https://blog.csdn.net/m0_67930426/article/details/134562278?spm=1001.2014.3001.5502
例如我在D盘创建了一个文件夹并命名Vue ( 文件夹命名随意)

输入node –v 或者 npm –v 出现不是内部命令或者外部命令一般是没安装node或者node没有
输入 vue -Vue出现不是内部命令也不是外部命令,那就是没安装vue脚手架







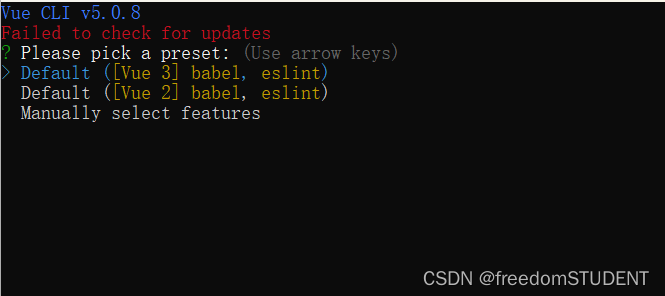
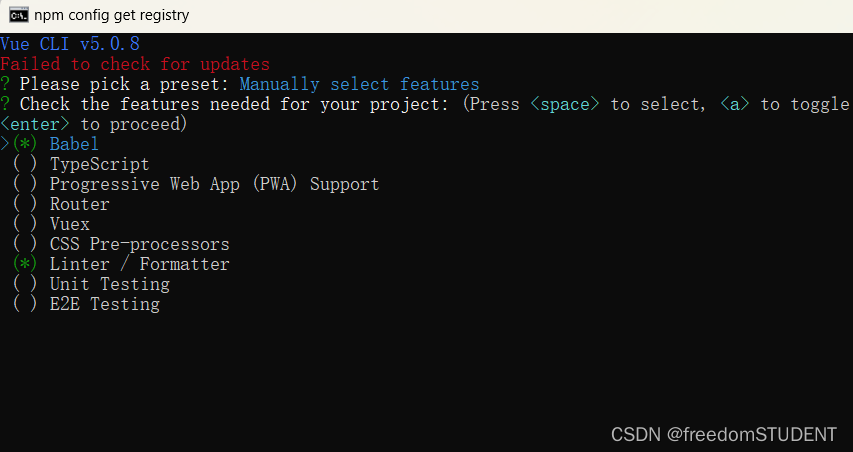
然后进入这一个选择步骤,使用键盘的上下键进行上下移动,空格键表示选中


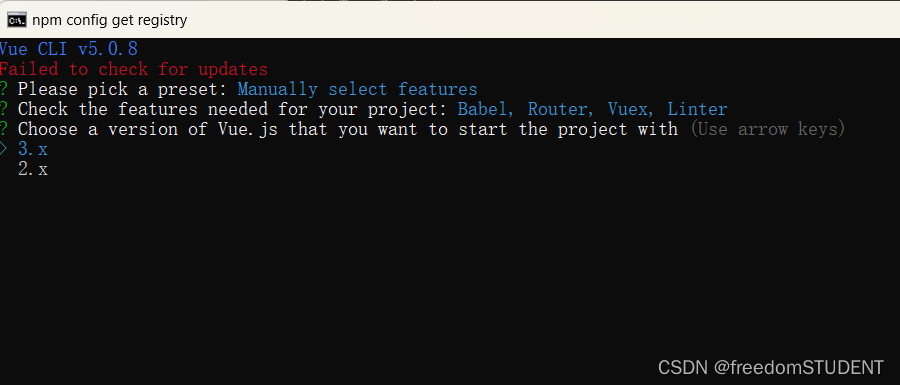
选择vue框架,如果你做的项目是2点几的就选择2点几,三点几就选择三点几


ESLint with error prevention only // 仅错误预防
ESLint + Airbnb config // Airbnb配置
ESLint + Standard config // 标准配置
ESLint + Prettier // 附带Prettier
这里我选择了标准配置

点击 回车键

第一个选项是创建单独的配置文件,第二个选项是把这些配置文件都放到package.json中
看自己的选择

输入N即可

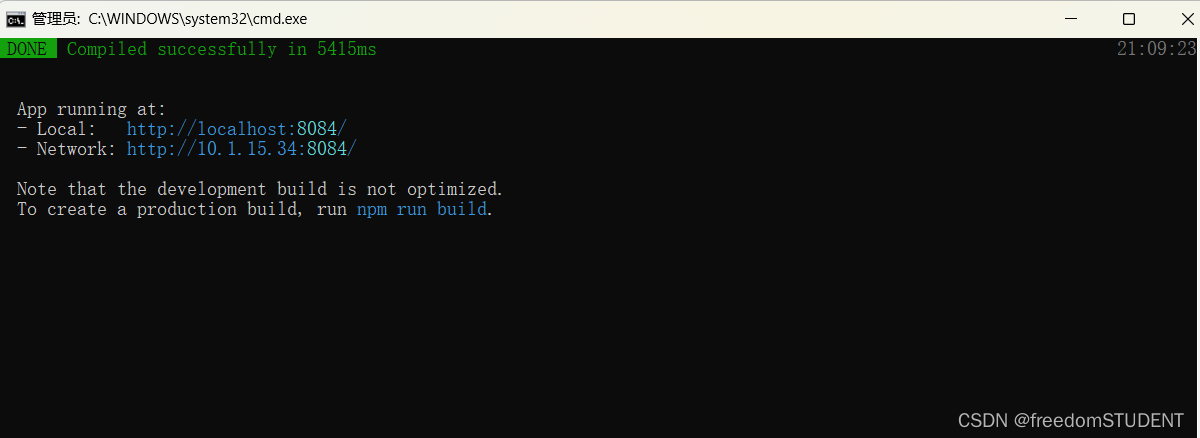
 到此创建完毕
到此创建完毕


原文地址:https://blog.csdn.net/m0_67930426/article/details/134816155
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若转载,请注明出处:http://www.7code.cn/show_47748.html
如若内容造成侵权/违法违规/事实不符,请联系代码007邮箱:suwngjj01@126.com进行投诉反馈,一经查实,立即删除!