元素,或者overflow不是visible,则该元素的基线就是其margin底边缘,否则,其基线就是元素里面最后一行内联元素的基线。发现一个很奇怪的现象:我们本来期待的是两个框对齐,表现却是错位的。所以第一个框的底部和后一个元素中的文字基线对齐了,可以看到,默认情况下并没有实现垂直居中对齐。如果两个元素都没有文本,同样是对齐的。发现并没有居中对齐,有种失效的感觉。如果两个元素都有文本,则是对齐的。方案二:图片元素居中对齐。
两个行内块元素垂直居中对齐
先看一段代码:
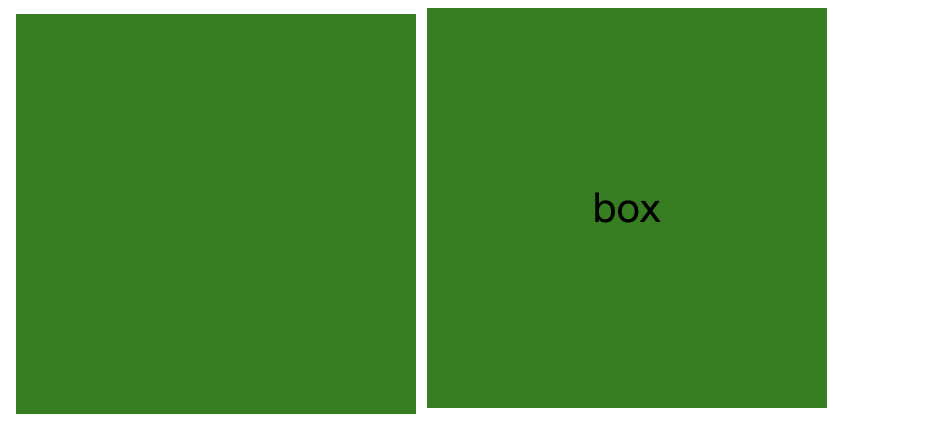
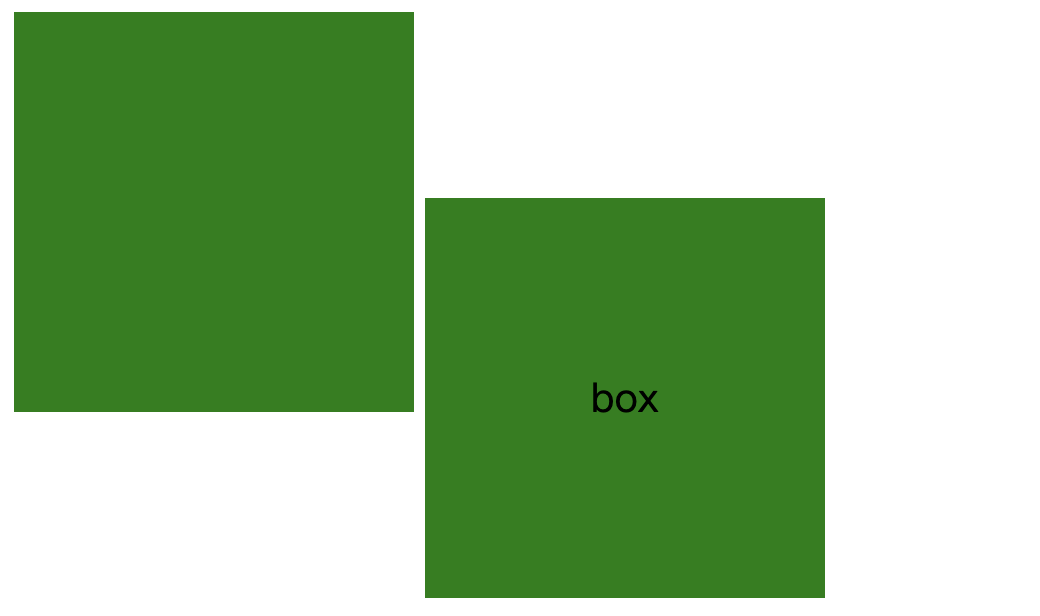
显示效果

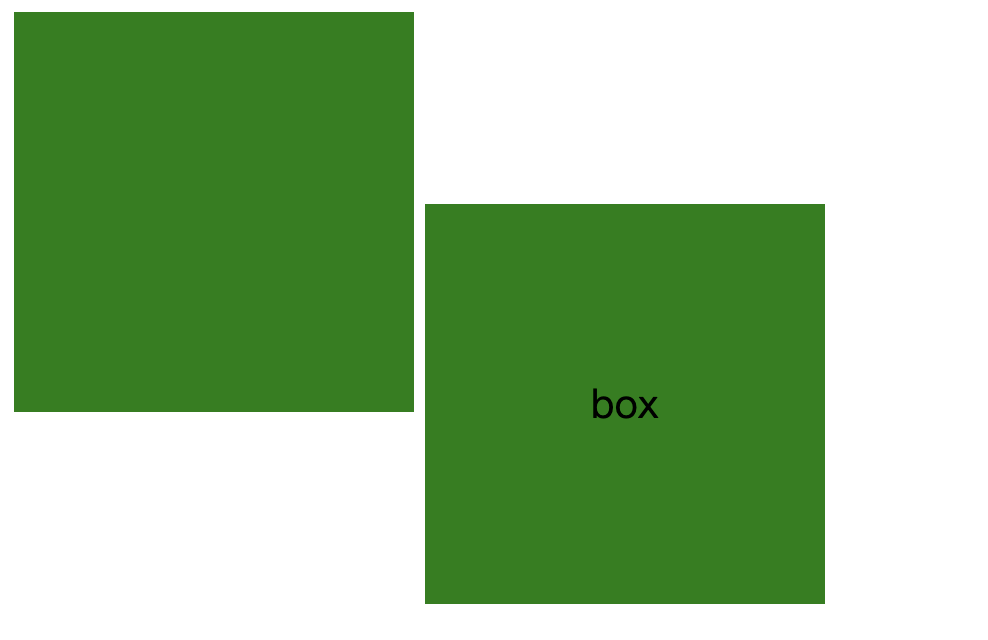
发现一个很奇怪的现象:我们本来期待的是两个框对齐,表现却是错位的
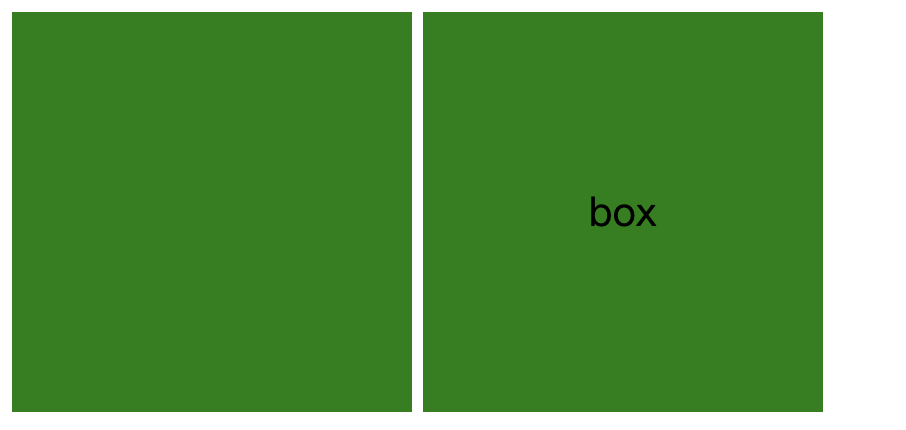
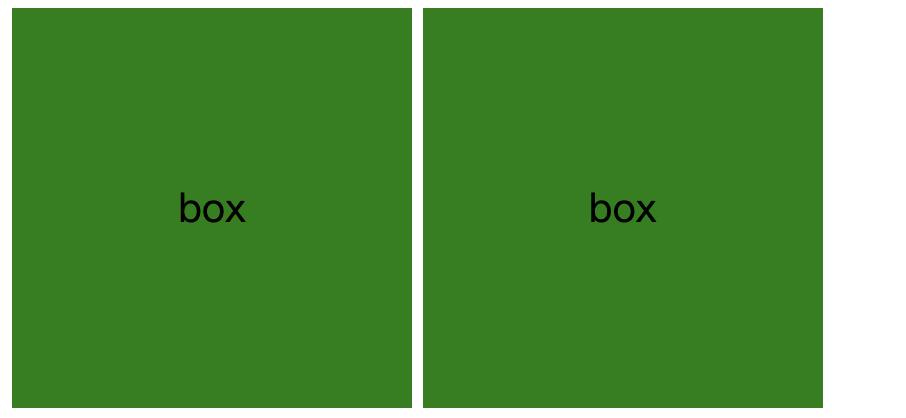
如果两个元素都有文本,则是对齐的

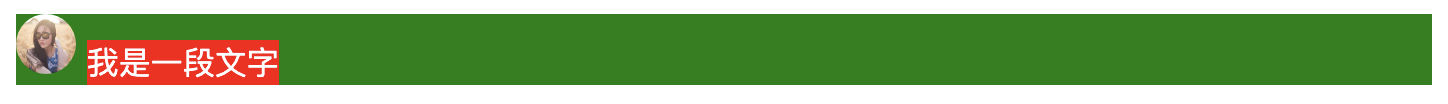
图片垂直居中问题
图片和文字垂直居中对齐
参考文章
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。